
FireBase SDK
-
우선 SDK에 대해서부터 알아볼 필요가 있다.
-
SDK(Software Developement Kit)란 한마디로 코드 모음이다.
(여기서 사용하는 firebase sdk는 dart prj에 사용할 수 있는 flutter 코드 패키지가 될 것이다. ) -
그럼 우리는 이것을 왜 사용할까? 바로 개발할 때 복잡한 코드를 작성해야하는 대신 미리 빌드된 코드 패키지로 작업과정을 단순하게 할 수 있기 때문이다.
-
예를 들어보자. 우리는 HTTP req를 직접 코드를 손수 작성하였다. 하지만 이 Firebase SDK를 이용하면 앞서 말 했듯 코드를 줄일 수 있고 또한 여러 기능을 함께 이용할 수 있기 때문이다.
설치
-
우선 구글에 firebase flutter sdk라고 치면 해당 페이지로 안내해 줄것이다.
-
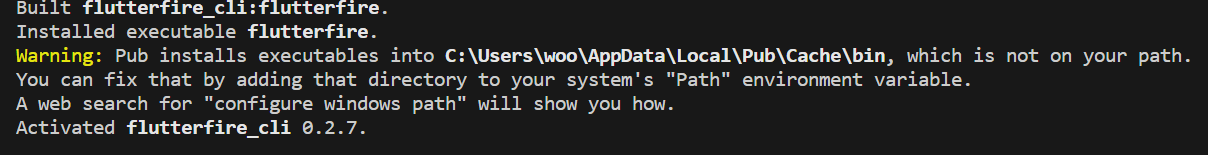
그럼 해당 페이지에서 안내해주는대로 Firebase CLI를 설치하고 firebase 로그인 후 FlutterFire CLI를 설치하고 아래 OS에 맞춰서 설정을 잡아준다.
window

- 윈도우는 해당 위치를 환경변수에 추가해주면 된다.
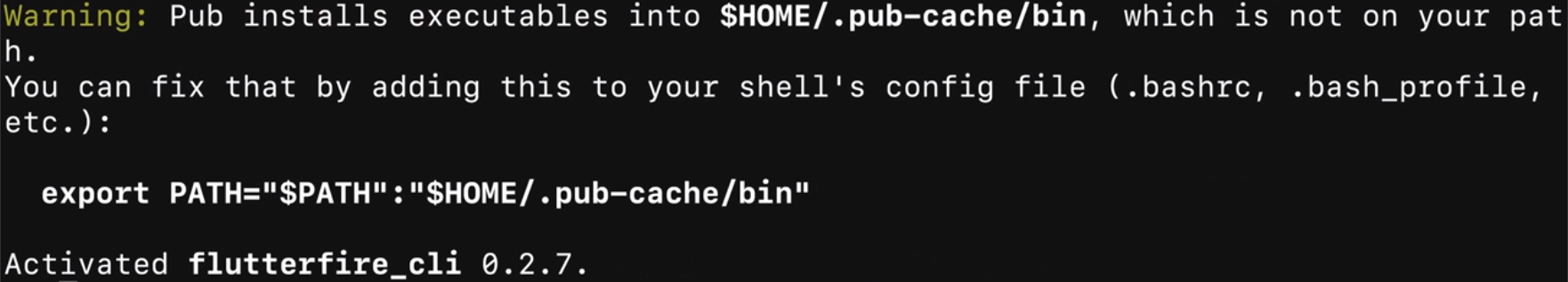
Mac OS

- 맥은 숨김파일을 해제(
cmd+shift+.)한 다음 해당 폴더에 위 명령어를 실행해주면 된다. - 그리고 잘 찾아보면
.bashrc아니면 보통은.zshrc파일이 있을 텐데 해당 파일을 열어서 위 문자를 입력해주면 된다.
설정

-
그리고 pc를 재부팅하면 이제 이상없이 실행되는 것을 확인할 수 있다.
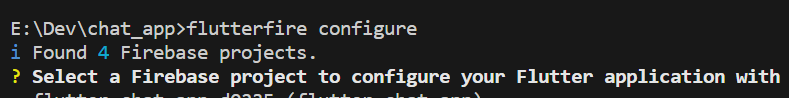
첫번째로 본인의 firebase 콘솔에 생성된 프로젝트 중 선택하고 다음으로 적용할 os를 골라주면 끝난다. -
그럼 이 flutter fire는 플러터 프로젝트의 몇몇 구성 파일을 바꾸는데 Firebase로 하여금 Firebase SDK를 추가할 수 있게 하고 또한 이 플랫폼들이 Firebase 프로젝트로 지원되도록 해준다.
-
만약 flutter fire 설정 명령 과정이 완료되었다면 본인의 firebase 콘솔과 iOS와 Android 폴더에 약간의 수정이 이루어졌을 것이다.
비로소 특정 Firebase 기능을 사용할 수 있고 이제 드디어 특정 Firebase SDK 기능을 플러터 프로젝트에 추가할 수 있다.
flutter pub add firebase_core
flutter pub add firebase_auth-
예를 들어 위 2개의 코드를 추가하면 firebase의 특정기능과 로그인 관련 기능을 매우 짧은 코드로 완성할 수 있게 되는 것이다.
-
그리고 위 공식문서에 나와있는 대로 설정을 다시 잡아주고, main.dart 파일에 import를 해주고, 해당 메서드를 main 함수에 추가해주면 된다.
-
참고로 firebase_options.dart 파일이 자동으로 추가되는데 이는 앞서 flutter fire에서 작업할 결과물이다.
그리고 방금 main 메서드에 추가한 코드가 바로 해당 options.dart 파일을 불러오는 함수이다. -
즉, 설정이 flutter firebase sdk에 의해 설정되었으니 뭐가 뭔지 잘 모르면 변경해선 안 된다.
사용
-
이제 앱을 실행해보면 초기에 assemble하고 compile하는데에는 시간이 조금 걸린다. 아마 몇 십분까진 아니고 5~6분 정도 걸릴 가능성도 있다는 것이다.
-
참고로 만약 Flutter 화면에서 emulator나 핸드폰이 멈춰버렸다면 아래 코드를 추가적으로 넣으면 작동된다.
void main() async {
WidgetsFlutterBinding.ensureInitialized(); // 이부분을 추가하면 된다.
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
정보 감사합니다.