
Location
-
이제 앞서 사용한 camera 코드에 location 기능을 붙여보자.
-
우선 flutter location은 역시 pub.dev에서 받을 수 있다.
-
flutter location의 특징은 역시 사용자의 핸드폰의 위치정보를 가져올 수 있다.
또한 flutter native 코드보다 쉽게 사용자 위치정보를 가져올 수 있다.
config
- 앞서 uuid, google_font, river_pod와는 다르게 image picker는 따로 추가적인 설정을 해주었다. 바로 location도 마찬가지이다. 핸드폰의 native한 기능을 사용하기 위해 사용자의 의도로를 묻고 설정하기위해 추가적인 설정을 필수이다.
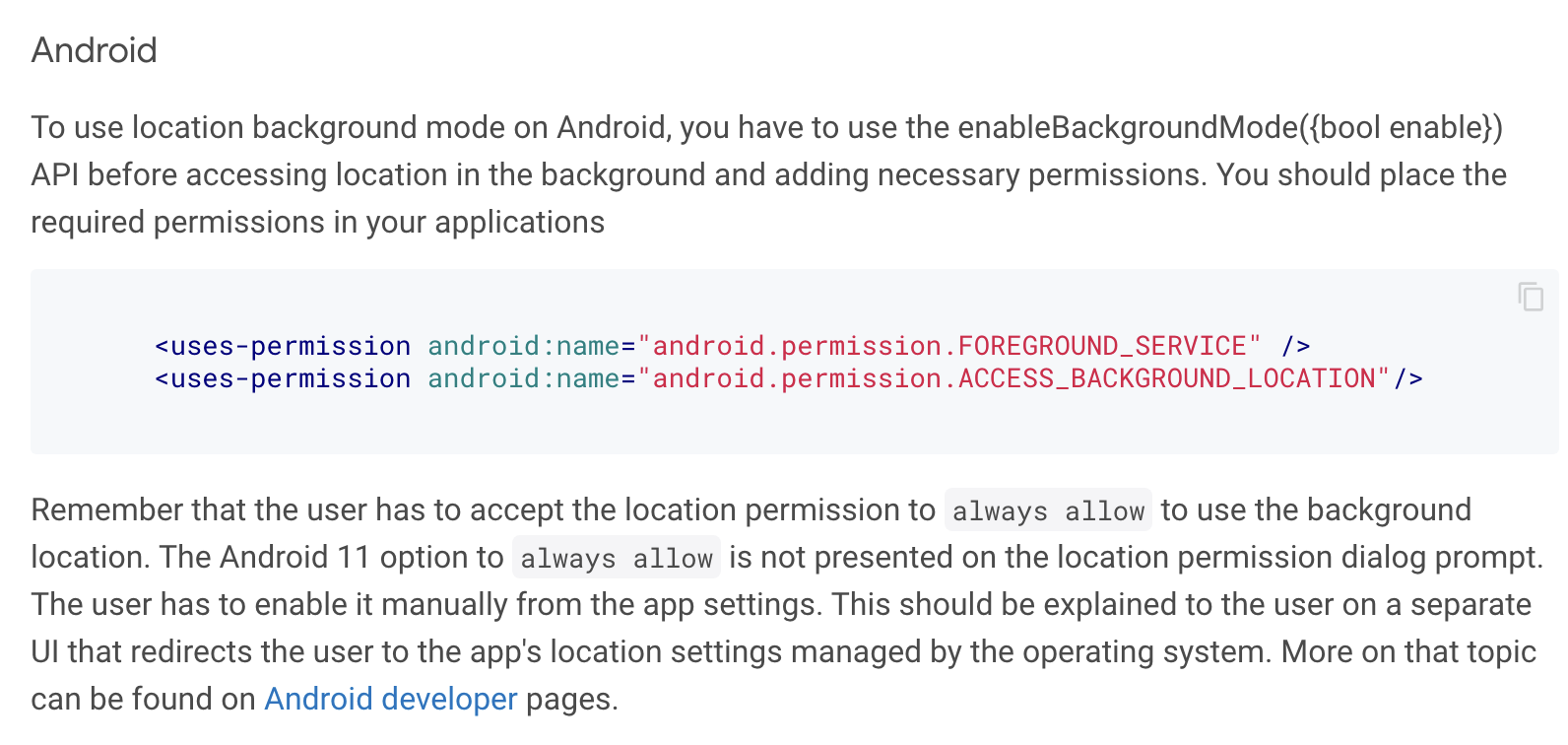
Android

- 안드로이드에서는 추가 설정을 필요없지만 만약 사용될 App이 back-ground에서 사용 될 것이라면 추가 설정을 해줘야한다.
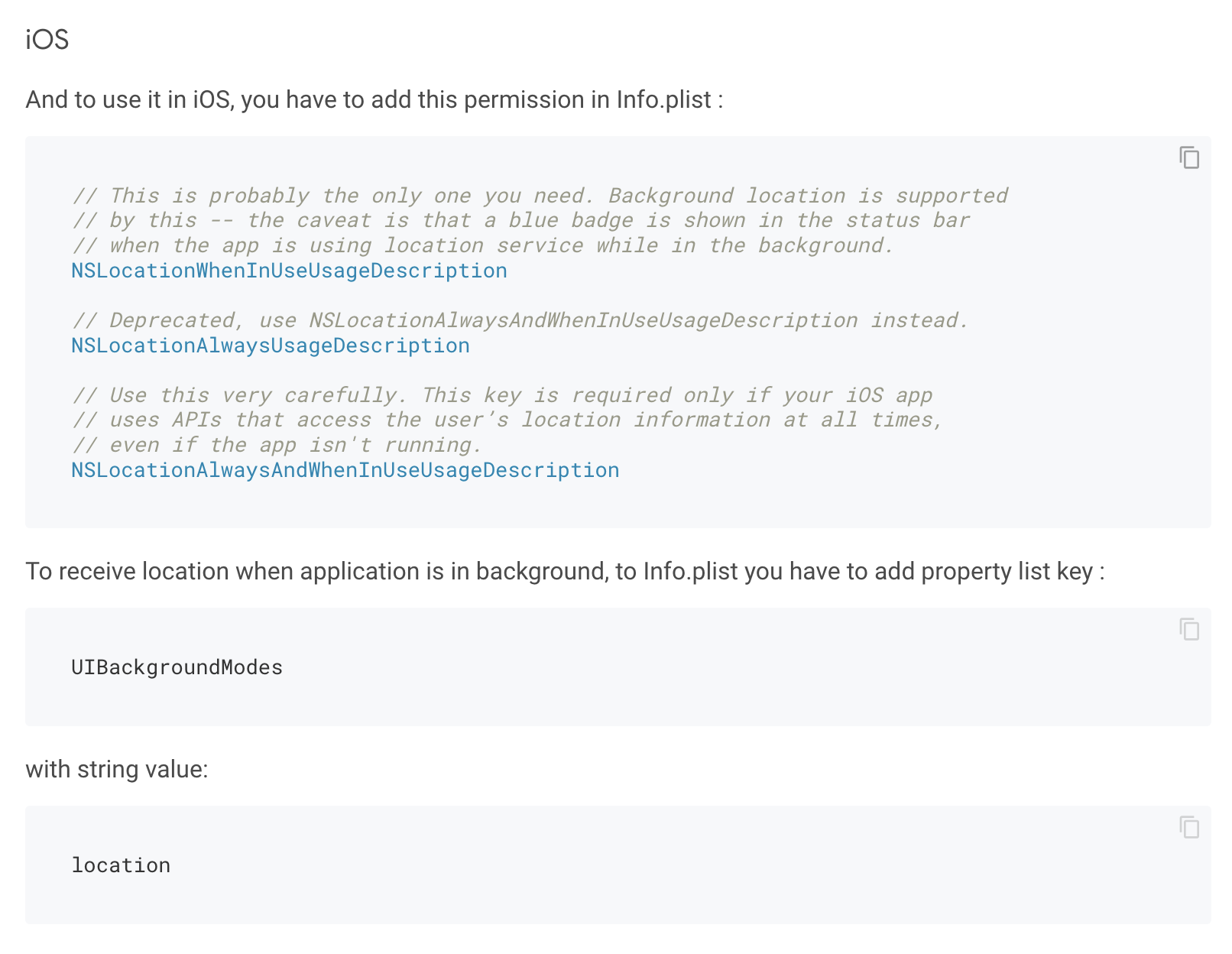
iOS

- 위에서부터 3개의 key가 있는 것을 볼 수 있다.
첫번째 키는 Android와 마찬가지로 back-ground에서 사용될 것이라면 추가해줘야하는 값,
두번째는 deprecated되었다고 하고
세번째는 설치된 app이 동작되지 않더라도 항상 활성화 된다는 뜻으로 사용에 주의하라고 적혀있다. 고로 우리는 첫번째 키만 설정해주다.
Error
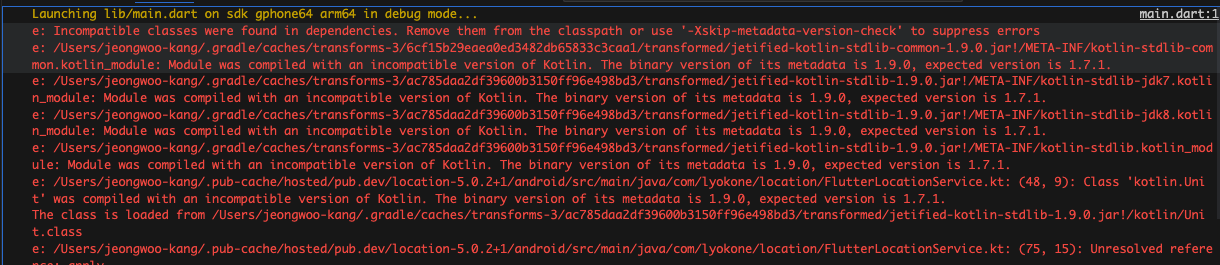
Anroid

- 이때 그냥 실행한다면 위와 같은 에러를 볼 수 있다. 대충 해석해보면 코들린 버전이 너무 오래되어 location 모듈이 호환되지 않는다는 것이다.

-
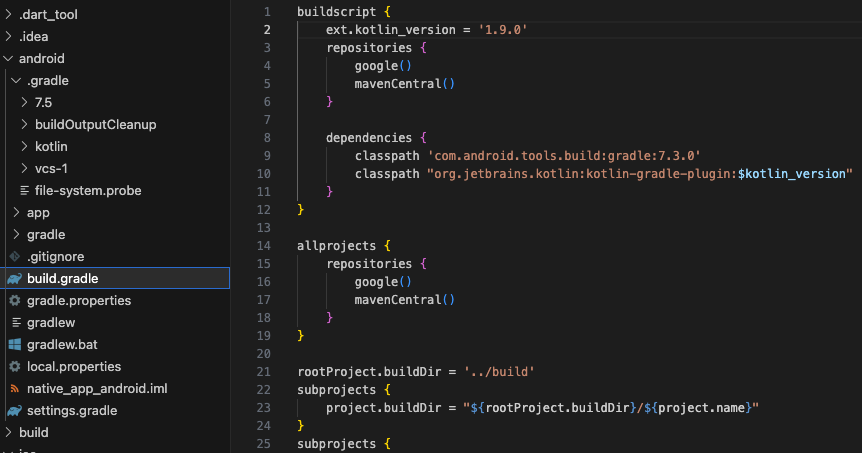
하지만 flutter는 매우 친절하게 해결법 까지 제시하였다. 그래서 해당 path로 들어가서 최상단의 buildscript의 코틀린 버전을 명시해준 최신 버전으로 업그레이드 시켜주면 된다.
-
원인은 location 플러그인에서 최신 버전(2023.08.07일 기준)을 받았을 때 작성한 코틀린 버전이 최소 1.9.0으로 설정되어 그런듯 하다.
iOS

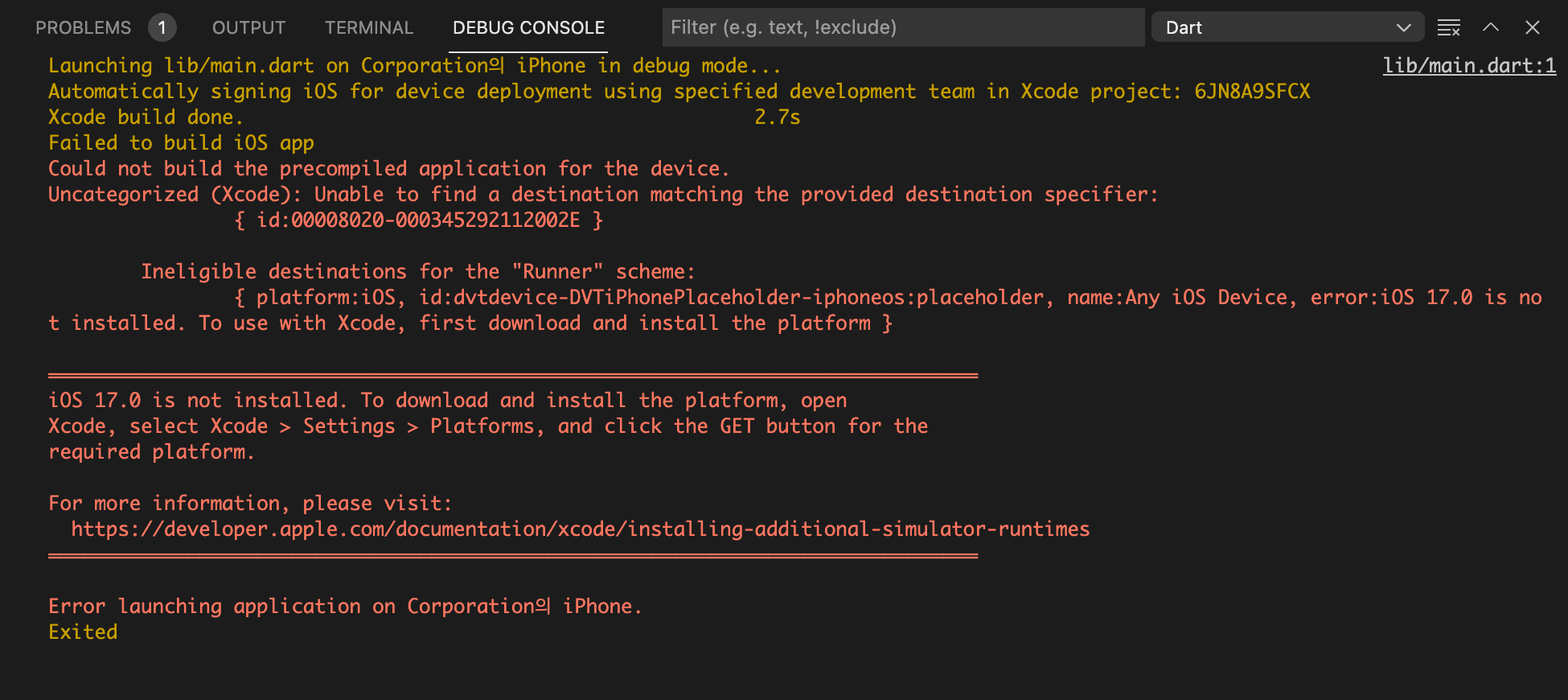
- 참고로 iOS도 에러가 났다.
mac환경에서 iOS emul로 에러가 난다면 Cocoapod 빌드 실패가 원인인데 이도 역시 버전문제인 듯 하다...

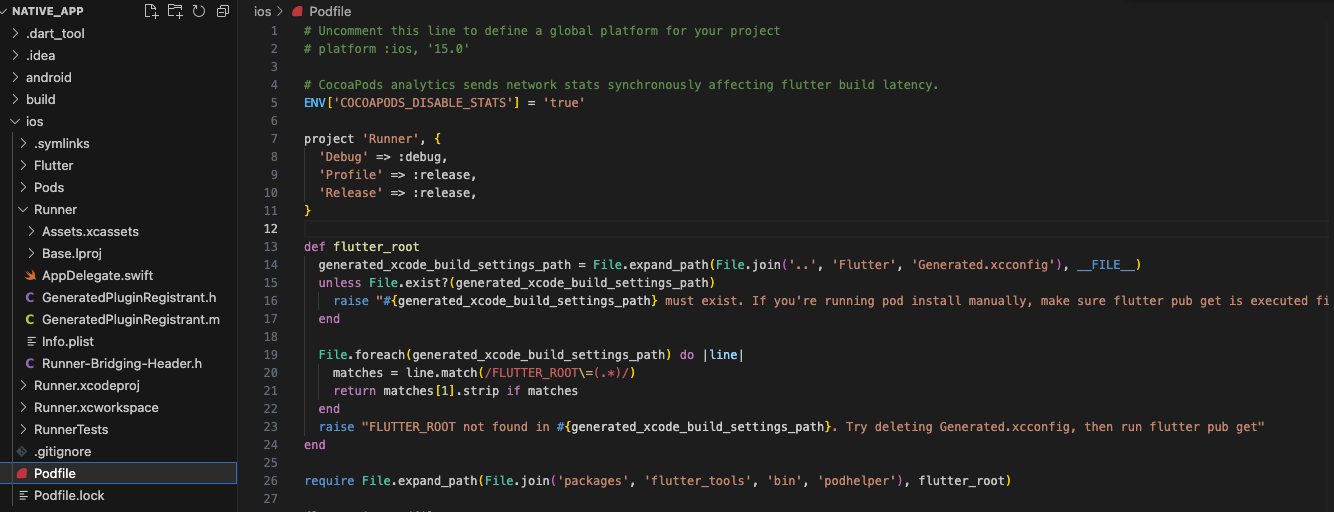
- iOS용 앱을 빌드하기 위해 플랫폼 대상을 지정해주면 된다.
# Uncomment this line to define a global platform for your project
platform :ios, '15.0'-
2023.08.07일 기준 15 버전으로 하면 된다고 한다. 혹시 안 된다고 한다면 나무 위키에서 iOS 버전을 확인하여 +1 씩 높혀보도록 하자
-
조금 아쉬운 점이 location 플러그인의 공식 문서에 이러한 버전에 대하여 아무런 명시가 없다는 것이 조금 아쉬웠다.
use
- 자, 이제 사용할 준비가 끝났으니 우선 공홈에 있는 예제코드를 가져와 사용해보도록 하자.
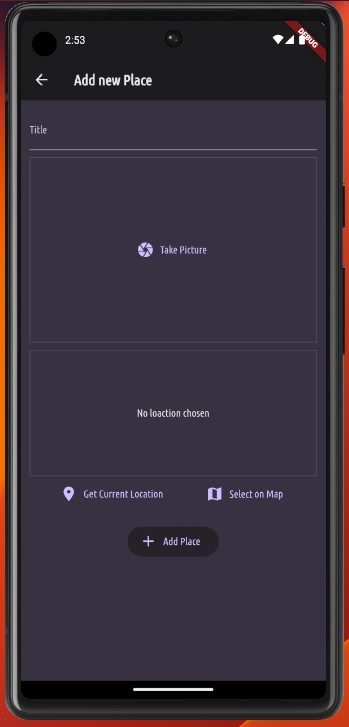
우선 UI부터 빠르게 만들어보자.

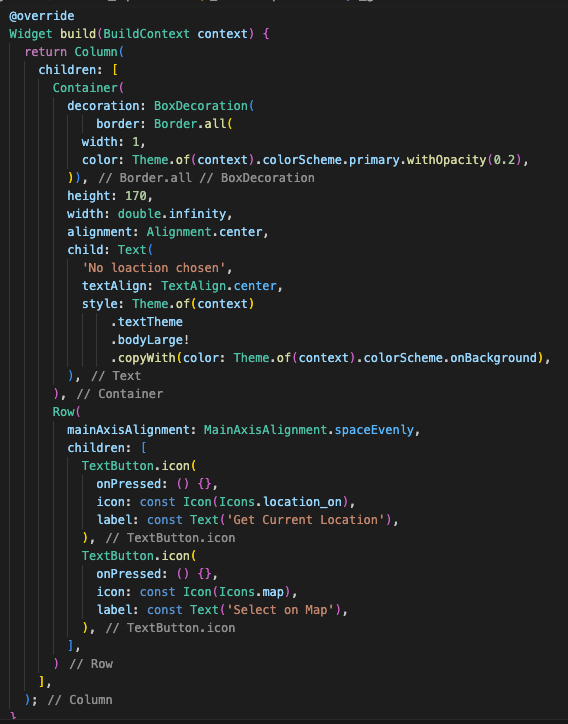
UI 코드

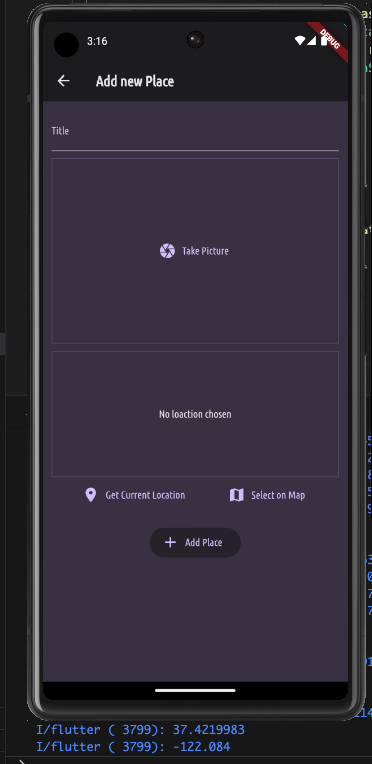
- container : 위의 Take picture와 같이 지도가 들어갈 container를 우선 만들어줬다.
- decoration : border를 주어 경계선을 표시하였고
- height, width, alignment : 로 위치와 크기를 설정해주었다.
- child : 실제 content가 들어가는 곳으로 일단은 Text 위젯으로 하드코딩을 해두었다.
- Row : 버튼들을 가로로 배치하기위해 설정하였다.
- children : 여러개의 위젯을 넣기 위해 설정하였고 2개의 버튼을 작성하였다.
메서드 사용
-
공식 홈페이지에 있는 사용자 정보 가져오기를 우선 복붙하였다. 이때
Location location = new Location();의 코드 중new키워드는 예전 dart 문법이므로 빼도 된다. -
그리고 전역으로 사용하기 위해
_키워드를 뺴면 아래와 같은 코드가 나오게 된다.
void _getCurrentLocation () async {
Location location = Location();
bool serviceEnabled;
PermissionStatus permissionGranted;
LocationData locationData;
// 서비스가 가능한지 확인하는 코드
serviceEnabled = await location.serviceEnabled();
if (!serviceEnabled) {
serviceEnabled = await location.requestService();
if (!serviceEnabled) {
return;
}
}
// 사용자의 허락이 떨어졌는지 확인하는 코드
permissionGranted = await location.hasPermission();
if (permissionGranted == PermissionStatus.denied) {
permissionGranted = await location.requestPermission();
if (permissionGranted != PermissionStatus.granted) {
return;
}
}
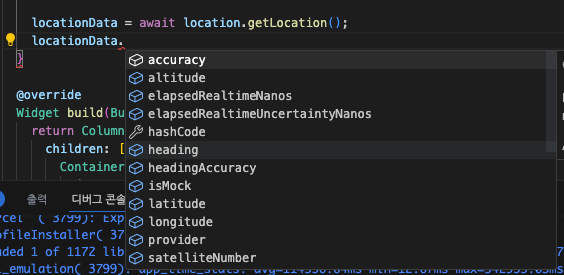
locationData = await location.getLocation();
}- 이렇게 되면 결과적으로 우리가 얻는 값은 locationData변수에 담겨있는 데이터인데 이는 다양한 속성값을 갖고있다.

- 결정적으로 lat, lon값을 갖고있는데 이 위경도 값으로 사람이 읽을 수 있는 주소와 맵 이미지를 생성할 것이다.
Loading Spinner
-
로딩 스피너를 사용하기 위해서 우선 isLoading이라는 변수를 하나 선언하고 UI를 업데이트 해야하므로 getLocation() 메서드 주위를 setState로 감싸준다.
-
그 후 build 위젯에서 콘텐츠 변수를 만들어주고 앞서 하드코딩해두었던 Text 위젯을 선언하고
if 조건문으로CircularProgressIndicator즉, 로딩 스피너 위젯을 넣어주면 된다.

- 로딩이 너무 빨라서 찍을 수 없다;;
추가로 lat, lon은 우리나라 epsg4326 좌표가 아니라 이상했는데 아무래도 더미 데이터인듯 하다 ㅋㅋ
