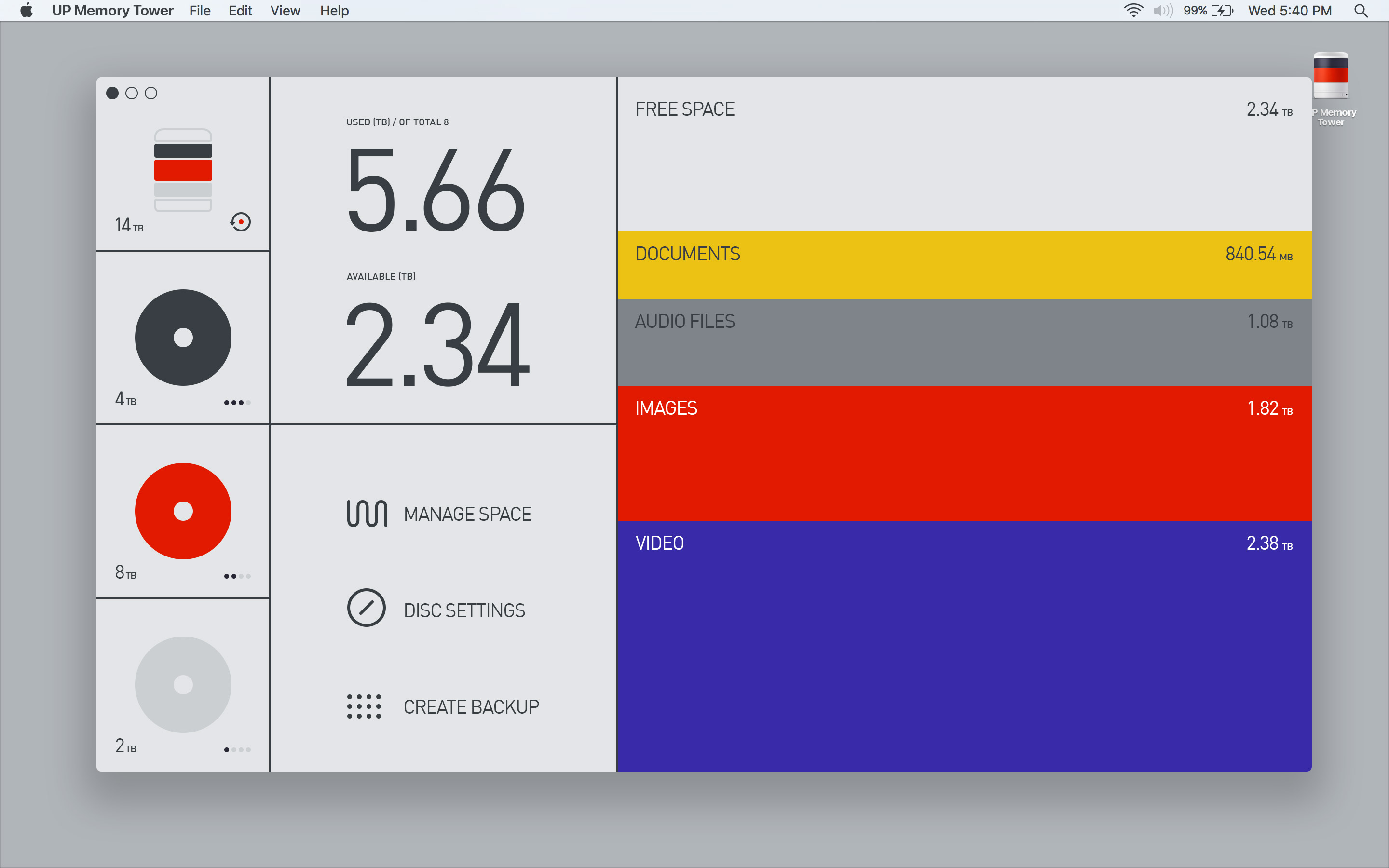
오늘의 과제

1. 분석
- wrapper
- 2열
- 왼 : 3:7 -> 4행, 2행
- 가운데 이미지는 그냥 absolute로 박자 - 오 : 2 1 1.2 2 4 비율
- 왼 : 3:7 -> 4행, 2행
2. 비교
-
1트 시도했다가 원마다 색 바꾸는게 안돼서 빡쳐서 한 번 갈아엎었다.
- 교훈 : 얌전하게 nth-child 하나하나 지정하는 게 낫다.
-
gap의 귀찮은 점
- border 넣기가 힘들어서 background주고 gap으로 라인을 표현했는데, 이러면 한 가지 문제가 있다. 바로 테두리 radius...
- 모서리에 있는 cell마다 지정해서 radius를 각각 줬다.
-
.infohd,.infospace,.info__settings {
background-color: $lightgrey;
} 를 활용해서 한번에 백그라운드 컬러를 깔았다. -
배터리를 안 만드니까 그렇게 어렵진 않았다.
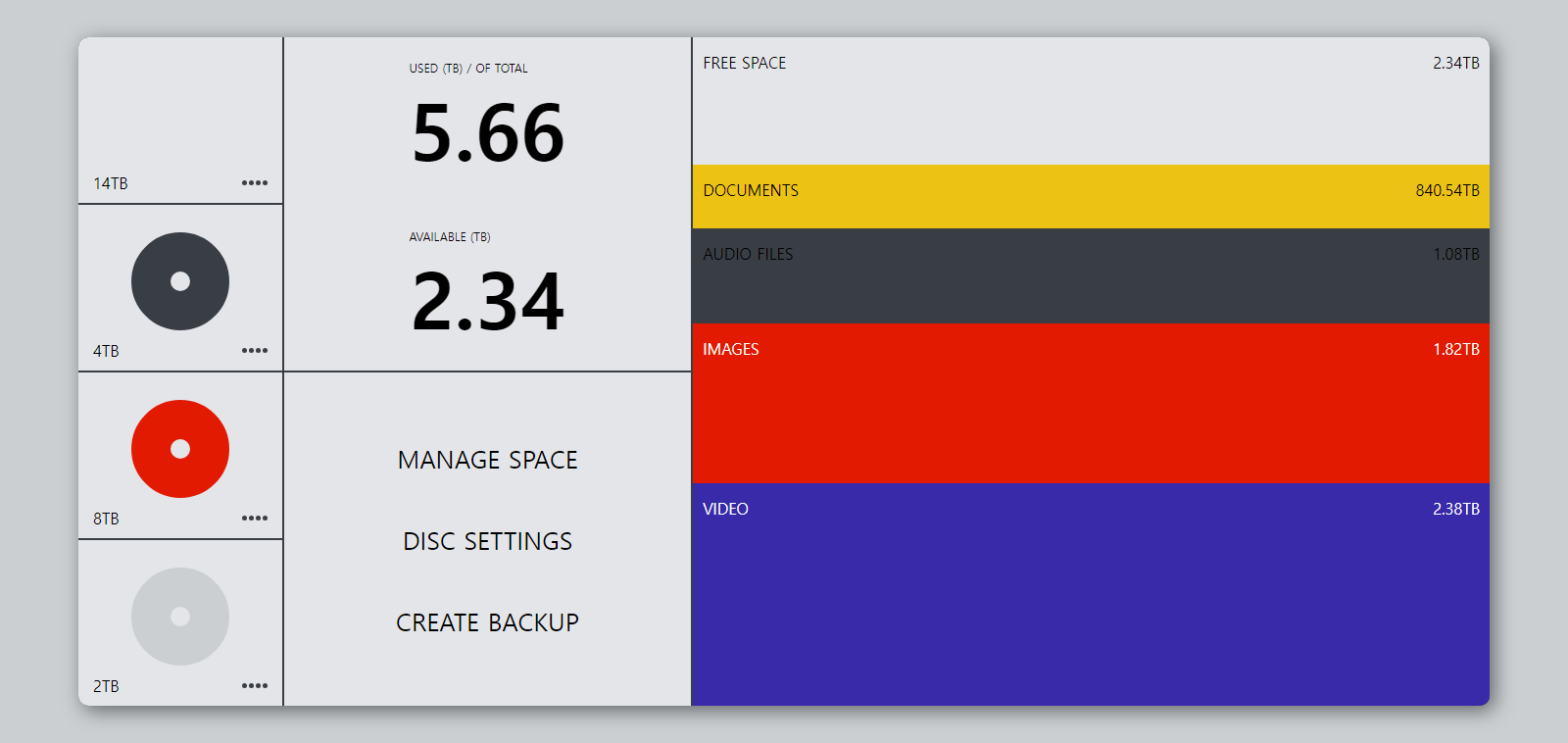
3. 결과

4tb< 의 글씨체 차이도 안 주고 아이콘도 안 넣어서 적당히 타협한 결과
1) HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="wrapper">
<section class="info">
<div class="info__hd">
<div class="hd__stats">
<div class="hd__size">14tb</div>
<div class="hd__full">
<span></span><span></span><span></span><span></span>
</div>
</div>
</div>
<div class="info__hd">
<div class="hd__discs">
<div></div>
</div>
<div class="hd__stats">
<div class="hd__size">4tb</div>
<div class="hd__full">
<span></span><span></span><span></span><span></span>
</div>
</div>
</div>
<div class="info__hd">
<div class="hd__discs">
<div></div>
</div>
<div class="hd__stats">
<div class="hd__size">8tb</div>
<div class="hd__full">
<span></span><span></span><span></span><span></span>
</div>
</div>
</div>
<div class="info__hd">
<div class="hd__discs">
<div></div>
</div>
<div class="hd__stats">
<div class="hd__size">2tb</div>
<div class="hd__full">
<span></span><span></span><span></span><span></span>
</div>
</div>
</div>
<div class="info__space">
<div class="info__space-item">
<h3>used (tb) / of total </h3>
<h2>5.66</h2>
</div>
<div class="info__space-item">
<h3>available (tb) </h3>
<h2>2.34</h2>
</div>
</div>
<div class="info__settings">
<span>Manage space</span>
<span>disc settings</span>
<span>create backup</span>
</div>
</section>
<section class="stats">
<div class="stats__stat">
<div class="stat__info">
<span class="stat__name">free space</span>
<span class="stat__size">2.34tb</span>
</div>
</div>
<div class="stats__stat">
<div class="stat__info">
<span class="stat__name">documents</span>
<span class="stat__size">840.54tb</span>
</div>
</div>
<div class="stats__stat">
<div class="stat__info">
<span class="stat__name">audio files</span>
<span class="stat__size">1.08tb</span>
</div>
</div>
<div class="stats__stat">
<div class="stat__info">
<span class="stat__name">images</span>
<span class="stat__size">1.82tb</span>
</div>
</div>
<div class="stats__stat">
<div class="stat__info">
<span class="stat__name">video</span>
<span class="stat__size">2.38tb</span>
</div>
</div>
</section>
</div>
</body>
</html>2) CSS
@import "reset.css";
@import url('https://fonts.googleapis.com/css2?family=Barlow+Condensed:wght@100;200;300;400;500&family=Roboto+Condensed:wght@200;300;400;500&display=swap');
$bigfont : 25px;
$middlefont : 18px;
$smallfont : 12px;
$deepgrey : #393E44;
$grey : #CBCFD1;
$lightgrey : #E4E5E9;
$red : #E21A01;
$yellow : #ECC214;
$blue : #392AA9;
$upper : uppercase;
body {
background-color: $grey;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper {
background-color: $deepgrey;
height: 90vh;
width: 90vw;
display: grid;
grid-template-columns: 1fr 1.3fr;
box-shadow: 5px 5px 20px rgba($color: black, $alpha: 0.5);
border-radius: 10px;
gap: 2px;
}
.info__hd,.info__space,.info__settings {
background-color: $lightgrey;
}
.info {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: repeat(4, 1fr);
gap: 2px;
.info__hd {
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
gap: 10px;
padding-bottom: 10px;
height: 100%;
box-sizing: border-box;
&:first-child {
border-radius: 10px 0px 0px 0px;
}
&:nth-child(2){
.hd__discs {
div {
width: 20px;
height: 20px;
border: 40px solid $deepgrey;
border-radius: 50%;
}
}
}
&:nth-child(3){
.hd__discs {
div {
width: 20px;
height: 20px;
border: 40px solid $red;
border-radius: 50%;
}
}
}
&:nth-child(4) {
border-radius: 0px 0px 0px 10px;
.hd__discs {
div {
width: 20px;
height: 20px;
border: 40px solid $grey;
border-radius: 50%;
}
}
}
.hd__stats {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding: 0px 15px 0px 15px;
box-sizing: border-box;
text-transform: $upper;
.hd__full {
display: flex;
gap: 2px;
span {
height: 5px;
width: 5px;
border-radius: 50%;
background-color: $deepgrey;
}
}
}
}
.info__space {
grid-column: 2 / 3;
grid-row: 1 / 3;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 50px;
text-transform: $upper;
.info__space-item {
text-align: start;
h3 {
font-size: $smallfont;
}
h2 {
font-size: 80px;
font-weight: 600;
}
}
}
.info__settings {
grid-column: 2/3;
grid-row: 3/5;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
gap: 50px;
font-size: $bigfont;
text-transform: $upper;
}
}
.stats {
display: grid;
grid-template-rows: 2fr 1fr 1.5fr 2.5fr 3.5fr;
.stats__stat {
padding: 15px 10px 15px 10px;
text-transform: $upper;
&:first-child {
background-color: $lightgrey;
border-radius: 0px 10px 0px 0px;
}
&:nth-child(2){
background-color: $yellow;
}
&:nth-child(3){
background-color: $deepgrey;
}
&:nth-child(4){
background-color: $red;
color: white;
}
&:last-child {
color: white;
background-color: $blue;
border-radius: 0px 0px 10px 0px;
}
.stat__info{
display: flex;
justify-content: space-between;
}
}
}3) 리뷰
- 진짜 전부 nth child 해서 코드를 짜는지 잘 모르겠다.
- 컬러를 미리 변수에 등록해놓은 것은 잘한 점, 편하게 썼다
