케이디님의 유니티 입문 강좌를 듣고 정리한 내용입니다.
Animation
대부분의 연출이나 복잡한 움직임들은 애니메이션으로 구현한다. 어차피 내부적으로는 애니메이션도 키 프레임간의 회전, 움직임 등을 보간해서 처리한 일련의 코드 집합이기 때문이다.
cf) animator : animation을 관리하는 컨트롤러
Window>Animation>Animation (Ctrl+6)
object 선택 후 create

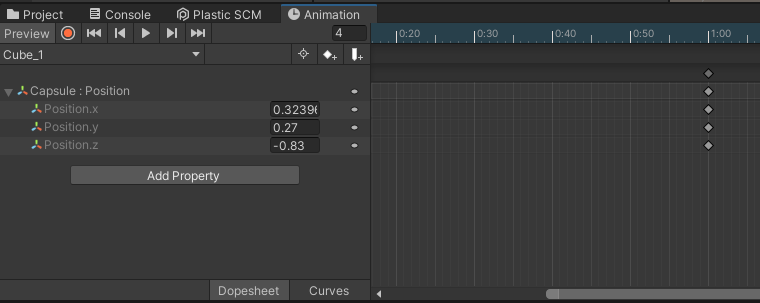
preview의 빨간 원(녹화) 버튼을 누르고 원하는 프레임을 선택 후 object의 property를 수정하면, 선택한 프레임까지 수정한 property가 되는 애니메이션이 만들어진다.
아래는 프레임 60에 object의 position x값을 바꾸고 프레임 120에 처음 위치를 넣어준 애니메이션이다.


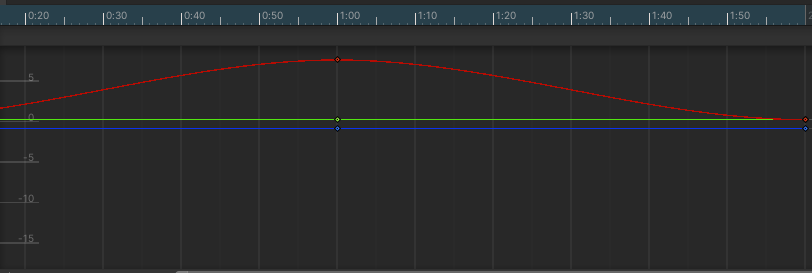
애니메이션의 Curves를 누르면 위와 같은 그래프가 나온다. 빨간줄은 position x 값으로, 선을 직접 움직여 애니메이션을 수정할 수 있다.
선을 우클릭하면 움직임에 대한 옵션을 선택할 수 있다.
-
Flat: flat
-
Free smooth: 원하는 대로 움직일 수 있음
-
Auto: 가장 적절하게 자동적으로 설정됨
-
Tangent : 보간을 하지 않음. (움직임이 연속적으로 보여지지 않고 끊어져서 보여짐)
-
Both Tangent > Weight : 가중치 부여.
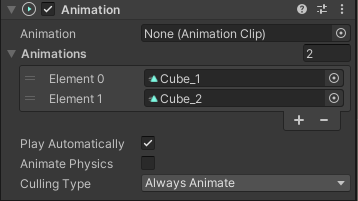
object의 Animation 컴포넌트이다. 애니메이션을 두개 만들어 주었고, 현재 설정된 애니메이션은 None으로 만들어둔 애니메이션 중 하나를 선택하면 된다.

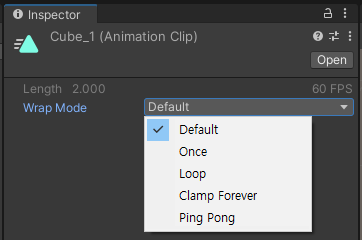
아래 Inspector창은 Animation Clip으로 Wrap Mode를 변경할 수 있다.
Wrap Mode는 연속? 실행 옵션이다.

- Once : 한번 실행
- Loop : 계속 실행
- Ping Pong:마지막 프레임에 도달하면, 다시 맨앞 프레임으로 되돌아간다.
- Clamp Forever: Once는 한 번 재생하고 끝나는데, Clamp Forever는 한 번 재생하고 마지막 프레임에 멈춘 상태로 재생상태를 유지한다.
Code
public class Test8 : MonoBehaviour
{
private Animation anim;
void Start()
{
//컴포넌트 받아오기
anim = GetComponent<Animation>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.A))
{
//바로 실행하기
anim.Play("Cube_2");
//재생중이던 애니메이션 종료 후 실행하기
anim.PlayQueued("Cube_2");
//같이 실행하기
anim.Blend("Cube_2");
//실행중이던 애니메이션과 자연스럽게 교체하기.
anim.CrossFade("Cube_2");
//만약 cube_2가 실행 중이 아니면 실행 해라.
if (!anim.IsPlaying("Cube_2"))
anim.Play("Cube_2");
//실행중인 애니메이션 종료
anim.Stop();
//애니메이션의 wrapMode를 loop로 바꾸기
anim.wrapMode = WrapMode.Loop;
}
}
}