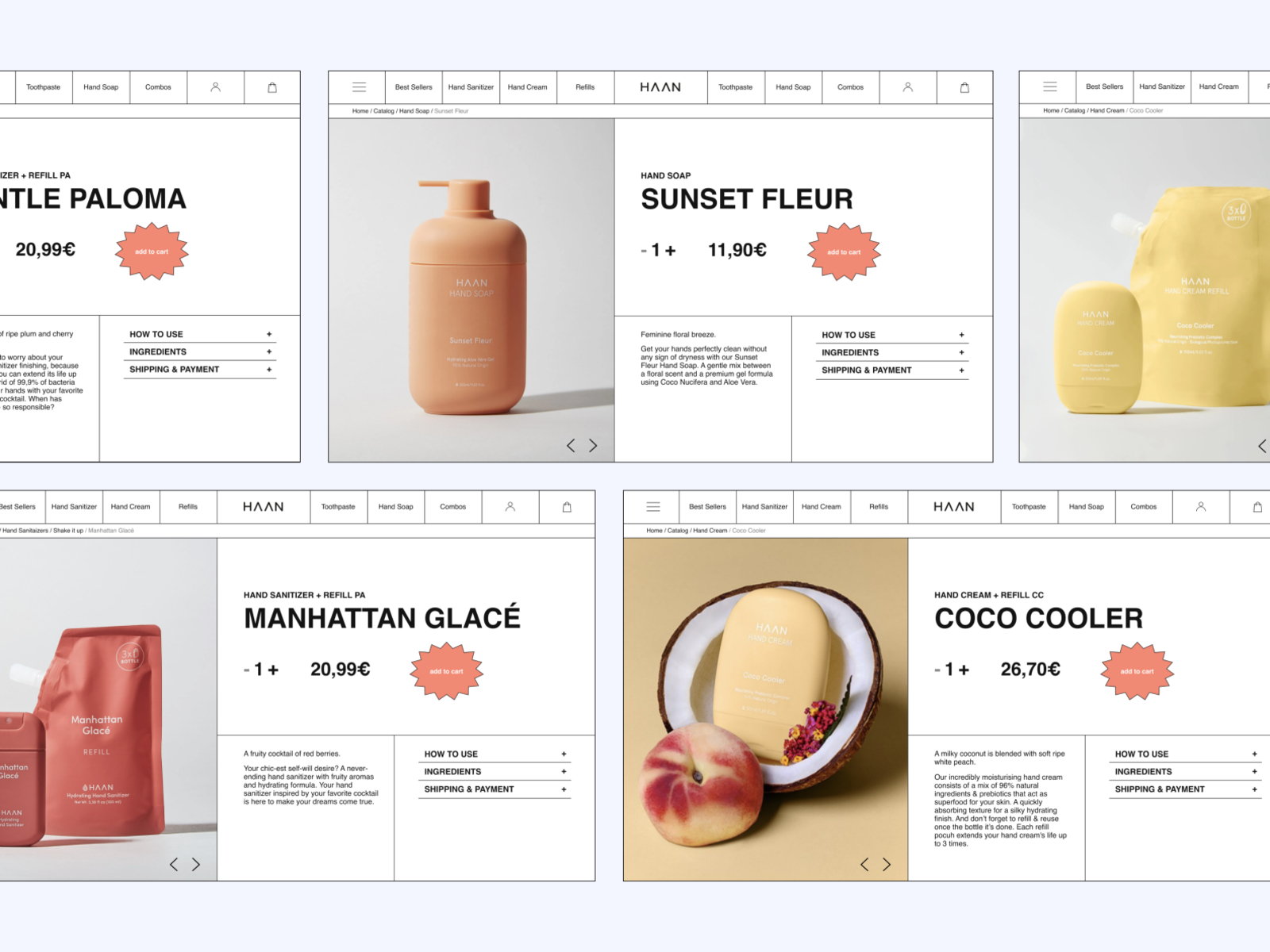
오늘의 과제

1. 분석하기

- 비율은 6:4 정도인듯
- 경계 없는 span이 많아서 귀찮을 거 같다
- 이번엔 걍 fontawesome 써야지
2. 비교
-
border trick
- border를 일일히 설정하지 않고 body의 bgcolor를 통해 경계를 넣는다.
-
list
- 메뉴를 설정할 때 ul과 li를 쓴다.
-
메뉴 경로는 breadcrumbs라 한다.
-
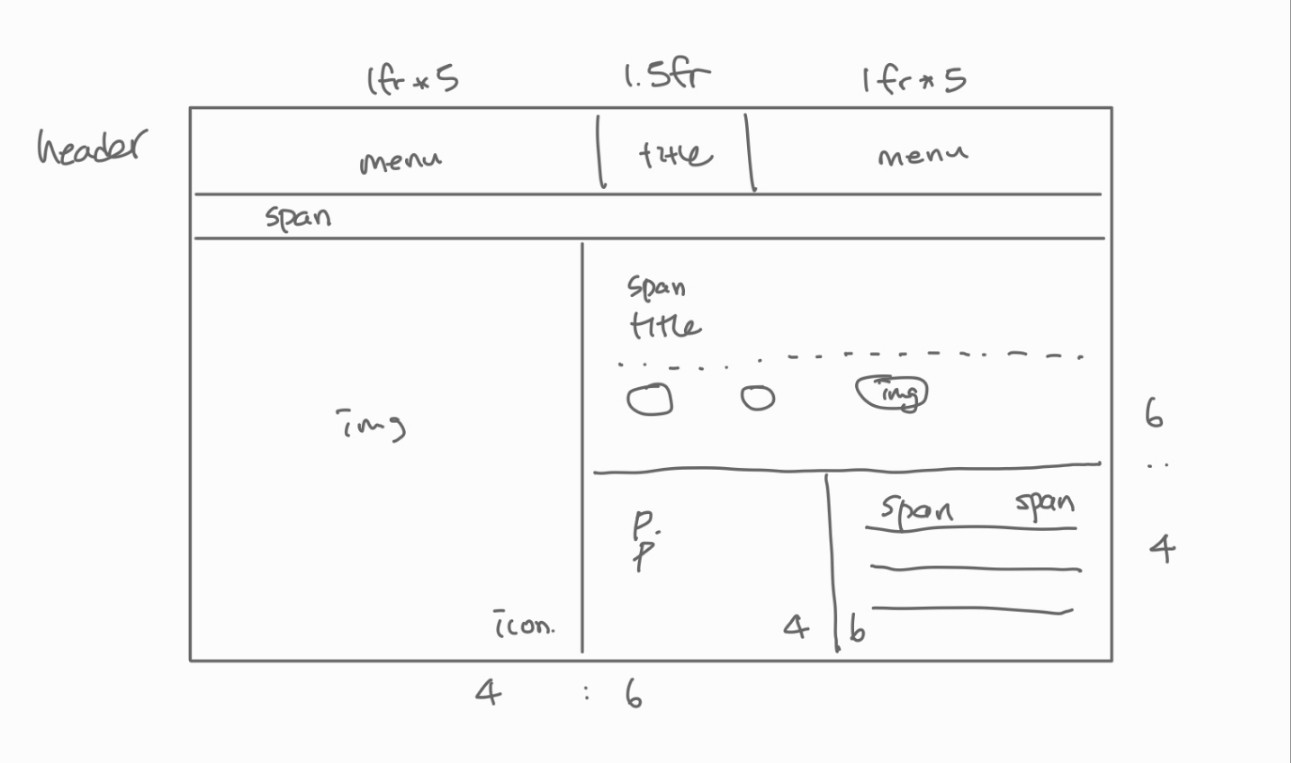
header를 grid로 처리한다.
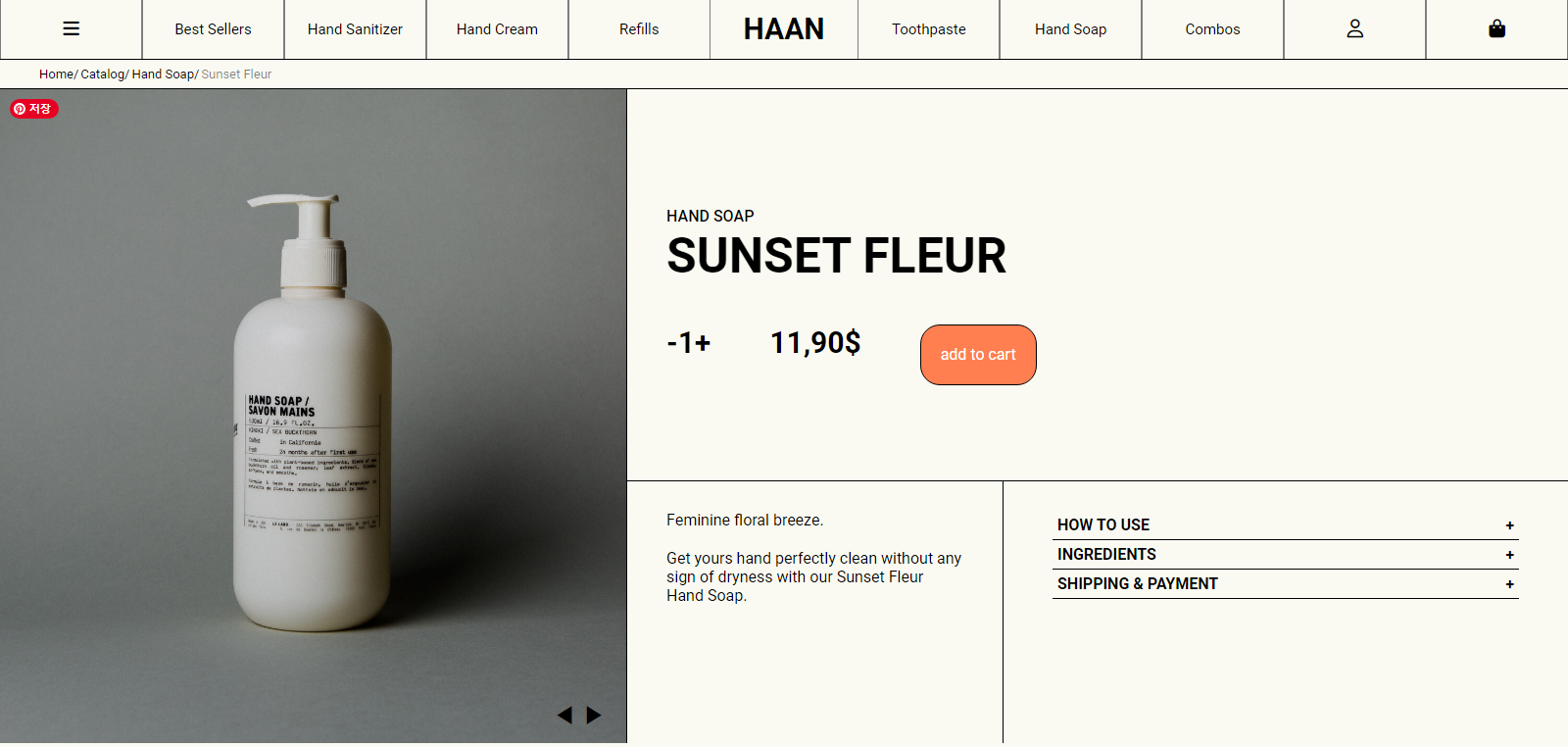
3. 결과

1) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beauty Shop</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header class="header">
<section class="header__menu">
<div class="menu">
<p>
<i class="fa-solid fa-bars fa-lg"></i>
</p>
</div>
<div class="menu">
<p>Best Sellers</p>
</div>
<div class="menu">
<p>Hand Sanitizer</p>
</div>
<div class="menu">
<p>Hand Cream</p>
</div>
<div class="menu">
<p>Refills</p>
</div>
</section>
<section class="menu__title">
<h1>HAAN</h1>
</section>
<section class="header__menu">
<div class="menu">
<p>Toothpaste</p>
</div>
<div class="menu">
<p>Hand Soap</p>
</div>
<div class="menu">
<p>Combos</p>
</div>
<div class="menu">
<p><i class="fa-regular fa-user fa-lg"></i></p>
</div>
<div class="menu">
<p><i class="fa-solid fa-bag-shopping fa-lg"></i></p>
</div>
</section>
</header>
<section class="nav">
<span class="nav__menu">Home/</span>
<span class="nav__menu">Catalog/</span>
<span class="nav__menu">Hand Soap/</span>
<span class="nav__menu">Sunset Fleur</span>
</section>
<article class="product">
<section class="product__img">
<img class="img__product" src="soap.jpg" alt="">
<span class="img__icon">◀ ▶</span>
</section>
<section class="product__info">
<div class="info__main">
<div class="main__title">
<p class="main__title-small">hand soap</p>
<p class="main__title-big">sunset fleur</p>
</div>
<div class="main__price">
<p class="main__price-big">-1+</p>
<p class="main__price-big">11,90$</p>
<div class="main__price-cart">
<!-- <img class="cart" src="" alt=""> -->
<p class="cart">add to cart</p>
</div>
</div>
</div>
<div class="info__desc">
<p class="desc">Feminine floral breeze.</p>
<p class="desc">Get yours hand perfectly clean without any sign of dryness with our Sunset Fleur Hand
Soap.</p>
</div>
<div class="info__detail">
<div class="detail__menu">
<p class="detail">How to use</p>
<p class="detail">+</p>
</div>
<div class="detail__menu">
<p class="detail">ingredients</p>
<p class="detail">+</p>
</div>
<div class="detail__menu">
<p class="detail">shipping & payment</p>
<p class="detail">+</p>
</div>
</div>
</section>
</article>
</body>
<script src="https://kit.fontawesome.com/7d6c038ac7.js" crossorigin="anonymous"></script>
</html>2) CSS
@import "reset.css";
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap');
* {
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
background-color: rgb(250, 250, 242);
}
.header {
display: flex;
align-items: center;
justify-content: center;
width: 100vw;
height: 8vh;
border-bottom: 1px solid black;
.header__menu {
width: 50%;
height: 100%;
display: flex;
.menu {
display: flex;
align-items: center;
justify-content: center;
font-size: 15px;
width: 20%;
border-width: 0px 0.5px 0px 0.5px;
border-color: rgb(126, 126, 126);
border-style: solid;
}
}
.menu__title {
display: flex;
width: 10%;
justify-content: center;
padding: 20px 30px 20px 30px;
font-size: 30px;
font-weight: bold;
}
}
.nav {
display: flex;
align-items: center;
height: 4vh;
padding: 5px 0px 5px 40px;
border-bottom: 1px solid black;
font-size: 13px;
gap: 2px;
.nav__menu:last-child {
opacity: 0.5;
}
}
.product {
display: grid;
grid-template-columns: 4fr 6fr;
height: 88vh;
.product__img {
position: relative;
border-right: 1px solid black;
.img__product {
width: 100%;
height: 100%;
}
.img__icon {
transform: scale(1.5);
position: absolute;
right: 30px;
bottom: 20px;
}
}
.product__info {
display: grid;
grid-template-columns: 4fr 6fr;
grid-template-rows: 6fr 4fr;
.info__main {
grid-column: span 2;
padding: 0px 40px 0px 40px;
border-bottom: 1px solid black;
.main__title {
display: flex;
height: 50%;
flex-direction: column;
justify-content: flex-end;
text-transform: uppercase;
font-weight: 500;
.main__title-big {
font-size: 50px;
font-weight: 700;
}
}
.main__price {
display: flex;
height: 50%;
gap: 60px;
padding-top: 40px;
.main__price-big {
font-size: 30px;
font-weight: 600;
}
.main__price-cart {
padding: 30px 20px 30px 20px;
height: 10%;
border-radius: 20px;
border: 1px solid black;
color: white;
background-color: coral;
display: flex;
align-items: center;
}
}
}
.info__desc {
display: flex;
flex-direction: column;
padding: 30px 40px 0px 40px;
gap: 20px;
border-right: 1px solid black;
}
.info__detail {
display: flex;
flex-direction: column;
align-items: center;
padding: 30px 50px 0px 50px;
.detail__menu {
width: 100%;
display: flex;
justify-content: space-between;
border-bottom: 1px solid black;
padding: 5px 5px 5px 5px;
text-transform: uppercase;
font-weight: bold;
}
}
}
}
3) 리뷰
- ul, li등 다양한 html을 사용할 필요성을 느꼈다.
- width랑 height 지정해주는 것보다 grid를 쓰는 게 더 편할듯
- bgcolor를 통해 border 넣는 팁은 꼭 써봐야지
