MaterialApp
-
Dart 의 trigger 되는 포인트는 main.dart 이다.
-
runApp 메서드를 넣으면 이제 우리가 convention 하게 자주 쓰는 앱 개발을 할 수 있도록 해주는 함수이다.
-
MaterialApp 은 flutter 로 앱을 만들 때 있어서 가장 기본이 되는 단위이다.
-
CupertinoApp 은 bluah bluah
-
Scaffold 는 MaterialApp 에서 화면을 구성하는 가장 기본이 되는 도화지.
-
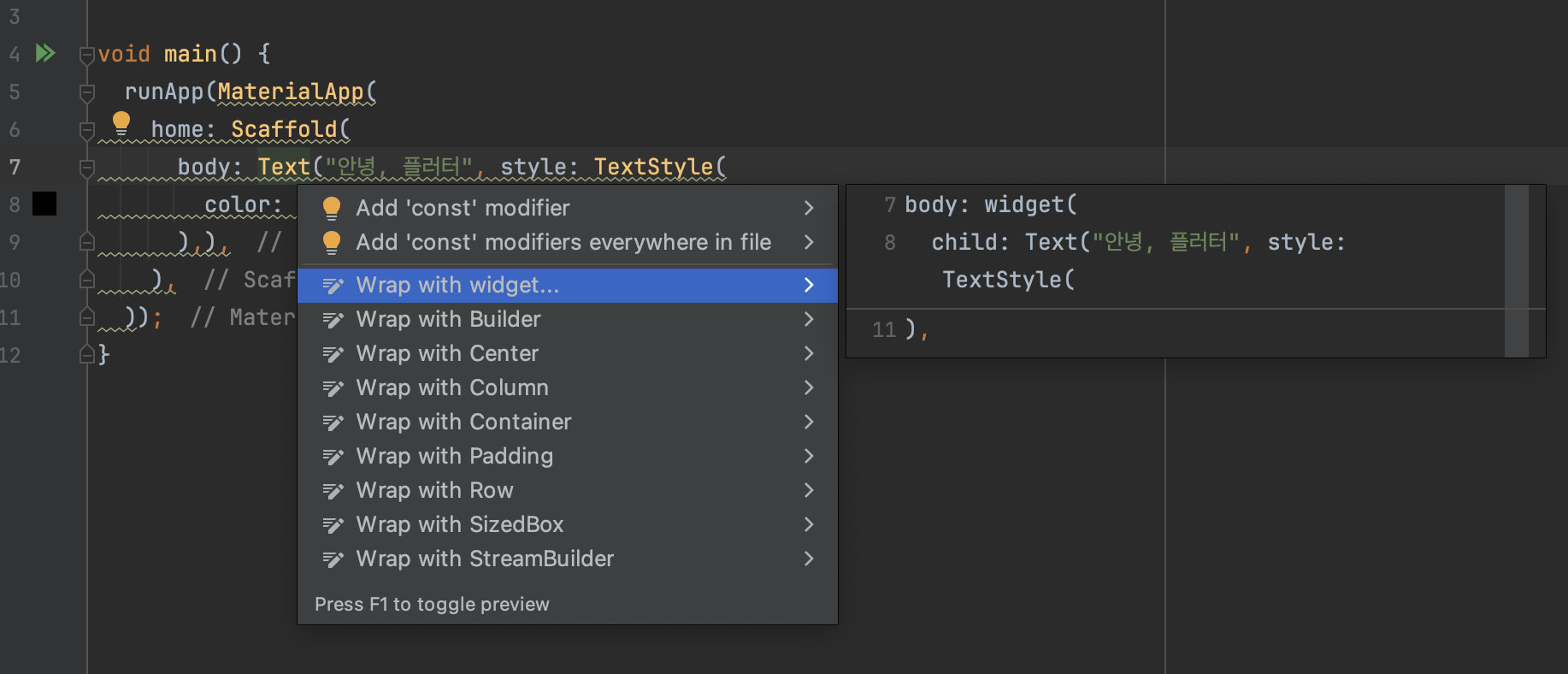
opt + enter : 를 눌러서 해당 커서를 가르키는 위젯의 전체를 감싼 위젯을 빠르게 생성할 수 있다.

-
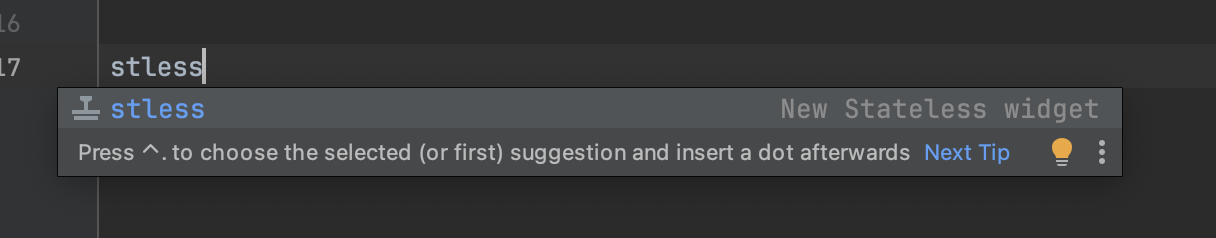
stless: stateless widget 의 준말로 StatelessWidget 클래스를 확장한 기본 문법이 작성되어 나온다.

Hot restart vs Hot reload

Hot restart
Hot restart 는 앱을 재시작함.
상태 초기화
앱 코드 변경사항 반영
Hot reload
Hot reload 는 앱을 재실행하진 않음
상태 초기화 X
상태를 유지한 상태로 코드의 수정사항을 반영
공통점
Hot restart, Hot reload 모두 앱을 재 컴파일 후 빌드하는 것이 아니라서 앱의 기초가 되는 네이티브 코드의 수정이나, 라이브러리나 Asset(이미지 등)을 추가하는 상황에는 반영이 안 된다.
또한 굉장히 많은 코드를 수정한 경우에는 Reload/Restart 순으로 실행중인 프로세스가 상위 재시동을 요청할 수 있으며,
특히 추후 상태를 관리할 땐 상황에 맞는 방법에 맞춰서 선택하여 사용해야한다.
Design Guide
말 그대로 디자인 가이드일 뿐이다.
본인만의 커스텀 디자인 가이드가 있다면 그거대로 진행해도 된다.
Material Design
Google 의 철학이 담긴 디자인 가이드.
Material 3 를 발표하며 개인화 된 앱을 구현하는데 중점이 맞춰져 있음.
Material Design 에 맞게 여러 Widget 들이 이미 대부분 구현되어 있다.
여담으로 Flutter 가 구글에서 만든거라 Flutter 에 Cupertino Widget 보다 Material Widget 이 더 많다고 한다.
Cupertino Design
Apple 의 철학이 녹아져 있는 디자인 가이드
