3 CSS 복습.
1. 포지션 마무리
- position : fixed; == 위로가기 버튼처럼 한곳에 계속 정지해 있음.
- position : absolute; == 부모인자에 position이 없을 경우 html전체에서 포지션을 잡음 하지만 부모인자에 position이 있을 경우엔 부모위치를 기준으로 자식 태그가 움직임.
- position : relative; ==
- z-index : 제일 앞으로 튀어나는거
2. 오버플로우
- 말 그대로 흘러 넘치는 것을 처리하는 법.
- overflow:hidden; == 넘어간 요소를 잘른 후 출력, img, 도형, etc...
- overflow:auto; == 스크롤이 자동 생성, 주로 text를 처리할 때 사용
- overflow:scroll; == 이하 같습니다.
3. 플로트
- float : 요소를 띄워서 배치하는 속성, 이 속성을 잘 이용하면 요소들의 위치를 왼쪽 혹은 오른쪽으로 나열시킬 수 있다.
- text같은 경우는 알아서 float 정렬이 잘 적용되지만 요소같은 경우는 float 속성을 똑같이 정의해주거나 clear 속성을 활용하여 float 속성의 영향을 벗어날 수 있다.
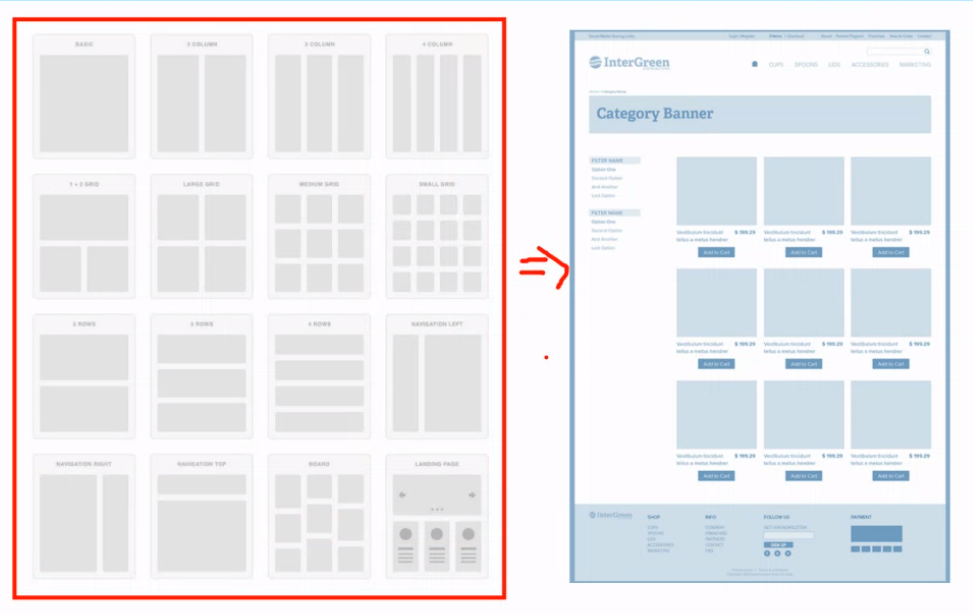
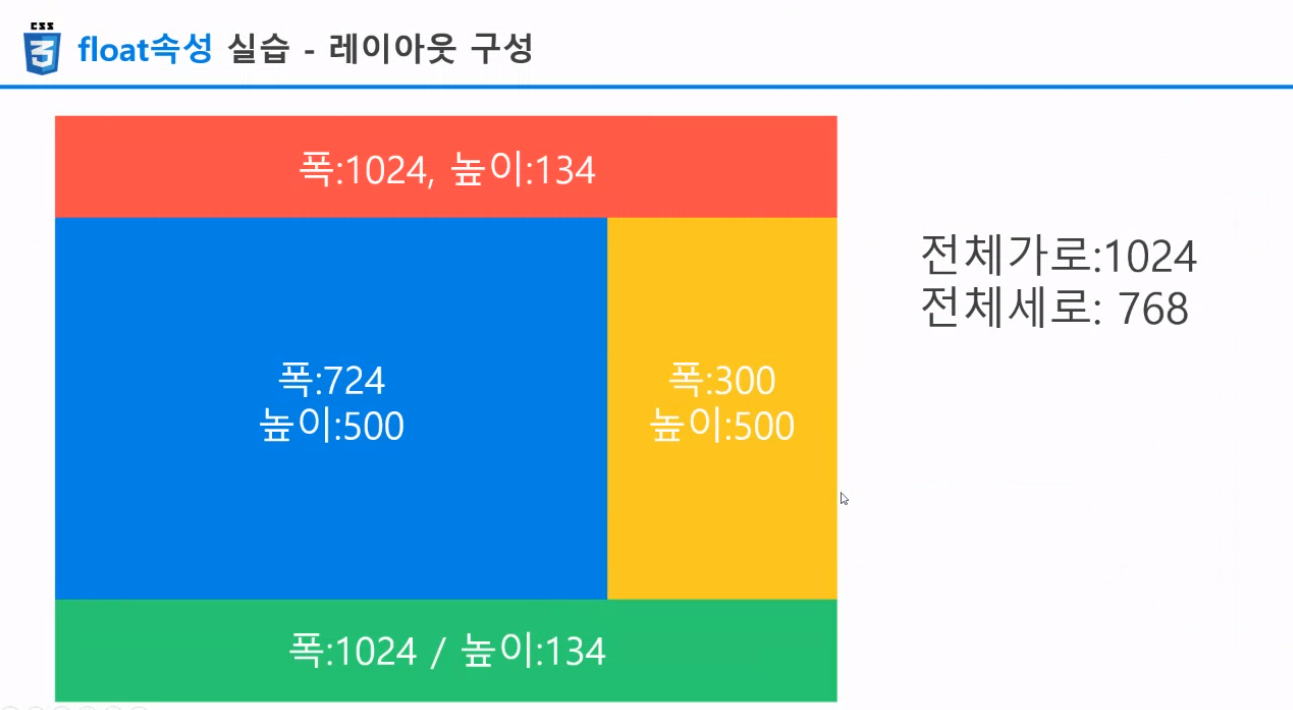
4. 레이아웃

-
float를 이용하여 웹의 큰 토대를 나눌 수 있다.
-
ul,ol 은 passive로 block, margin, padding, 점들을 갖고 있기 때문에 초기화를 한 후 사용해야한다.
-
점 없애기
list-style-type: none;

-
레이아웃 설정
위 사진에서 보다싶이 계산을 정확히 해서 해야한다. 하지만 그럼에도 pixel이 삐뚤어질 땐
box-sizing: border-box;를 이용하면 간단히 해결 된다.
5. 네비게이션
- 위의 내용을 이용하여 만드는 법을 간단히 표기하자면
#nav {
width: 1920px;
height: 108px;
}
#nav-list {
margin: 0;
padding: 0;
margin-left: 660px;
margin-top: 22px;
}
#nav-list>li.nav-item {
list-style-type: none;
float: left;
}
#nav-list>li.nav-item>a {
display: inline-block;
width: 100px;
height: 50px;
background-color: whitesmoke;
margin: 5px;
text-decoration: none;
line-height: 50px;
text-align: center;
color: black;
}
#nav-list>li.nav-item>a:hover {
background-color: black;
color: white;
}6. back-ground 및 lorem 및 선택자
- lorem => 길고 긴 text를 자동 생성.
- 선택자 여러개 선택하는 법 => #header, #nav, #side_left, etc...{}
- CSS 선택자 구성은 top_down 방식으로 같은 부모끼리 순차적으로 묶어서 작성한다.
- background-image: url();
- background-repeat: no-repeat; == 반복 nope!
- background-size: cover | contain; == 요소의 크기에 맞게 설정
cover은 img file을 억지로 맞춤. contain은 img file의 width나 height에 맞는 것으로 맞춤. - background-position: 0; == 이것 같은 경우엔 통신에 있어 많은 사진 파일을 주고받으면 시간이 오래걸리기 때문에 아이콘 모양을 한 img에 때려박고 img의 pixel을 계산하여 기입함.
chrome의 dev_tool을 활용하면 볼 수 있고 수정도 할 수 있음.

