#2 CSS 복습.
1. 폰트 속성
- 폰트요소란
요소가 화면에 보이는 방식을 지정
- 자주쓰는 폰트 속성 및 설명
1) font-size : 글자 크기
2) font-weight : 글자 두께
3) font-style : 글자 스타일
4) font-family : 글꼴
*구글폰트 <- 여기서 다양한 폰트를 다운받을 수 있고 적용할 수 있다.
방법
(1) 원하는 폰트를 select하고 link를 복사하여 HTML 헤드부분에 집어넣는다.
(2) CSS 파일에서 font-family를 typing하고 link 복사부분 및에 있는 코드를 붙여넣는다.
2. 텍스트 속성
- color : 글자색
*CSS 색 <- 여기서 원하는 색상을 선택하여 저장함.
1) rgba 가 있다. 이 값은 4자의 value를 갖는데 그중 마지막 네번째 value가 흐릿함을 조절하는 역할을 한다.()
2) 네번째 값이 0에 수렴할 수록 연하다.
- letter-spaceing : 글자 사이 간격
- line-height : 줄 높이
- text-alin : 정렬방식
- text-decoration : 텍스트에 선을 깔 수 있음.
- text-shadow : 텍스트에 그림자 지정
1) text-shadow: 1px, 2px, 3px, color의 형태로 쓰이며 순서대로 그림자의 가로길이, 세로길이, blur의 정도 를 뜻한다.
3. 크기단위
- px(픽셀) : default 값
- em : 부모태그의 폰트 사이즈를 따라간다.
- rem : HTML의 기본요소의 폰트사이즈를 따라간다. 반응형 웹페이지에서 쓰임.
반응형 웹 페이지란 사이즈에 따라 ui가 바뀌는 페이지를 뜻함.
- % : 너비 & 높이를 지정할 때
- line-height : span이나 div또는 p 태그들의 높이를 지정할 때 line-height의 높이와 height높이가 같게 된다면 세로로 가운데 정렬을 할 수 있다.
4. 반응 선택자
- 반응 선택자는 마우스를 올리거나 클릭했을 때 변화를 줄 수 있게함.
- 예시로는
#login:hover{color:greed;}
#login:active{text-shoadow:3px 3px 10px black;}
5. 디스플레이
- 디스플레이 속성
1) block : a태그에 display를 block으로 설정해두면 블록자체가 하이퍼링크 범위가 됨.
2) inline : 컨텐츠가 끝나는 지점까지 너비를 가지는 속성 한마디로 그냥 의미 없음 EX) span, a, strong, textarea 단, 너비와 높이 지정 불가!!
3) inline-block : width, height, margin, padding 속성 지정가능 내용의 너비만큼 공간 차지줄바꿈은 안되고 대신 span처럼 하지만 크기 지정이 가능한 속성 EX) img, input, button
4) none : 태그를 화면에 보이지 않게 함. 즉 == delete
5) opacity : 투명도
6) inline 요소 내 block 요소를 포함할 수 없음
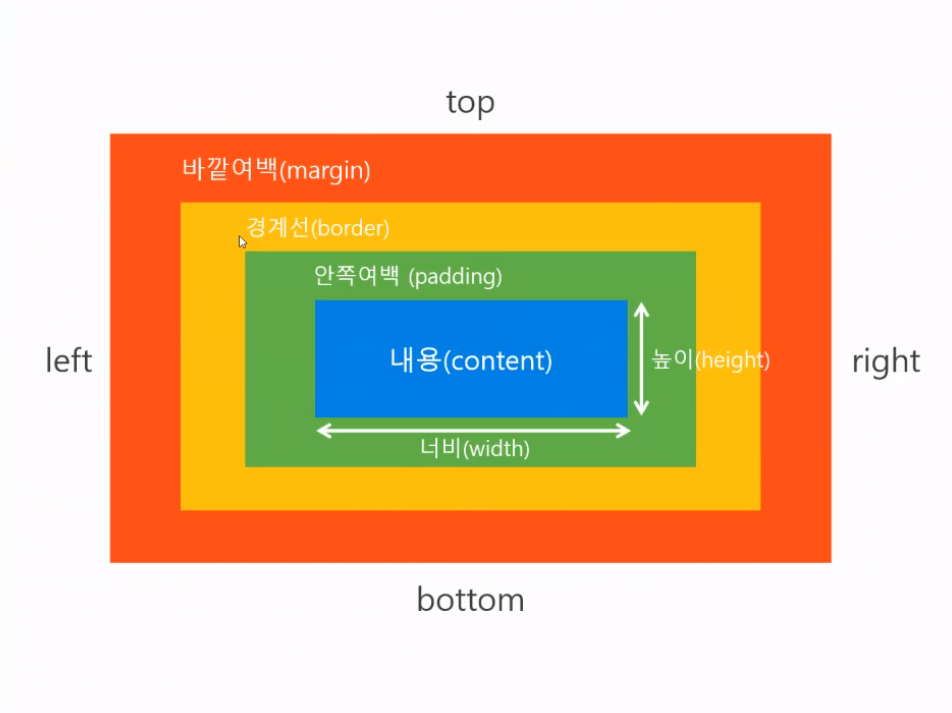
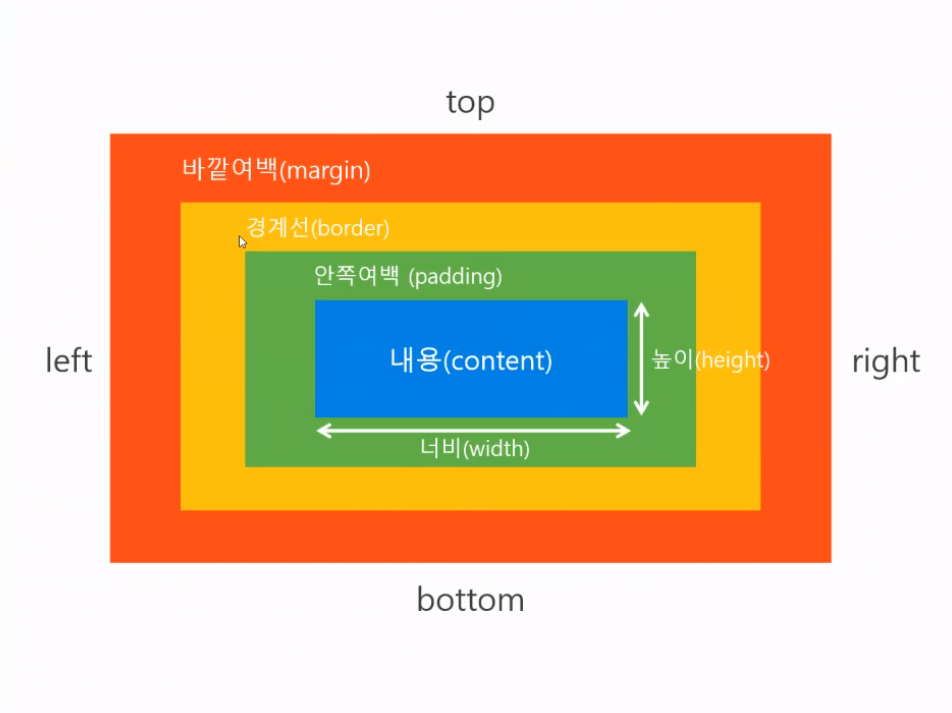
6. 박스모델

- width, height, margin, padding 속성 지정 가능 block 요소 내 inline 요소를 포함할 수 있음.
- margin(바깥여백) : top, bottom / left, right / bottom / left 순으로 순차적으로 단위를 부여해서 여백을 둘 수 잇음.
- border(경계선) : 속성을 정의하면 요소의 크기가 추가됨.
*border-radius : 요소의 높이의 절반값이 정확한 원모양임 조금씩 조절하여 원하는 모양으로 쓰면 됨.
- padding(안쪽여백) : 요소의 크기가 증가함.
- 전체적으로 2*(margin+border+paddint)한 것을 추가하여 고려해야함.
- 웹 페이지의 레이아웃을 구성할 때 각 영역별로 크기가 있기 때문에 padding과 border 속성을 적용할 때에는 고려해야한다.
- box-sizing의 border-box를 활용하면 크기를 유지하면서 padding과 border를 사용.
7. 포지션
- static : 태그가 위에서 아래로 순서대로 배치
- relative : 초기위치 상태에서 상하좌우로 위치 이동 또한 다른 요소에 영향을 미치지 않고 욺직일 수 있음.
1) top : + 값은 오히려 내려감 올리려면 음수(-)로 해야함.
2) left : + 값은 오히려 오른쪽으로 감 왼쪽으로 보내려면 음수로 해야함.
3) bottom : + 값은 올라감 내리려면 음수로
4) right : + 값은 왼쪽으로 오른쪽으로 가려면 음수로
5) 여기서도 top down 방식이 적용됨 다음 요소도 positon을 적용하게 된다면 가장 최근에 적용한 값이 가장 위로 올라옴
- absolute : 절대위치 좌표를 설정
- fixed : 화면을 기준으로 절대위치 좌표 설정
추가공부
- background-image : 이미지 선택 2개 이상 가능
- background-repeat : 똑같은 이미지가 계속 반복됨 반복 안 되게 가능.
- background-attachment : 배경이 딱 붙어있게 할 수 있고 또 스크롤에 따라 같이 욺직이게 할 수 있음.
- background-position : 배경을 어느 위치에 딱 부착시킬 수 있음.