JSX란?

- JSX는 Html의 XML이라고 할수 있다.
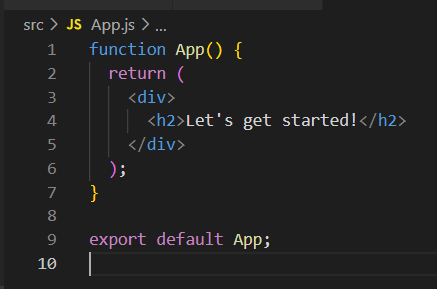
- 현재 App.js에서는 function이라고 적혀있지만 Index.js에서는 자체 html요소처럼 쓰이는 component이다.

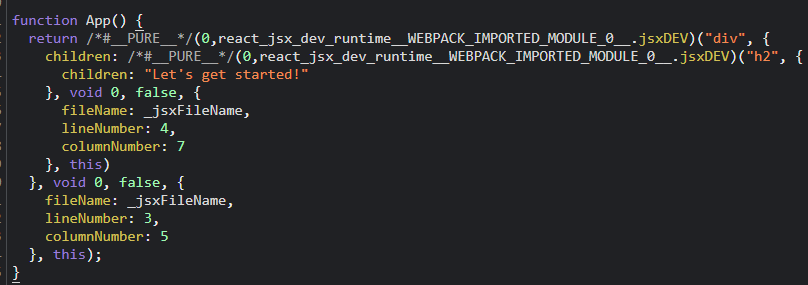
- 그래서 해당 파일을 실행한 후 개발자 도구를 들어가보면 내가 작성하지 않은 코드들을 볼 수 있는데 이것이 바로 리액트라이브러리의 소스코드들이다.

- 여기 app 함수는 우리가 index.js에서 작성한 app과는 많이 다른데 이것이 바로 변환된 코드이다.
- 이는 일반적인 브라우저에서 지원되지 않지만 우리가 npm start를 하면 이 프로세스가 알아서 변환해준다.
이는 브라우저에서 잘 작동되지만 또 한편으로 개발자가 어려운 코드를 짤 필요가 없도록 해준다.
명령형 접근방식과 선언적 접근방식
- 명령형 접근방식은 우리가 기존에 알고있던 js코드를 짜는 방식이다.
const para = document.createElement('p');
para.textContent = 'This is new paragraph';
document.getelementById('root').append(para);- 하지만 선언적 접근방식은 conponent를 선언하는것처럼 짜면 된다.
<p>This is new paragraph</p>즉 JSX는 개발자가 편하게 conponent를 작성을 하면 이를 브라우저상에서 돌아갈 수 있도록 해주는 코드이다.


