
Form
- 참고로 우리는 앞서 TextField를 포스팅 하여 사용자로부터 input값을 받은 경험이 있다.
그렇다면 TextField 위젯과는 어떤점이 다를까?
미리 스포를 하자면 1. 사용자 입력받기 2. 사용자 입력 유효성 체크하기 3. 유효성 체크결과 보여주기 등등... 따라서 TextField combination으로 로직을 작성하여도 되지만 flutter에서 제공하는 form 위젯을 사용하면 개발이 훨씬 편리하다.
1. child 속성
-
child 속성값은 반드시 있어야한다. 왜냐하면 해당 child에 어떤 위젯이 폼 안에 위치할지 결정하기 때문이다.
물론 어떤 위젯이 들어가도 상관없다. -
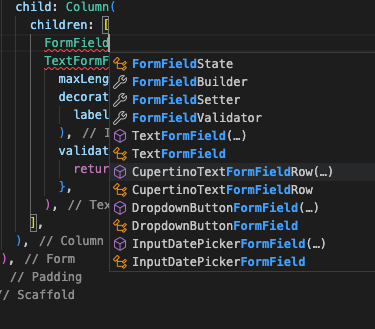
그리고 실제 Form 위젯 안에서 input값을 받을 위젯은 TextField가 아닌 Form이 붙은 TextFormField값이다.

- 또한 그냥 Text 입력값을 제외하고 DropDown이나 DatePicker와 같은 위젯도 존재한다.
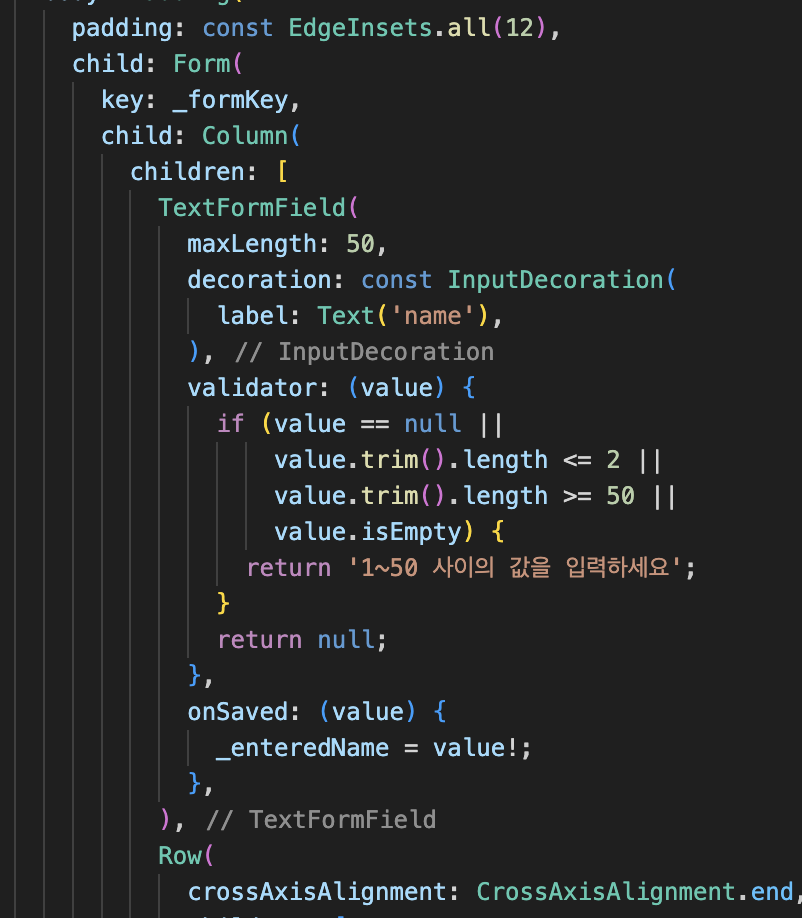
2. 실제 FormField
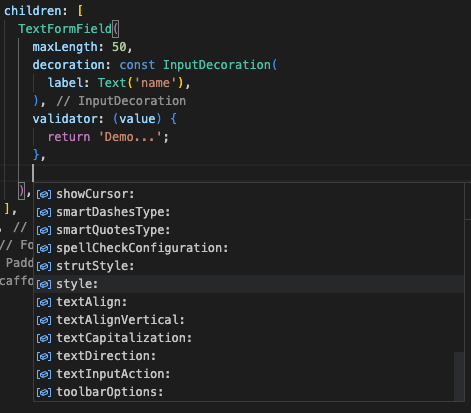
maxLength
- input 값의 최대 길이를 설정해주는 속성이다.
decoration
- input 값의 제목을 설정해준다.
- 또한 initalValue를 설정할 수 있다. 이때 항상 String으로 설정해줘야하는데 이유는 앞서 포스팅 했듯 어차피 모든 input값은 String으로 들어오기 때문이다.
InputDecoration
TextField(decoration: InputDecoration(label: Text('Title')),),
TextField(decoration: InputDecoration(labelText: 'Title'),),- labelText 라는 속성값도 존재한다.
validator
- 추후 작성

-
물론 위 속성들을 제외하고도 굉장히 많은 속상값을 설정해줄 수 있다.
-
그리도 해당 Validator에서는 만약 유효하지 않다면 String을 유효하다면 null값을 반환할 것이다.
-
매개변수로 작성된 value 부분은 FormField 값에 의해 들어온 값을 뜻한다.
-
또한 그냥 이렇게만 둔다면 작동하지 않고 추후 이 메서드를 trigger 해주는 부분도 따로 작성해주어야한다.
바로 key prop인데 이는 밑에서 따로 다루도록 하겠다.
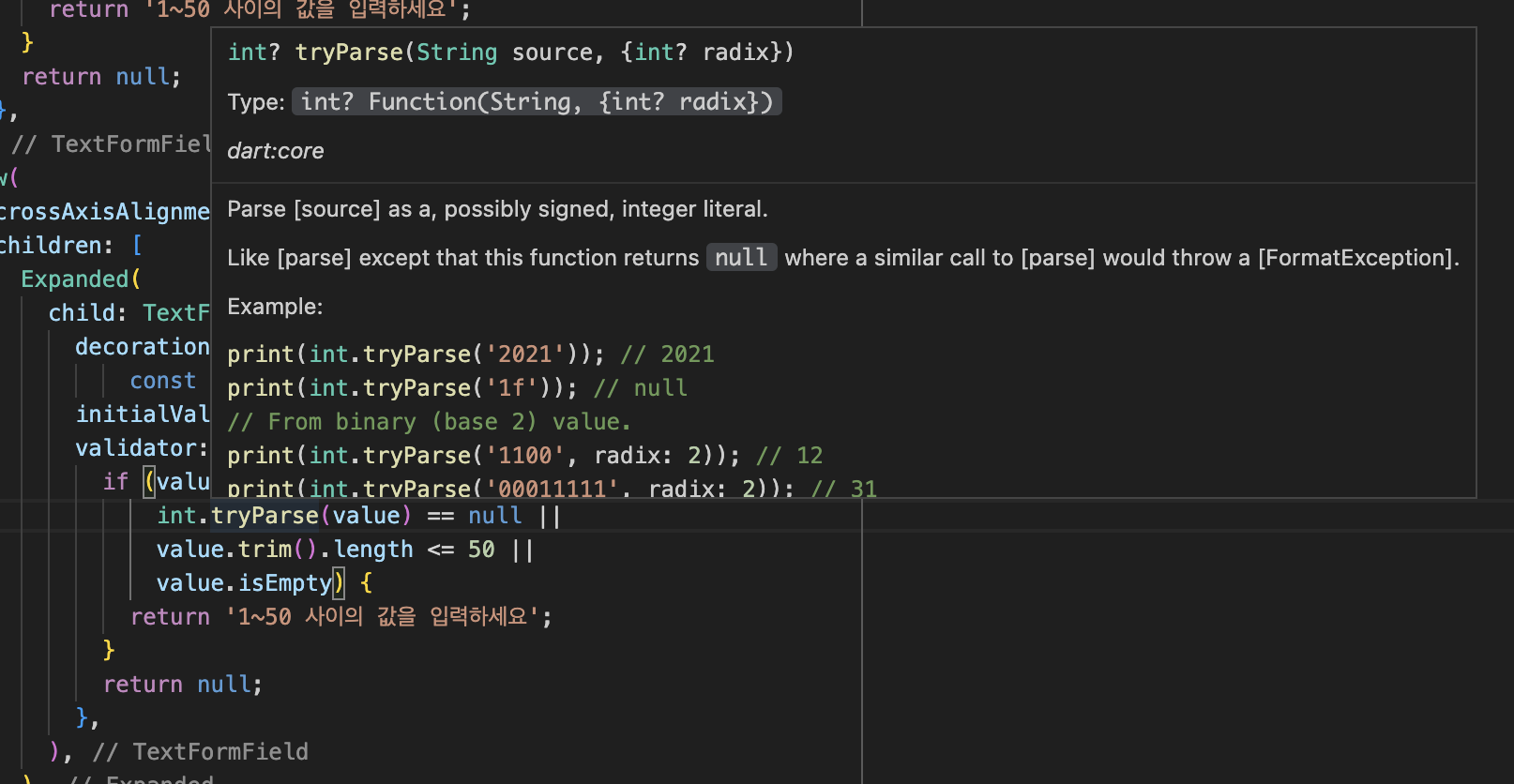
tryParse

- 앞서 double type을 parsing할 때 사용한 적이 있다. 이때는 tryParse 메서드를 적용하여 만약 파싱이 안 된다고 한다면 null을 반환하게 된다. 이를 이용하여 로직을 작성하면 된다.
주의사항
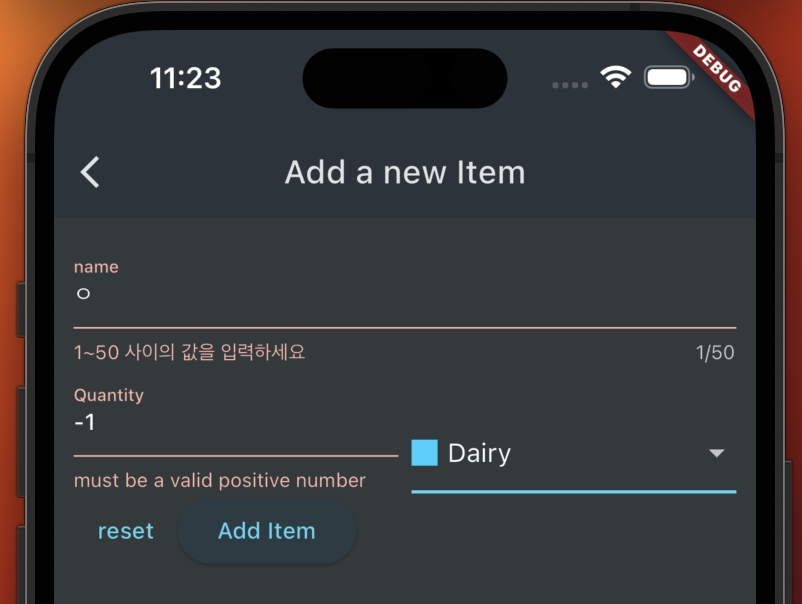
- FormField 들은 가로로 무한하게 차지하게 때문에 Row와 함께 사용하게 될 경우 반드시 Expanded 위젯을 통해 사이즈를 한정해줘야한다.
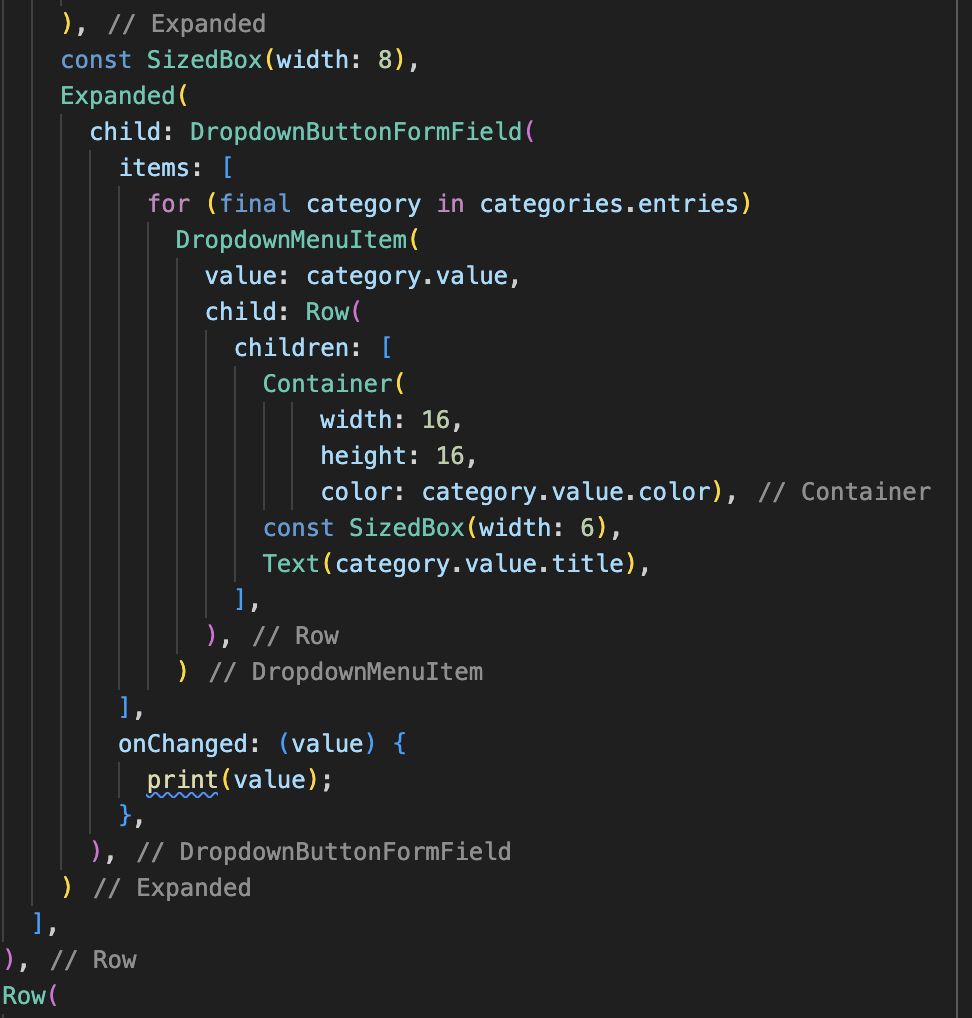
dropDownFormField

-
dropDownFormField 역시 validate가 가능하긴 하나 잘 쓰이진 않는다.
대신 initial value를 자주 사용한다. 하지만 애석하게도 initalValue 이런식으로 속성값을 제공하진 않아서 일일이 만들어야한다는 단점이 존재한다. -
또한 dropdown option을 클릭했을 때(onChanged) UI적으로 반영이 되야하므로 setState 메서드 또한 사용해 주어야한다.
key
-
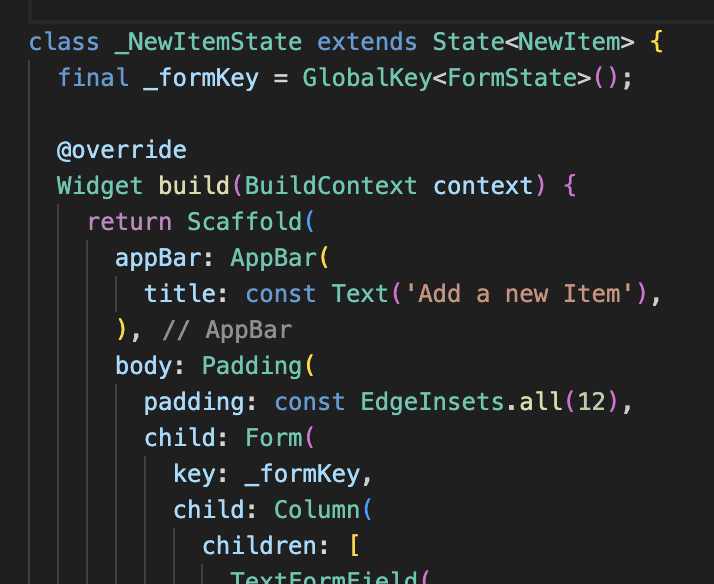
Form 위젯에 해당하는 속성값인 key는 Form 위젯 밑(
child)에 있는 모든 위젯에 접근이 가능하다. 이는 곧 모든 validate에 접근이 가능하다는 뜻이다. -
또한 앞서 포스팅한 global Key를 부여해야한다.
하지만 여기서는 FormWidget과 함께 쓰이므로 GlobalKey에 generic 한 타입을 지정해줘야하는데

-
바로 formState를 넣어주면 된다.
-
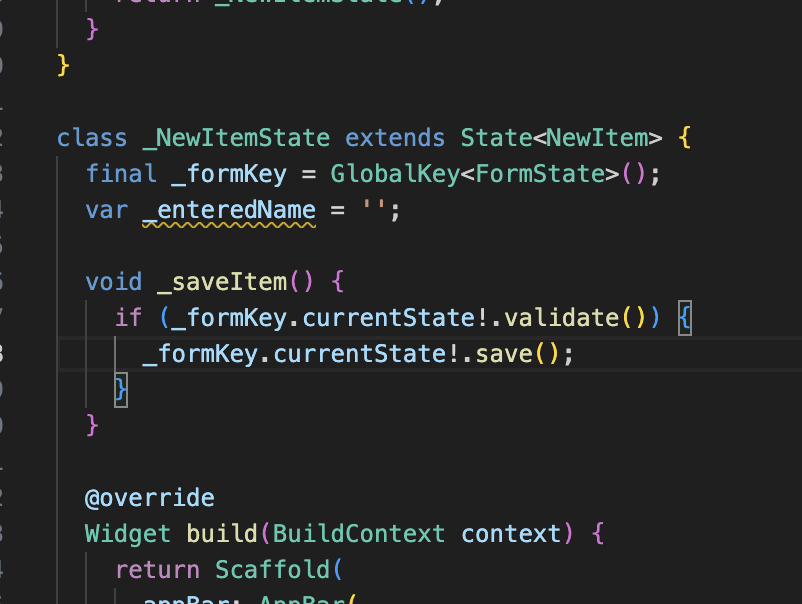
즉, 위와 같이 GlobalKey를 생성하여 Form 위젯의 key prop에 넣주면 이제 GlobalKey가 Form widget에 연결되었다고 볼 수 있는데 이를 이용하여 validate 함수를 실행하면 된다.
validate()

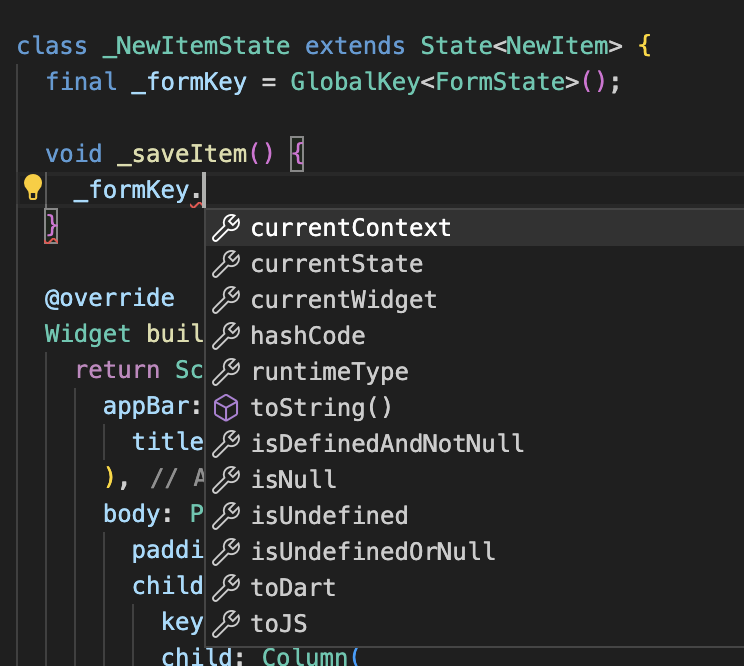
- 그리고 GlobalKey에 접근하여 currentContext에 접근하고 이를
!키워드를 사용하여 만드시 해당 속성값이 존재한다고 지정해준다. 왜 장담할 수 있나? => 앞서 말했듯 해당 메서드는 validate를 사용할 때 사용하는 메서드라 하였고 validate를 실행할 땐 해당 속성값은 반드시 존재하기 때문이다.

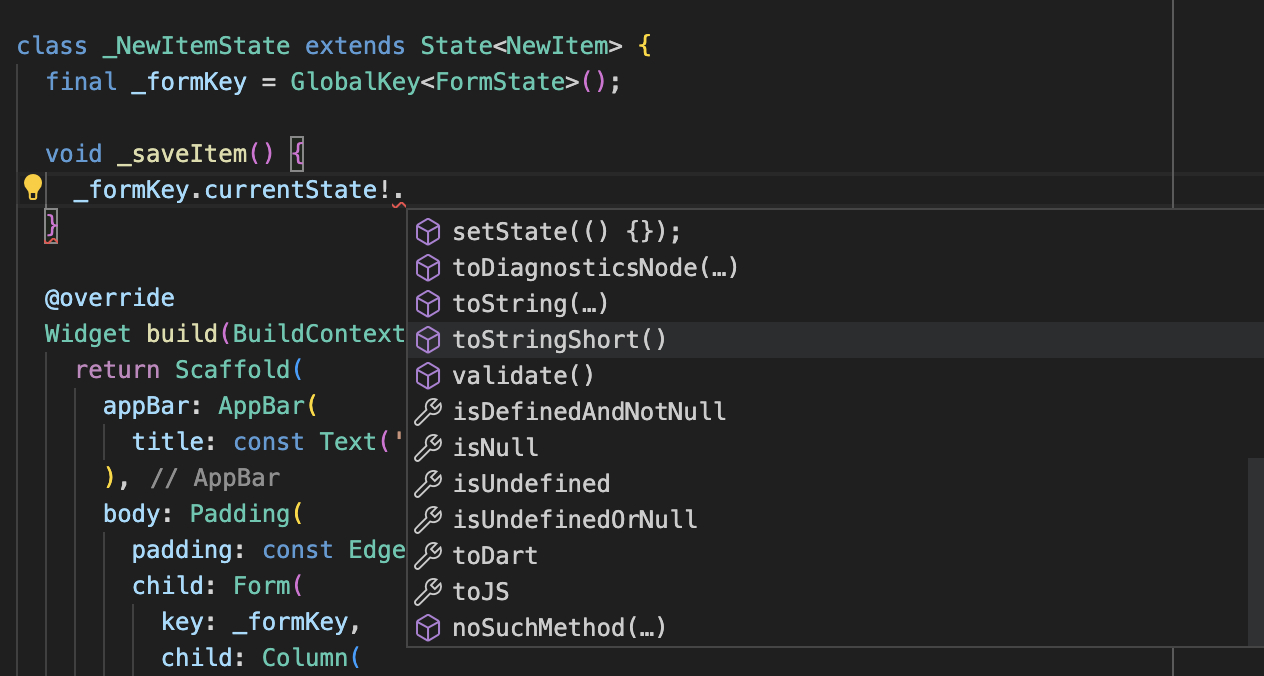
- 그러면 위 사진과 같이 굉장히 다양한 uitility 함수에 접근할 수 있게 되는데 그중 validate 함수를 사용하면 key로 연결되어있는 Form 위젯의 모든 하위 validate를 메서드를 실행하고 모든 메서드가 통과하면 true를 만약 1개라도 실패하면 false를 가르킨다.

reset
- 똑같이 currentState에 접근하여 reset 메서드로 input 값을 초기화 할 수 있다.
save

- 앞서 언급했듯 validate 메서드를 실행했을 때 모두 통과하면 null이 아닌 값을 반환한다고 하였는데 이렇게 되면 이제 위 코드처럼 입력값이 유효할 때 save 함수를 통하여 변수 var에 값을 저장할 수 있다.

- 물론 onSaved가 속성이 있어야한다.
entries
-
entries 속성값은 원래 Map 타입의 데이터라면 for loop을 돌며 데이터를 꺼내올 수 없지만 이 entries라는 속성을 통해 그게 가능하도록 해준다.
-
즉, entries는 우리에게 Iterable한 값을 넘겨준다.
