
toStringAsFixed(숫자)
- 12.1234 => 12.12 로 바꿔준다는 것이다. 물론 type이 int(double) => String으로 바뀌겠지
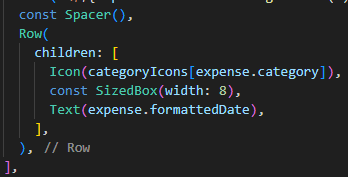
Spacer
-
Spacer 위젯은 언제나 const로 선언된다.
-
또 Spacer는 Row , Column 위젯 모두에서 사용 가능하다.
-
Spacer는 이름 그대로 남은 공간을 모두 차지한다.
Intl
- 날짜 변환 third pary library로 JS에서는 date에 관한 굉장히 다양한 메서드를 제공하여 추가적인 라이브러리가 필요없는데 flutter에서는 꽤나 번거롭다.
final formatter = DateFormat.yMd();- 물론 수많은 포맷 양식들이 존재한다.
const uuid = Uuid();
final formatter = DateFormat.yMd();
enum Category { food, travel, leisure, work }
const categoryIcons = {
Category.food: Icons.lunch_dining,
Category.travel: Icons.flight_takeoff,
Category.leisure: Icons.movie,
Category.work: Icons.work
};
class Expense {
Expense(
{required this.title,
required this.amount,
required this.date,
required this.category})
: id = uuid.v4();
final String id;
final String title;
final double amount;
final DateTime date;
final Category category;
String get formattedDate {
return formatter.format(date);
}
}- 제일 일에 getter 메서드로 현재시간을 가져와서 포맷팅해준다.

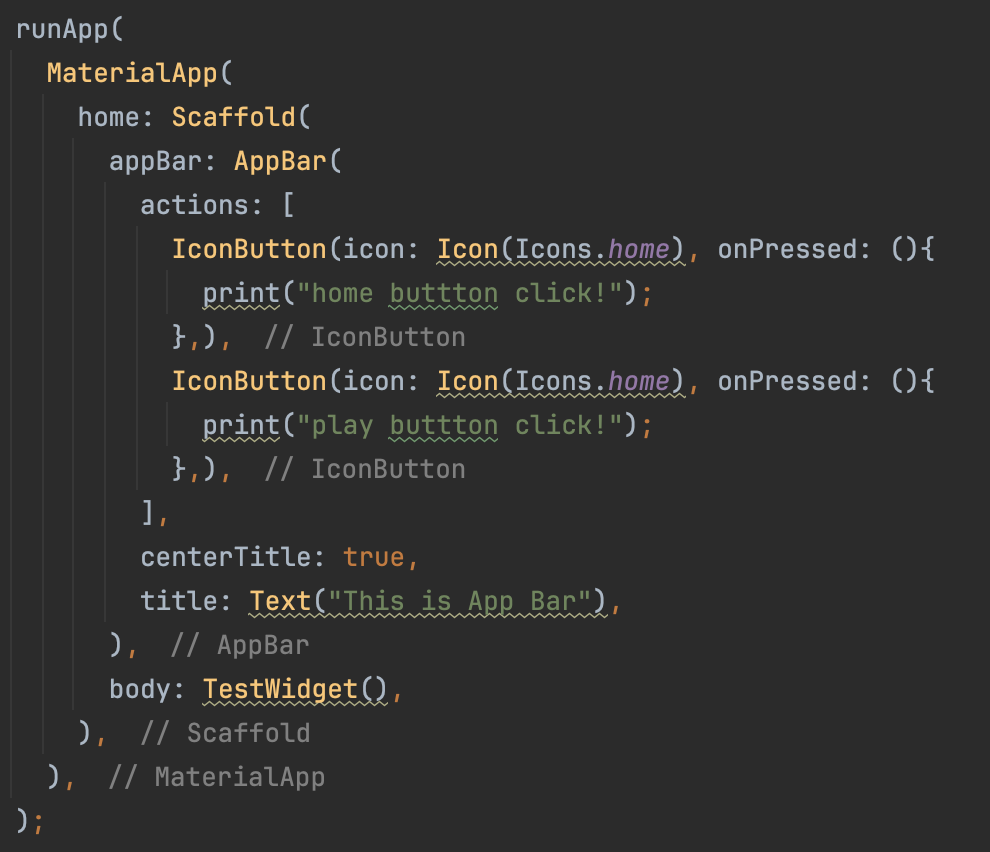
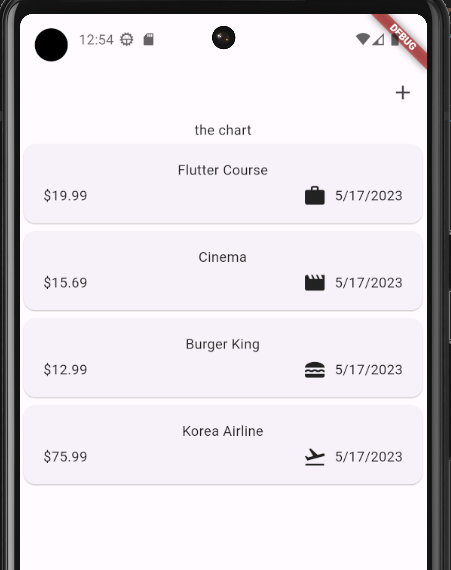
AppBar(ToolBar)

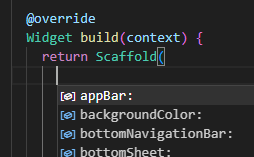
- Appbar 혹은 툴바 라고도 불리며 Scaffold 위젯 내부에 속성값으로서 들어간다.
이 appBar 속성은 특정 위젯받 받으며 그 위젯 이름은 AppBar이다.


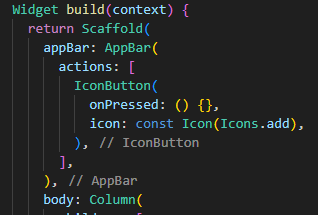
- 그리고 해당 AppBar는 actions를 속성값으로 내부에 들어갈 각종 버튼, 텍스틍 등을 인수로 받는다.

- 그래서 보면 이제는 전과 다르게 카메라, 시간, 등 각종 아이콘에 필요한 공간을 알아서 할당하고 추가로 내가 지정한 actions 속성값에 대한 부분도 추가로 공간을 확보한 상태이다.
modal
-
사실 font-end framework에선 modal을 사용하기 위해서는 일단 재사용가능한 컴포넌트 부터 만들어야했고 이를 teleport 해줘야했고 generic하기위한 로직도 구현했어야했다.
-
하지만 flutter라는 강력한 ui 툴이 그냥 제공해주는 메서드가 있다. 바로
showModalBottomSheet()이다.

-
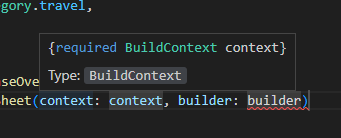
해당 함수는 2개의 변수를 받는다.
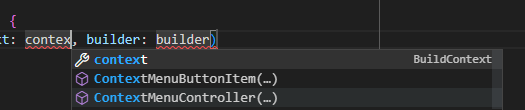
context

-
자동완성이 되는 이 context같은 경우에 BuildContext와 같이 global하게 사용가능한 context가 있다.
바로 flutter에서 제공하는 자세히 말해면 State class에서 제공하는 context이다. -
context는 직역하면 맥락이다. 이 context에는 굉장히 다양한 meta 데이터가 담겨있다.
-
즉, 컨텍스트 객체 메타데이터 컬렉션이라 볼 수 있다. flutter에 의해 관리되는 메타데이터로 가득한 객체인데 특정 위젯의 소유물이다.
이 소유물이라는 게 무슨 뜻이냐? => 모든 위젯은 고유한 컨텍스트 개체를 가지고 있고 위젯과 관련된 메타데이터 정보를 가지고있다는 뜻이다. -
예를 들어 전체 위젯 트리의 UI에서 위젯의 위치와 관련된 것들 말이다.
builder

-
빌더 같은 경우 flutter에서는 통상 Function객체를 항상 넘겨줘야한다.
-
그리고 이 함수는 Widget을 반환해야하고 1개의 context 매개변수를 갖는다.
이때 첫번째 매개변수 context와 헷갈리지 않으려면 ctx 라든지 줄임말을 쓰면 혼동을 최소화할 수 있다. -
첫번째 매개변수로 들어간 context 같은 경우에는 앞서 말했듯 class(widget)에 대한 meta data를 들고있는 반면 builder의 익명함수의 변수로 들어온 context같은 경우에는 showModalBottomSheet함수에 대한 context이기 때문이다.
isScrollControlled
- 이 속성을 사용하면 사용가능한 높이를 모달 모두 차지한다.
