
스택 위젯
- 흔히 아는 스택 구조와는 조금 다르다.

- 이때 Row, Column 위젯 처럼 children을 필요로 하는데 작성 순서는 z-index가 낮은 순으로 작성해주면 된다.
이제 스택 위젯의 children으로 사용하기 좋은 위젯을 설명하겠다.
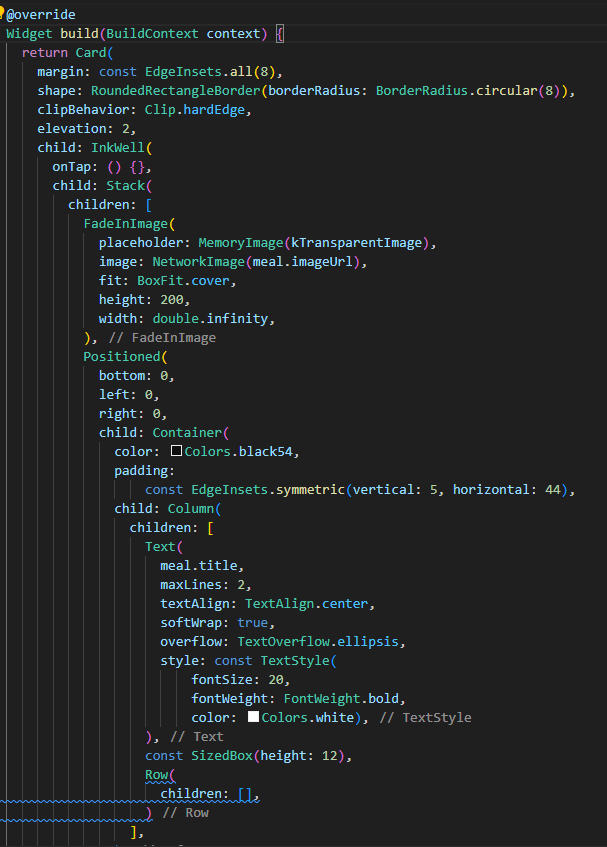
example code

Card
- card는 앞서 써봤을 것 이다. 여기서 새로운 것은 shape과 clipBehavior이다.
shape
- shape은 문자에서 유추할 수 있듯 모양을 잡아주는 속성값이다. 여기에
RoundedRectangleBorder객체에서borderRadius속성값으로 모서리를 둥글게 깎아주었다.
clipBehavior
- clipBehavior는 아래 child 코드를 보면 Stack으로 위에서 언급했던 Stack 위젯이 있는데 이 Stack 위젯은 기본적으로 위에서 설정한 shpae의 값을 무시한다. 그래서 이를 강제하기 위해 존재하는 속성값이다.
elevation
- 배경으로부터 얼마를 띄울 것인지 결정하는 속성값으로 이는 그림자를 뜻한다.
FadeInImage
-
플러터가 제공하는 페이드 인 이미지 위젯이다.
-
이는 페이드 인된 이미지를 표시하는 유틸리티 위젯이다.
-
이미지가 로드돼도 바로 나타나지 않고 부드럽게 페이드 인 된다.
transparent_image (third party library)
dart pub add transparent_image-
이제
kTransparentImage변수로 하여금 표시되야할 이미지 위치에 placeholder를 사용하여 위치를 잡아준다. -
또한 애니메이션에서 페이드인 되어 이미지가 부드럽게 재생된다. 그럼 이제 아래 코드를 보며 하나하나 짚어보자.
MemoryImage
-
Image Provider Class라고 불리며 왜?=> 메모리로부터 이미지를 로드하기 때문이다.
-
이때 인자는 위에서 받은 transparent_image를 넘겨주면 된다.
NetworkImage
- 인터넷으로부터 fetch하여 이미지를 가져온다. 즉, 이미지 URL을 공급해주면 된다.
fin height width
- 우선 fit으로 Boxfit 객체로 박스에 이미지가 다 들어가게 설정한 후 heigh값을 일정하게 주고 width을 intinify로 주면
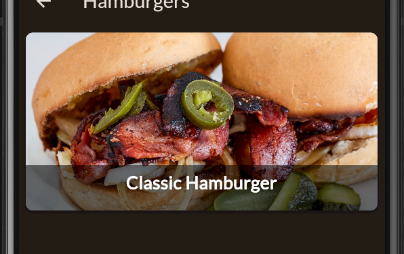
 위와 같은 형식으로 나온다.
위와 같은 형식으로 나온다.
Positioned
-
Stack 구조에서 children 데이터들의 위치를 잡아주는 위젯으로
-
bottom, left, right는 상위 위젯이 종료되는 오른쪽 아래를 기점으로 어떻게 움직일 것이지 결정하는 속성값들이다.
-
child 속성에 해당 자식 위젯을 넣어주면 된다.
-
또한 Positioned는 그 하위 요소인 컨테이너를 강제한다. 그래서 이 스택의 왼쪽 테두리와 오른쪽 테두리 사이의 그 너비를 정확히 요구한다.
-
그래서 고정된 너비가 생기는데 이 고정된 너비가 컨테이너에서 열로 열에서 이 행으로 전달된다.
그렇기 때문에 Row나 Column 위젯에 추가적은 expanded 위젯이 필요 없다.
NetWorkImage VS Image.network()
-
NetWorkImage는 Flutter에서 네트워크에서 이미지를 가져오는 데 사용되는 패키지이다.
-
Image.network()는 Flutter의 기본 이미지 위젯으로, 네트워크에서 이미지를 가져올 수 있다.
차이점
-
두 패키지의 주요 차이점은 NetWorkImage는 이미지를 캐시하는 기능을 제공하는 반면,
Image.network()는 제공하지 않는다는 것이다. -
즉, NetWorkImage를 사용하면 이미지를 한 번 가져온 후에는 캐시에서 이미지를 다시 가져와서 더 빠르게 표시할 수 있는 반면,
Image.network()를 사용하면 이미지를 매번 새로 가져와야 하므로 성능이 느릴 수 있다.
