케이디님의 유니티 입문 강좌를 듣고 정리한 내용입니다.
Transform
Position 위치, Rotation 회전, Scale 크기 속성을 가지고 있다.

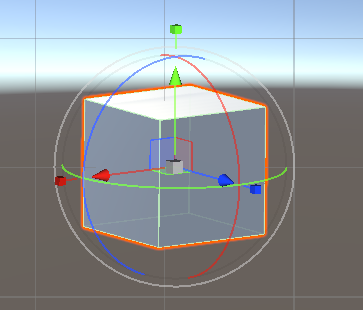
유니티의 좌표계는 왼손 좌표계를 사용하는데,
X축이 좌우
y축이 상하
Z축이 앞뒤 라고 생각하면 편하다.

Code
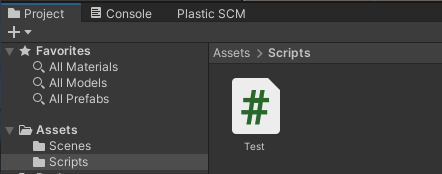
스크립트를 만들어 보자.
Assets 폴더에 Scripts 폴더를 만들고 C#파일을 만든다. 스크립트명은 되도록 대문자로 시작하고 띄어쓰기를 허용하지 않는다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour
{
Vector3 rotation;
[SerializeField]
private GameObject go_camera;
/* SerializeField:
* private을 쓰면 인스펙터 창에서 접근할 수 없다.
* public을 쓰면 외부 스크립트에서 접근이 가능하기 때문에
* 인스펙터에서 접근 가능하지만 외부 스크립트에선 접근이 불가능하게 private 필드를 직렬화하도록 설정 */
void Start()
{
rotation = this.transform.eulerAngles;
}
void Update()
{
if (Input.GetKey(KeyCode.W))
{
//위치이동
//이동하고자 하는 방향과 속력인 벡터를 매개변수로 받아 오브젝트를 이동
this.transform.Translate(new Vector3(0, 0, 1) * Time.deltaTime);
//위와 동일한 기능
//position 프로퍼티에 직접 위치 넣어 이동
this.transform.position = this.transform.position + new Vector3(0, 0, 1) * Time.deltaTime; ;
}
if (Input.GetKey(KeyCode.R))
{
//회전 -1 rotate
this.transform.Rotate(new Vector3(90, 0, 0) * Time.deltaTime);
//아래와 같이 eulerAngles를 직접 건드리는것보다 위 처럼 Rotate 메소드를 이용하는 것을 더 권장한다.
//this.transform.eulerAngles = transform.eulerAngles + new Vector3(90, 0, 0) * Time.deltaTime;
//회전 -2 quaternion
//gimballock현상을 없애기 위해 quaternion을 사용할 때가 있다.
rotation = rotation + new Vector3(90, 0, 0) * Time.deltaTime;
this.transform.rotation=Quaternion.Euler(rotation);
}
if (Input.GetKey(KeyCode.S))
{
//크기조정
this.transform.localScale = this.transform.localScale + new Vector3(2, 2, 2) * Time.deltaTime;
}
if (Input.GetKey(KeyCode.C))
{
//시점변경
this.transform.LookAt(go_camera.transform.position);
}
//y축 기준으로 카메라를 타켓으로 공전
transform.RotateAround(go_camera.transform.position, Vector3.up, 100 * Time.deltaTime);
}
}