오늘의 과제

과제분석

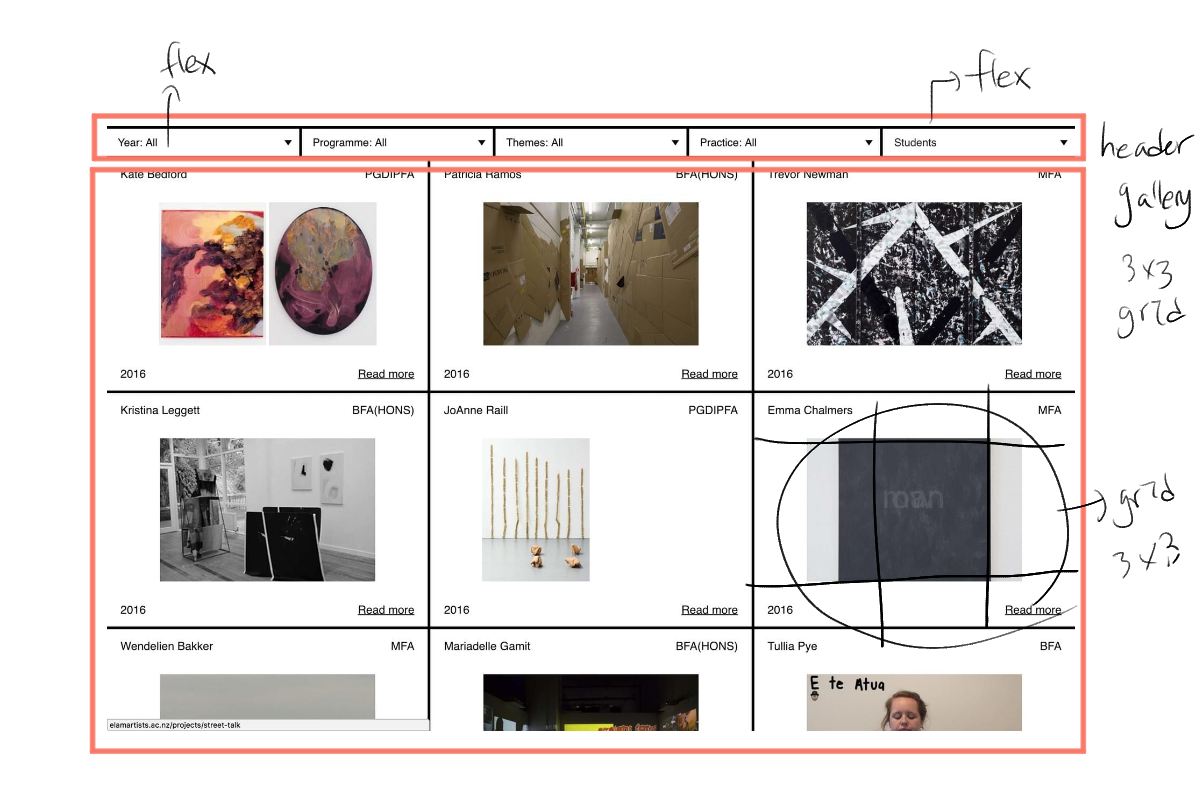
대략적인 구조를 짜보자
1. header, gallery 2단으로 구성
2. header는 flex로, 5개의 개체
- 각 개체 안도 flex로 구성 (SPAN)
3. gallery는 3x3 grid
- 각 개체 안도 3x3 grid로 구성
- img 부분은 3열 1행
과제 GO
1. HTML 레이아웃
- header > menu > span
- gallery > art > span (ul) & img로 구성했다.
<body>
<div class="header">
<div class="menu">
<span>Year: All</span>
<span>▼</span>
</div>
<div class="menu">
<span>Programme: All</span>
<span>▼</span>
</div>
<div class="menu">
<span>Themes: All</span>
<span>▼</span>
</div>
<div class="menu">
<span>Practice: All</span>
<span>▼</span>
</div>
<div class="menu">
<span>Students</span>
<span>▼</span>
</div>
</div>
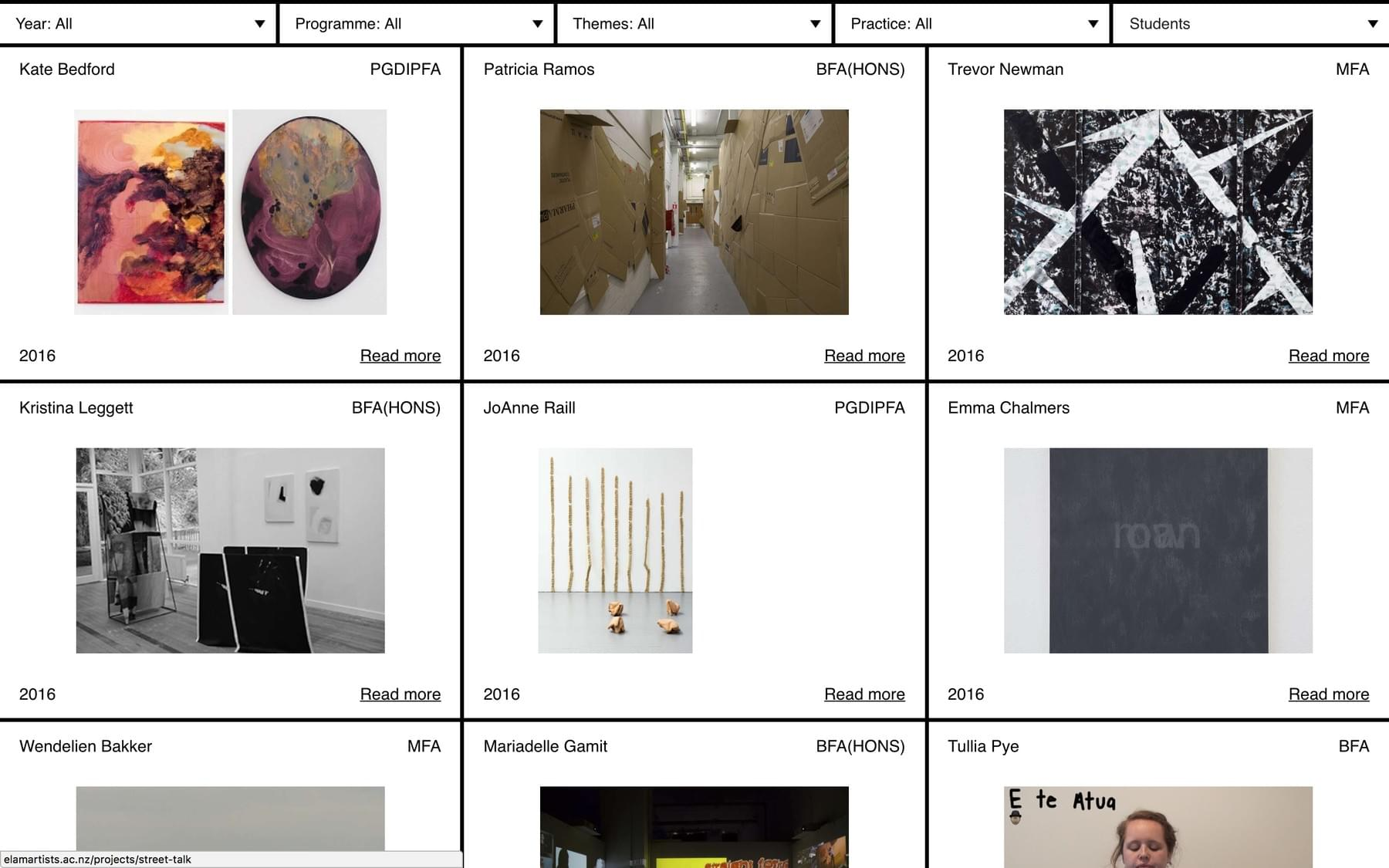
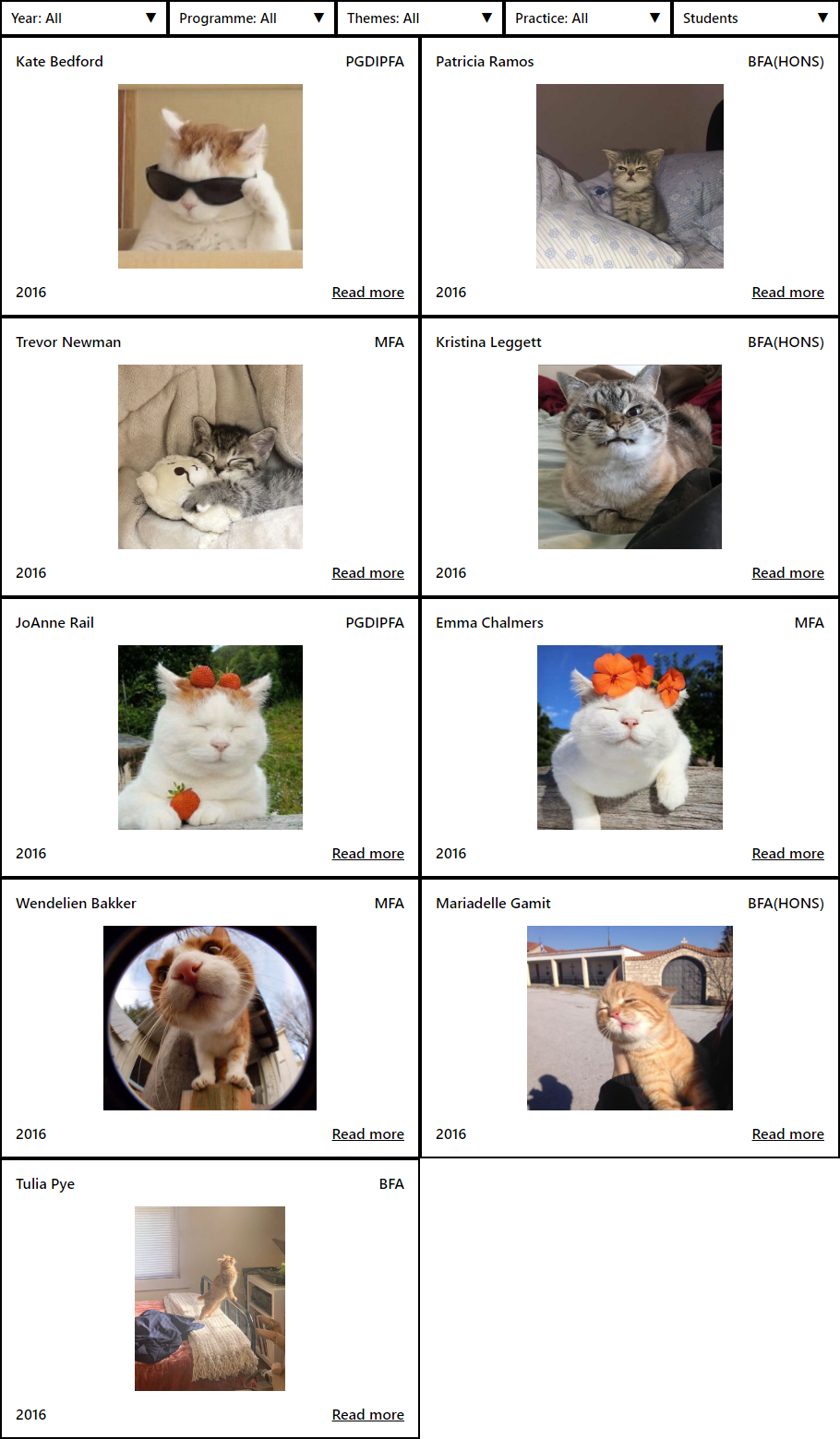
<div class="gallery">
<div class="art">
<span>Kate Bedford</span>
<span>PGDIPFA</span>
<img src="img/1.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Patricia Ramos</span>
<span>BFA(HONS)</span>
<img src="img/2.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Trevor Newman</span>
<span>MFA</span>
<img src="img/3.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Kristina Leggett</span>
<span>BFA(HONS)</span>
<img src="img/4.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>JoAnne Rail</span>
<span>PGDIPFA</span>
<img src="img/5.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Emma Chalmers</span>
<span>MFA</span>
<img src="img/6.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Wendelien Bakker</span>
<span>MFA</span>
<img src="img/7.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Mariadelle Gamit</span>
<span>BFA(HONS)</span>
<img src="img/8.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
<div class="art">
<span>Tulia Pye</span>
<span>BFA</span>
<img src="img/9.jpg" alt="">
<span>2016</span>
<span class="ul">Read more</span>
</div>
</div>
</body>2. CSS
1. header
header는 빠르게 만들었다.
- width를 100% 설정 후 높이는 5% 정도로 한다.
- flex로 만든 뒤 각 menu 또한 flex로 만든다. 각 메뉴도 width를 100%으로 한다.
- 메뉴를 space - between 설정한다.
- 패딩과 align, border 지정해주면 끝
.header {
width: 100%;
height: 5%;
display: flex;
font-size: 15px;
font-weight: 500;
.menu {
width: 100%;
padding: 10px;
border: 2px solid black;
display: flex;
justify-content: space-between;
align-items: center;
}
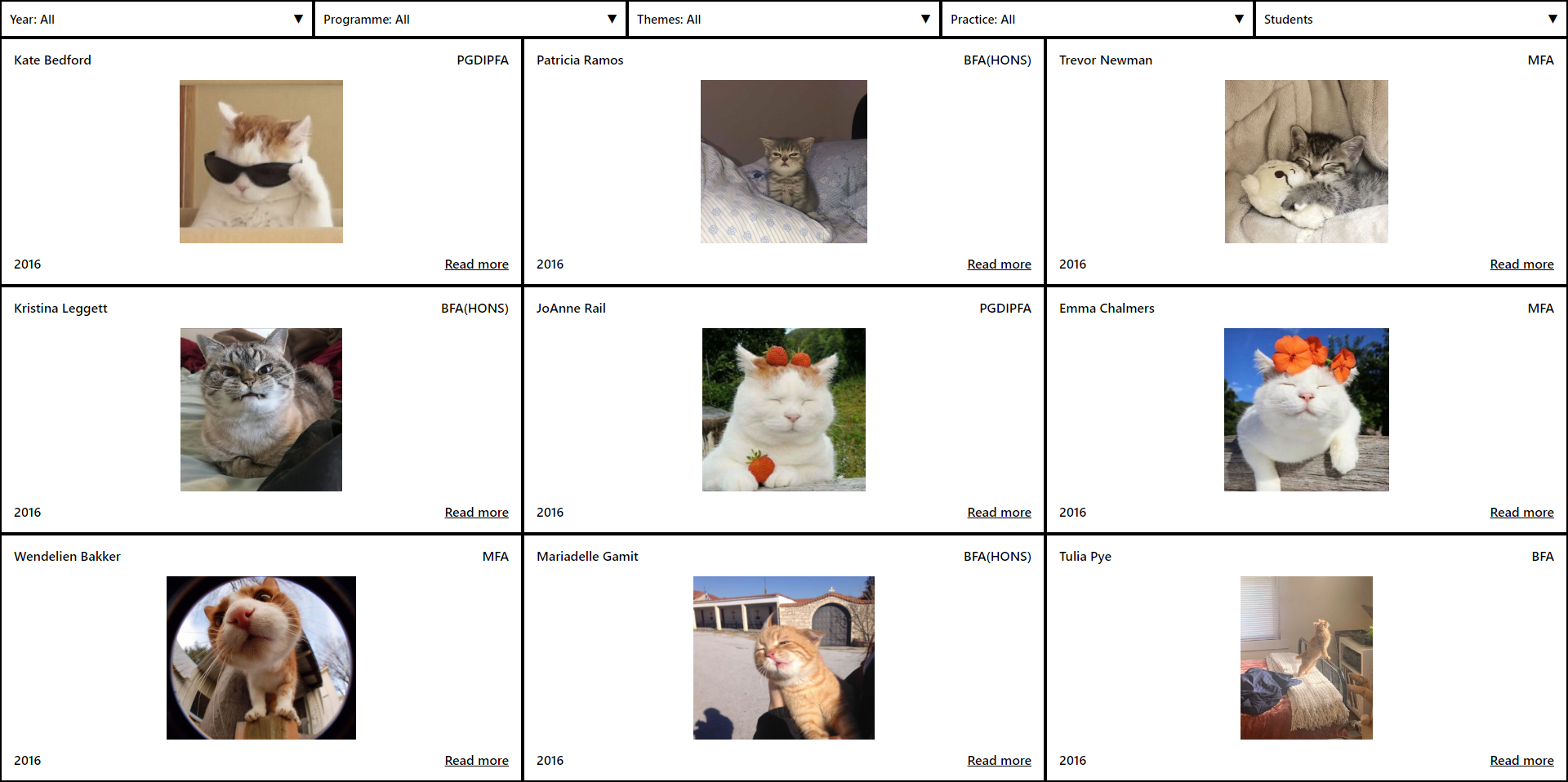
}2. gallery
- 반응형이란 점에 착안하여 @media 쿼리를 추가하였다.
@media screen and (min-width: 480px) {
.gallery {
grid-template-columns: repeat(3, 1fr);
}
}
@media screen and (min-width: 768px) {
.gallery {
grid-template-columns: 1fr 1fr;
}
}
@media screen and (min-width: 1024px) {
.gallery {
grid-template-columns: repeat(3, 1fr);
}
} -> 이러면 화면 크기에 따라 1열, 2열, 3열이 된다.
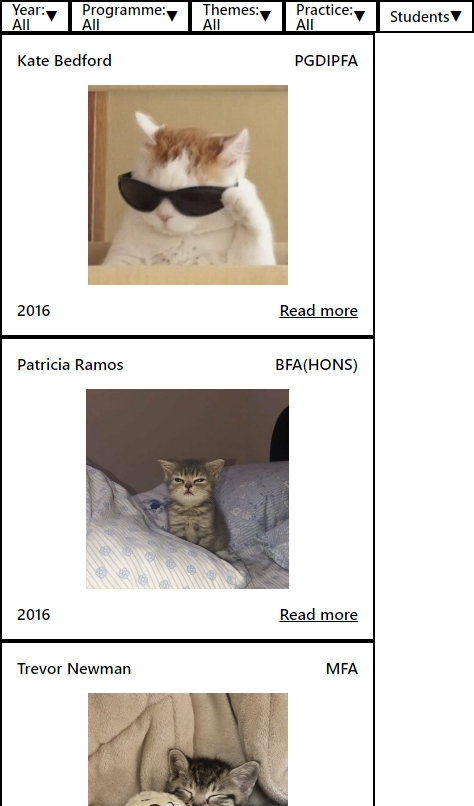
아직 모바일에선 우측 공간이 조금 남는다.. 헤더의 padding 때문인 것 같다. header를 어떻게 줄여야할지 고민이 필요하다.
- 각 art에도 grid를 부여하고, span 각각의 배열을 조정한다.
- img에 비율고정 크기제한 (containg) 설정을 씌운다.
.gallery {
width: 100%;
height: 95%;
display: grid;
grid-template-rows: repeat(auto-fill, 1fr);
.art {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 50px 1fr 50px;
align-items: center;
justify-items: center;
border: 2px solid black;
padding: 0px 15px 0px 15px;
font-weight: 500;
span:nth-child(2n-1) {
justify-self: flex-start;
}
span:nth-child(2n) {
justify-self: flex-end;
}
img {
width: 300px;
height: 200px;
object-fit: contain;
grid-column: 1/-1;
grid-row: 2 / 3;
}
.ul {
text-decoration: underline;
}
}
}


상단바가 너무 거슬려서.. 해결책을 찾았다.
작은 스크린일땐 스크롤이 되도록 했다.
overflow: auto; white-space: nowrap;딱히 미디어 쿼리를 안 넣어줘도 알아서 줄어들면 스크롤로 변한다. 뿌듯 ㅎㅎ
오늘의 과제 끝 !