#1 CSS 복습.
1. CSS 개요
- css란?
HTML 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어
아래부터 차례차례 적용되는 방식을 갖고 있음. 즉, 가장 아래 작성한 코드가 최종 적용된다는 점! - 기대효과
(1) 정보와 디자인의 분리
(2) 정보를 수정하지 않고 디자인만 변경 가능
(3) 시각장애인을 위한 프로그램인 스크린리더가 HTML을 해석할 수 있게 됨.
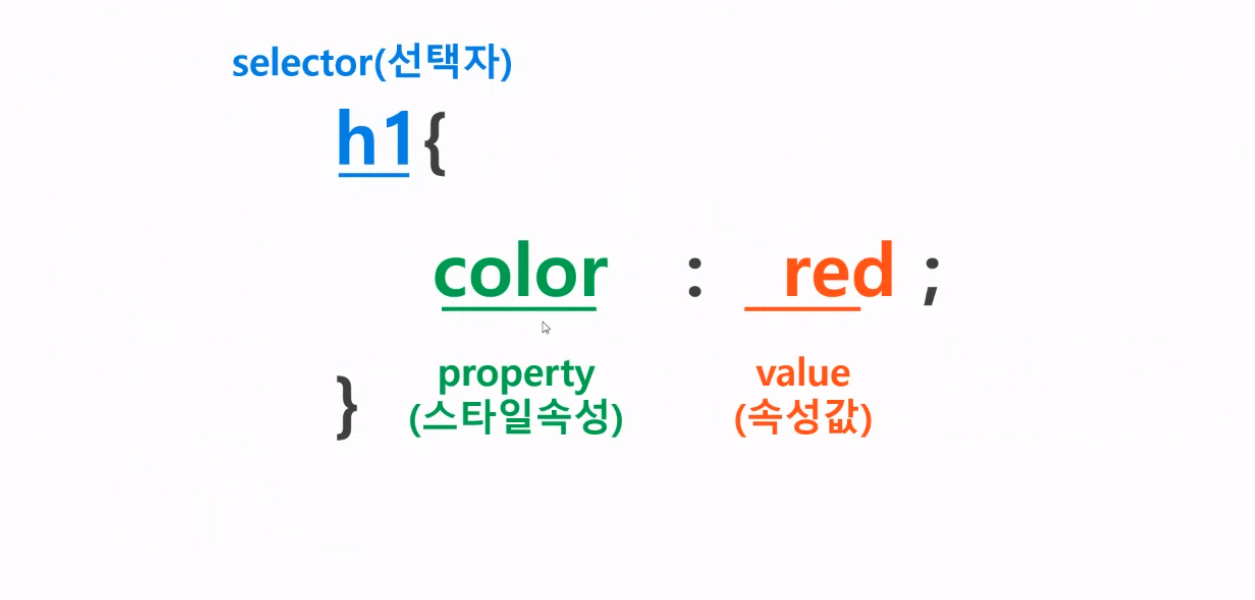
2. CSS 기본구조

1. 세미콜론을 자바처럼 잊지 않고 꼭 넣어줘야함.
2. 구조를 바꾸는데 있어 ctrl+h를 하면 찾아바꾸기 가능 이때 crtl+art+enter을 하면 한 큐에 전부 바꿀 수 있음.
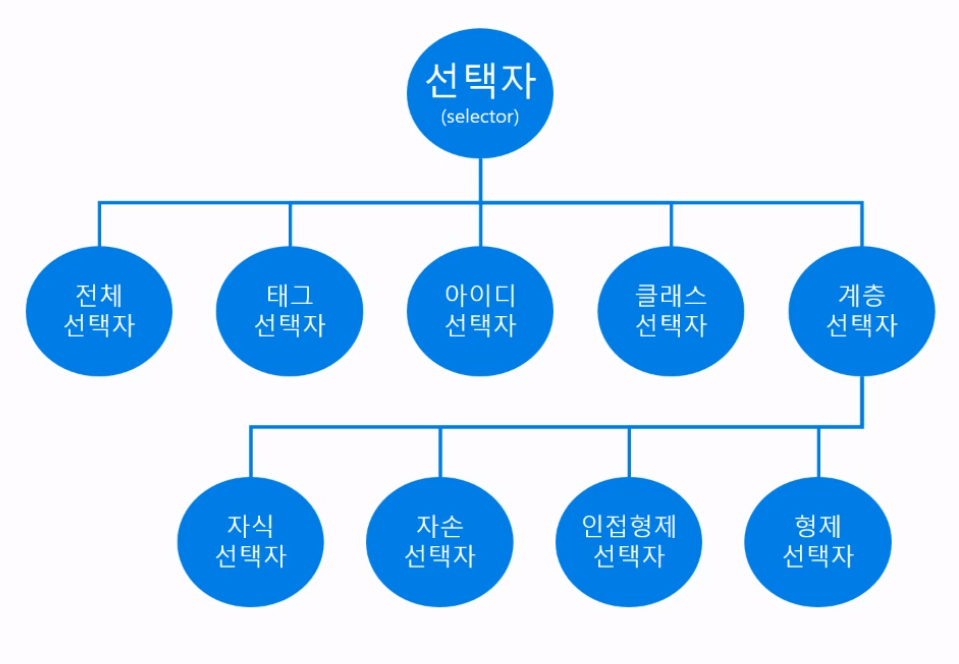
3. CSS 선택자(중요)

- 특정 요소를 선택할 때
(1) 아이디 선택자 : 해당요소의 고유한 스타일속성을 정의, 특정 하나의 요소만.
(2) 클래스 선택자 : 여러요소에 공통된 스타일 속성을 정의, 요소에 구분없이 적용.
클래스는 중복하여 설정하여 한번에 적용되게 함.
- 선택자 종류 (전체, 태그, 클래스, 아이디를 제외한 기본 선택자)
(1) 후손 선택자 : A요소 B요소
(2) 자손 선택자 : A요소>B요소
(3) 근접후행 선택자 : A요소+B요소
(4) 후행 선택자 : A요소~B요소
- 게임으로 배우는 선택자 공부
CSS Diner
4. CSS 스타일
- 적용 방식 및 방식 순서
(1) 인라인 스타일 => HTML 문서, 해당 태그에서 바꿈.
(2) 내부 스타일 => HYML 문서 HEAD 부분에서 style 태그로 바꿈.
(3) 외부 스타일(파일 별도관리, 권장)
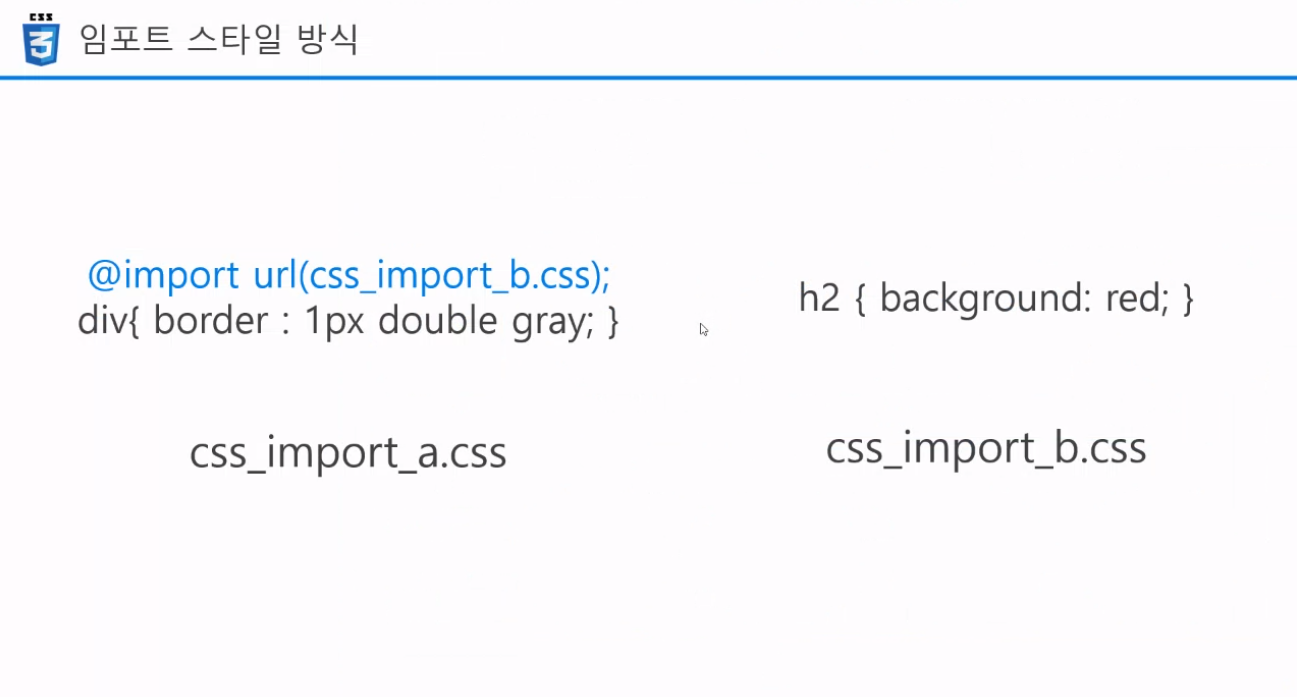
(4) 임포트 적용방식(권장X, 브라우저 호환성 구림)
- 외부스타일 순서
<head>
<meta>
<meta>
<title>
<link rel="stylesheet" href="join.css">
</head>-
li 태그안에 span 태그를 넣어 span태그만 따로 style요소를 넣을 수 있음.
-
.class 선택자는 style에서 여러요소를 가져와서 해당 태그에 적용할 수 있음. 이때 " "(공백)으로 나누어 구분함.
-
태그.클래스 선택자로 더 specific하게 나누어 스타일할 수 있음.
-
임포트 방식 구조