google maps api 설정
- 앞서 location 플러그인으로 현재 사용자의 위치 정보(위,경도)를 얻어올 수 있었다. 하지만 그 어느 누구도 위경도만을 갖고 주소를 찍어서 다니지 않는다. 따라서 사용자에게 사람냄새가 나는 정보를 제공하기위해 다양한 지도 API를 써도되지만 나는 Google Maps API를 이용해보겠다.
google maps platform 설정하기
-
참고로 반드시 결졔 계정이 있어야만 사용 가능하다. 뭐 사실 naver cloud, AWS와 마찬가지로 다 결제 수단을 미리 등록해놓고 사용하는 것이라 무서울 수 있지만 우리는 보험까지 들어둘 것이기 떄문에 조금은 괜찮다.
-
일단 결제 계정을 등록을 하고 Google Maps Platform 좌측의 API 메뉴를 눌러보면 이것저것 등록을 할 수 있다.
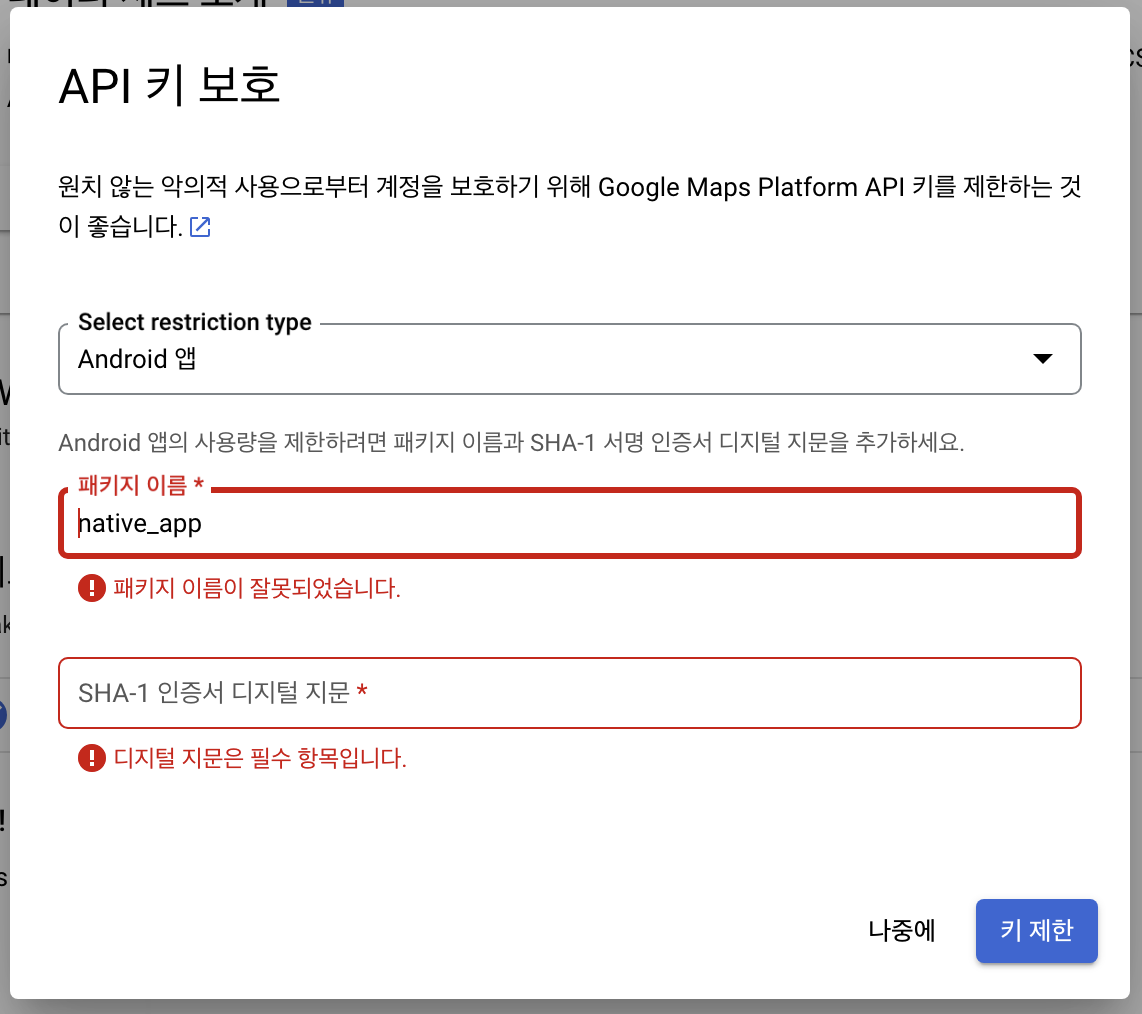
이때

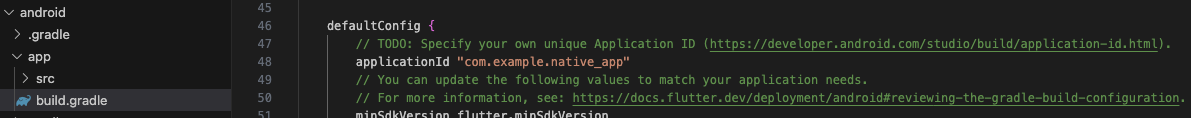
- 이렇게 API 키보호를 할 수 있는데 패키지 이름 확인하는 방법은 Android라면 아래 사진과 같은 위치에서 쉽게 찾을 수 있고

-
iOS라면 xCode에서
ios/Runner.xcworkspace위치에 있는 파일을 실행한 후Runner > TARGETS Runner > Bundle Identifier위치에 iOS 패키지 이름이 있다고 하는데 지금은 못 찾았다; 추후 iOS로 다시 해봐야겠다. 하지만 Android의 패키지 이름과 같을듯 하다. 패키지 이름이 다른 것도 웃기니 -
그리고 SHA-1 인증서는 아래와 같은 명령어를
cd android&&./gradlew signingReport-
프로젝트의 root path에서 입력하면 바로 찾아준다. 그리고 나온 결과값을 각각 입력해주면 API가 확실히 제한되니 안심이다.
-
참고로 혹시 key를 복사해두지 않았다면 당황하지 말고 좌측 "사용자 인증 정보" 탭에서 확인할 수 있으니 걱정말라
google maps platform 사용하기
-
이제 본격적으로 사용해보자. 역시 공식문서를 살펴보면 자세히 나와있다.
-
역시 http req로 이루어지기 때문에
flutter pub add http로 http 플러그인을 추가해주고, 공식문서에 있는 url로 http req를 날려주면 된다.
import 'dart:convert';
import 'package:http/http.dart' as http;- 이때 미리 req를 날리고 결과값을 파싱하기위해 위 플러그인들을 미리 import 해두면 좋다.
void _getCurrentLocation() async {
...
locationData = await location.getLocation();
final lat = locationData.latitude;
final lon = locationData.longitude;
if (lat == null || lon == null) {
return;
}
final url = Uri.parse(
'https://maps.googleapis.com/maps/api/geocode/json?latlng=$lat,$lon&key=$key');
final response = await http.get(url);
final resData = json.decode(response.body);
final address = resData['results'][0]['formatted_address'];
setState(() {
_pickedLocation =
PlaceLocation(latitude: lat, longtitude: lon, address: address);
_isGettingLocation = false;
});
}-
앞서 사용한 location 플러그인으로 가져온 locationData의 위,경도를 공식문서에서 명시한 uri대로 만들어서 req를 날려준 후 나온 값을 response에 담아주고
-
앞서
dart:convert에서 import한 json 객체의 메서드로 decode한다.
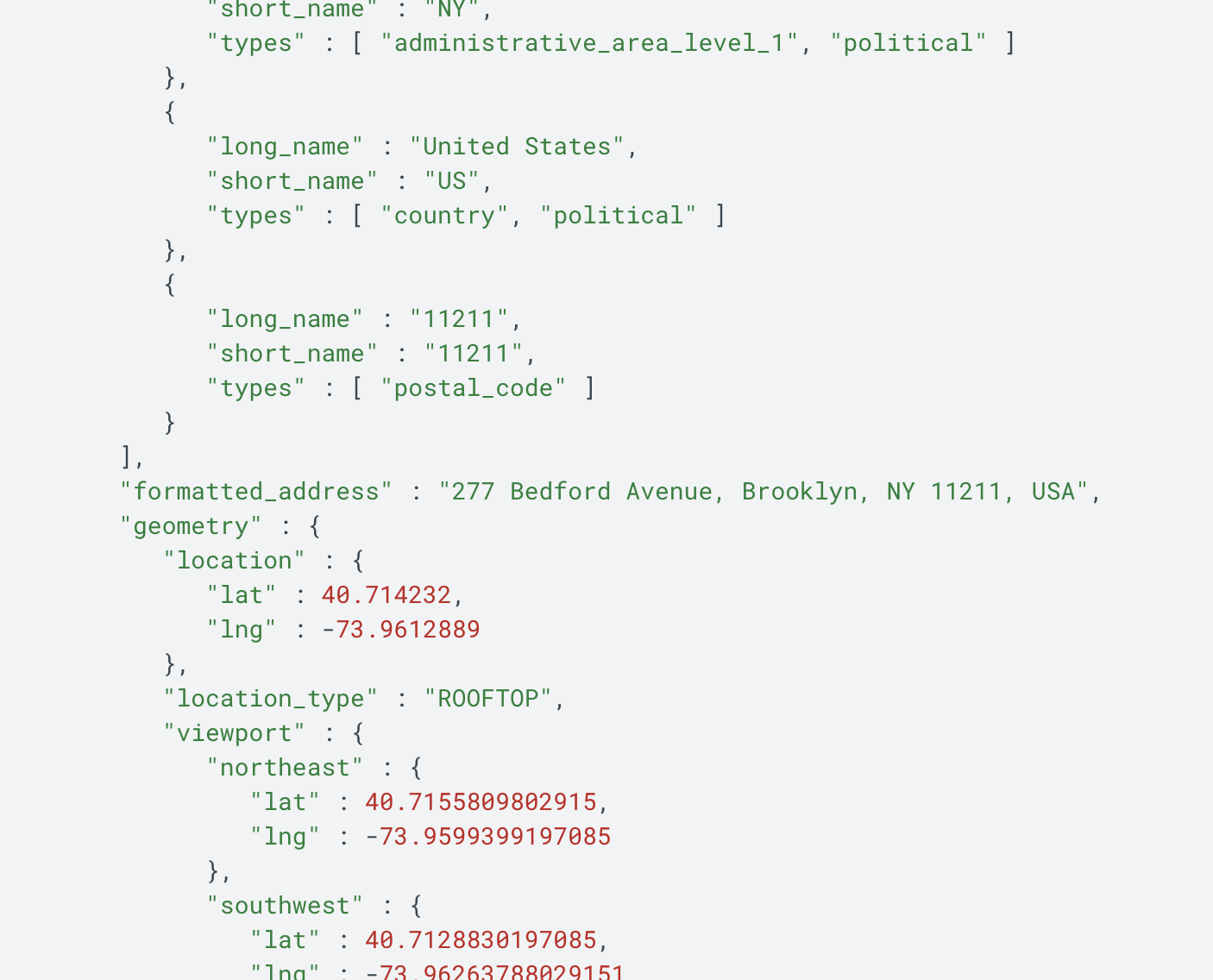
그러면 공식문서에 나온 format 대로 결과값이 나오는대 그 중 human readable한 formatted_address를 뽑으면 된다. 그리고 이를 미리 설정해둔 model을 타입으로 갖는 _pickedLocation 변수에 담아주면 된다.

State-lifting
-
여기서부터는 Google Maps Api와는 관계없지만 flutter의 상태관리는 react, vue 상태관리보다 더 어려워서 다시 한 번 작성하며 숙달하려 한다.
-
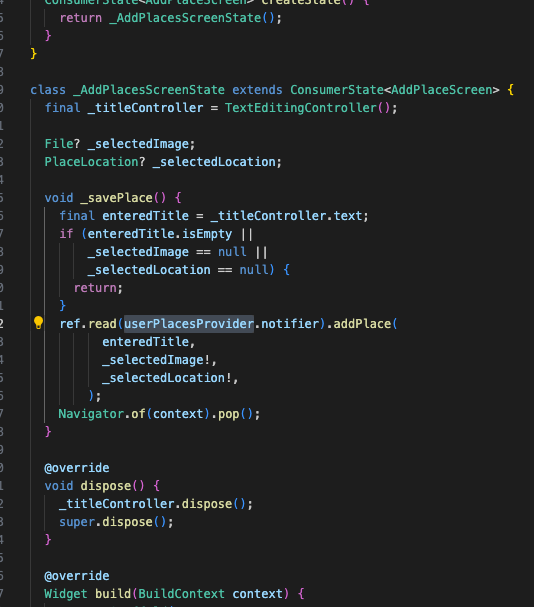
그리고 그 이후에 state lift 방식 (자식 위젯에 Function 만들어서 매개변수로 값 넘겨주기) 으로 부모위젯에서 값을 받아서 기설정한 Provider에 넣어준 다음

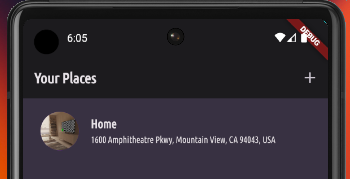
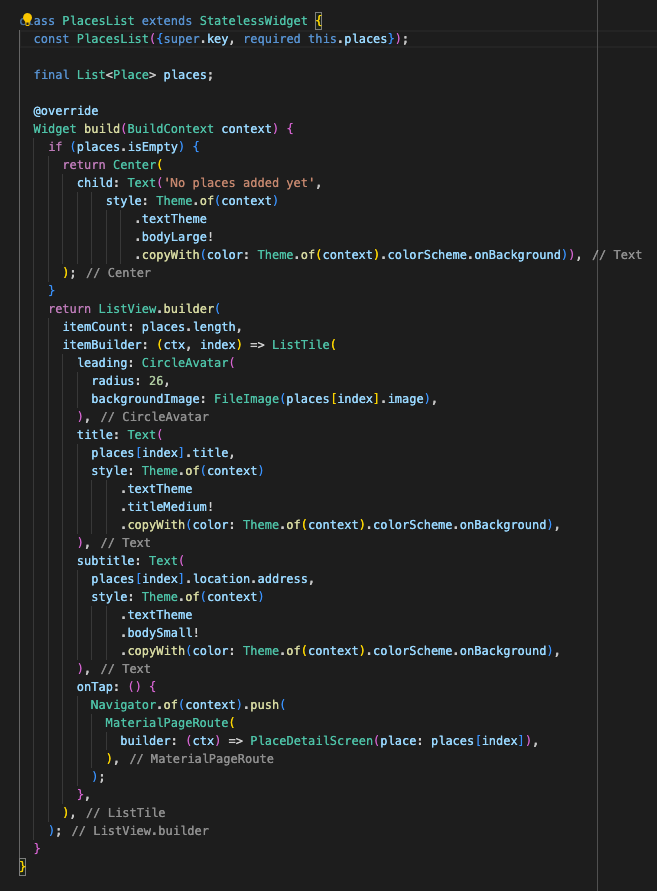
- 그리고 그 부모 위젯에서 꺼내서 보여주면 완성이다.

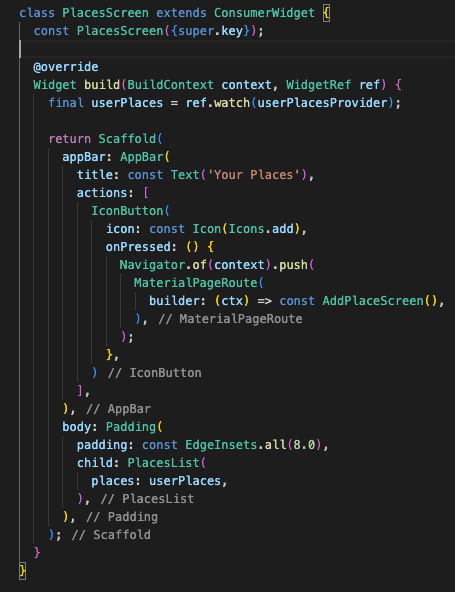
- 참고로 PlaceList 보다 더 부모위젯에는 places와 Provider를 묶어주는 코드가 따로 작성되어있다.

- 결과물