
Multi Screen App

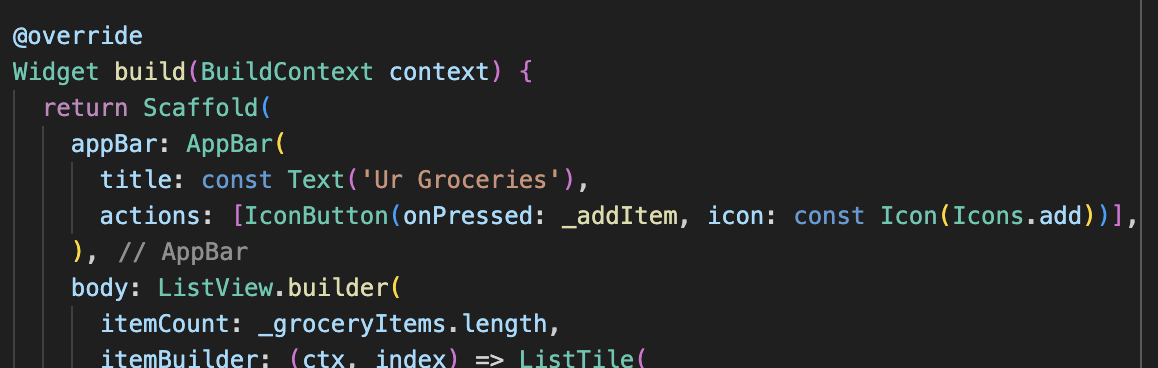
- 일반적으로 Multi Screen App을 제작한다면 플러터에선 모든 화면이 기본 화면 셋업을 위해 스캐폴드 위젯을 사용하는데 그 이뉴는 appBar는 스크린에 따라 다르기 때문이다.
예를 들어 appBar에 다른 타이틀이나 버튼이 있을 수 있고 그러므로 appBar나 다른 스크린 세팅을 스크린 위젯 안에서 설정할 수 있다.
스크린 위젯에서 스캐폴드 위젯을 설정하는 것이 아주 일반적이다.
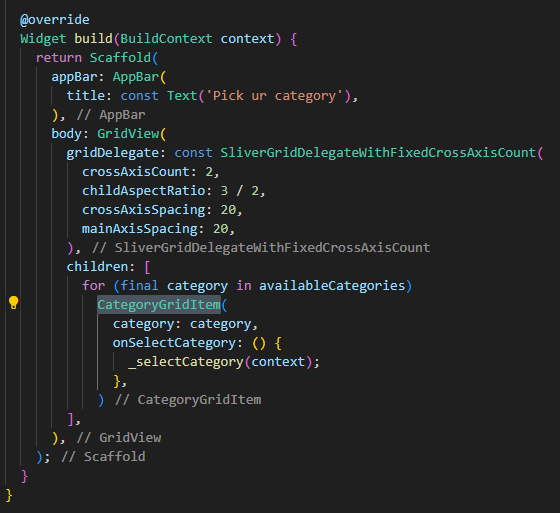
GirdView
- 마치 List View와 같다.

-
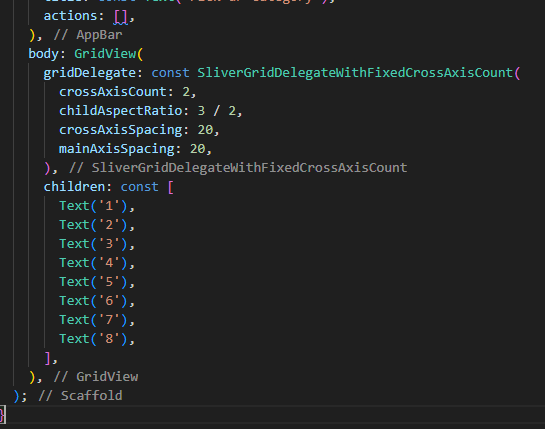
이 GridView는 세로축이 기준이기에 cross 접두어가 붙었으니 가로로 몇개를 보여줄 것인가를 뜻한다.
-
childAspectRatio는 child의 가로세로의 비율을 결정한다.
-
crossAxisSpacing은 앞서 언급했듯 cross가 붙었으니 가로로 몇 px 정도 띌 건지를 설정하고 main은 세로축을 몇 px씩 띌것인지를 결정한다.
-
또한 만약 화면 밖으로 넘어간 데이터가 있다면 자동으로 스크롤 기능을 지원한다.
tappable
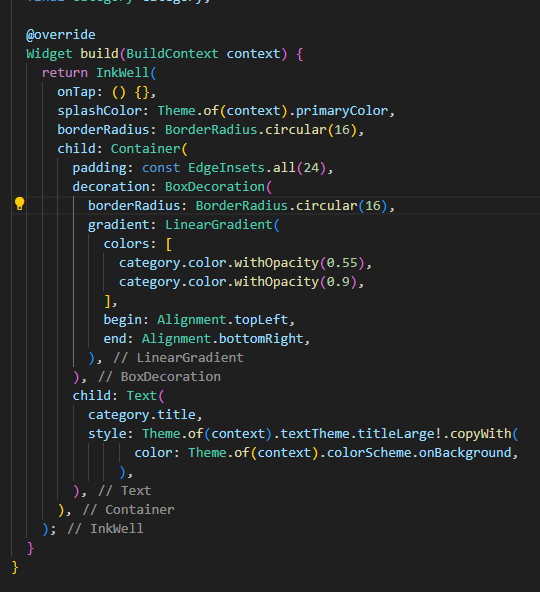
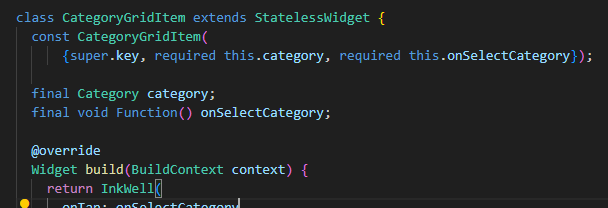
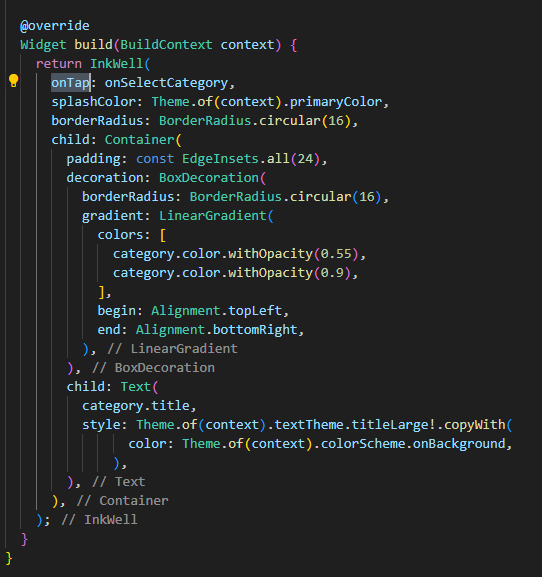
InkWell
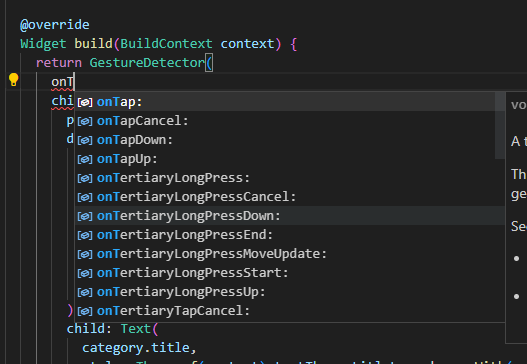
- inkwell 위젯은 그냥 단순히 tab할 수 있게 하는 것 뿐만 아니라 다른 기능도 제공한다. 사실 그냥 tab만 하여 해당 위젯을 식별하는 기능을 제공하는 위젯은 GestureDetector 위젯만으로 충분히 가능하다.

- 또한 굉장히 다양한 onTap 메서드로 사용자 상호작용을 하면 된다.

- 그럼 GetstureDetector가 개좋아보이는데 무슨 차이가 있냐? => Inwell은 클릭후 feedback이 존재한다. 무슨 뜻이냐 splashColor, borderRaius등 클릭 시의 css를 설정할 수 있다.
Navigator
-
앞서 flutter modal에 관하여 포스팅했을 때 Navigator의 pop메서드를 사용하여 띄워진 모달을 삭제하기도 했다.
-
그런데 조금 이상하게 생각할 것이다. Navigator는 ui를 바꾸는 것이고 ui를 바꾸는 것은 StatefulWidet에서 하는데 아니 앞에서 StatelessWidet을 최대한 많이 만들라했는데 그럼 Navigator를 사용하는 Screen 급의 큰 위젯을 다 StatefulWidet으로 하라는 건가? 라고 생각할 수 있다. 일단 => 아니다.
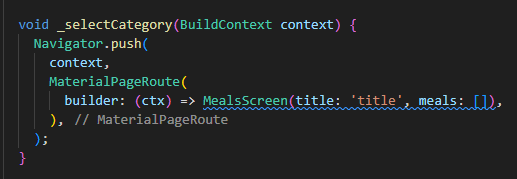
push
- history라는 이름의 stack에 제일 위데 얹는다.

-
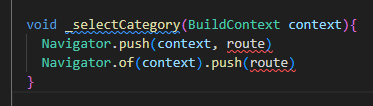
일단 당연하게도 위와같이 쓰면 에러가 난다. 왜? => context 객체 자체는 State 클래스에 귀속되어 반드시 StatefulWidet과 함께 쓰이기 때문이다.
-
따라서 Context 값을 반드시 받아줘야한다.

- 참고로 위 각각의 코드는 완전히 같은 기능을 수행한다.
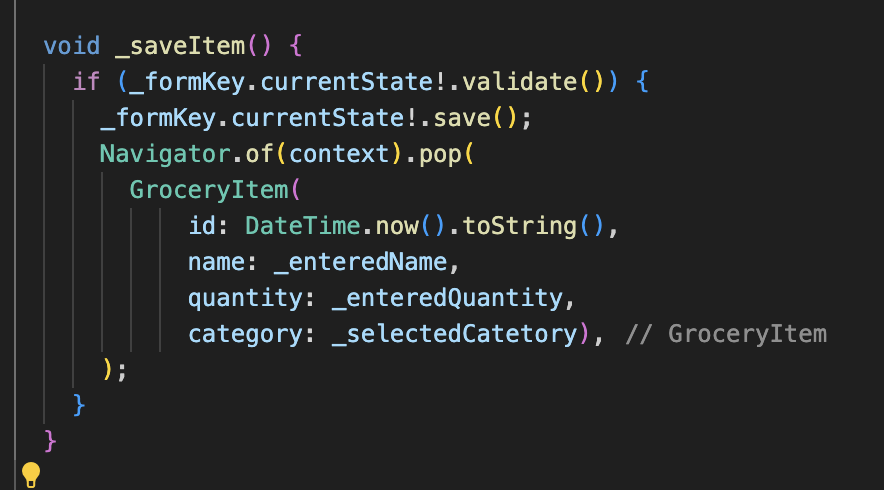
pop

- pop 메서드는 Navigator와 함께 쓰여 페이지 간 데이터를 주고받는데 사용할 수도 있다.
data recieve (push 디테일)

- push로 이루어진 라우팅 메서드(Navigator)를 만들어 아이콘버튼에 달아둘 수 있으며 또한 async await 데이터를 이용하여 사용자로 하여금 어떠한 값을 받으면 해당 값을 가져와서 로직에 사용할 수 있다.

- push는 generic function이라 결과값에 대한 타입을 지정해줄 수 있다.
그리고 이렇게 되면 할당한 변수가 해당 type이 되든지 아니면 null이라는 것을 알려준다.
그리고 이것의 장점은 만약 null을 반환한다면 뒤로가기 버튼을 통해 다시 해당 화면으로 돌아올 수 있다.
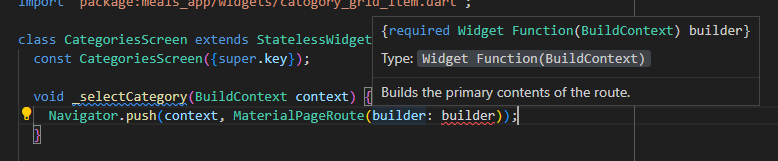
MaterialPageRoute(route 부분)

-
route 부분에는 MaterialPageRoute 객체가 들어간다.
-
우리는 이 빌더 함수에서 컨텍스트를 자동으로 얻고 이 함수의 일부로 위젯을 반환해줘야하는데 이때 반환되는 위젯이 바로 다음에 보일 페이지 이다.
-
즉, 정리하자면 다음과 같다.
1. Screen Widget에 Navigator 함수 작성하기

2. 해당 함수를 선언한 위젯에 연결하기

3. 연결한 위젯에 변수 선언하기

4. 변수를 선언한 위젯에 on~~ 메서드에 연결하기

PS. pushReplacement
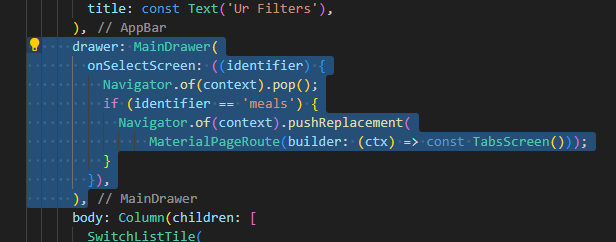
- 이때 만약 라우터 스택에 저장하고 싶지 않다면 push 대신 pushReplacement 메서드를 사용하면 된다.

-
이렇게 하면 뒤로가기 동작은 작동하지 않게 될 것이다. 왜? => 원래 있어야할 뒤로가기 버튼 자리에 Scaffold의 drawer 속성을 이용하여 뒤로가기를 햄버거 버튼으로 대체했기 때문이다.
-
그래서 위 같이 작성한 후 뒤로가기를 누르면 라우팅 대신 앱이 종료될 것이다.
-
이는 또 다른 탐색 방법중 하나이며 앱의 특징에 맞게 사용하면 된다.
PS. Using named routes
- 추가적으로 위 처럼 route stack 구조를 통한 것이 아닌 named를 통하여 라우팅이 가능하다 권장하진 않다고 한다.
