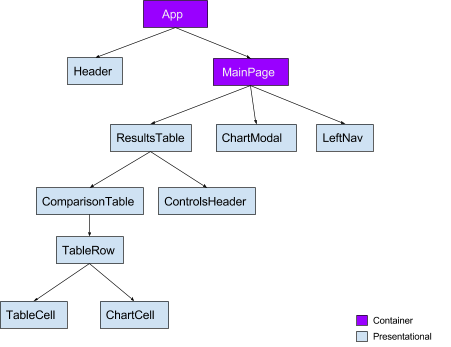
프로젝트 구조
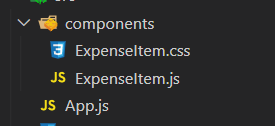
컴포넌트 폴더

src폴더 및에components라는 폴더를 만들어서 모든 컴포넌트들을 관리해준다.
App.js
- 하지만 App.js는 넣지 않을것이다. 왜냐 이는 응용프로그램에서 역할에 관한것이기 때문이다.
무슨말이냐면 루트 컴포넌트가 된다는 것이다. 이는 component tree에서 최상위에 위치해 있다는 것이고 이는 Index.js의 시작파일에서 렌더링되는 주요 구성 요소임을 의미한다. - 그리고 모든 컴포넌트들을 root component인 App.js안에 중첩이 될것이다.

- 그래서 SPA를 만들기위해 리액트 프레임워크는 최상위 App.js만 렌더링하면 된다.
실습
-
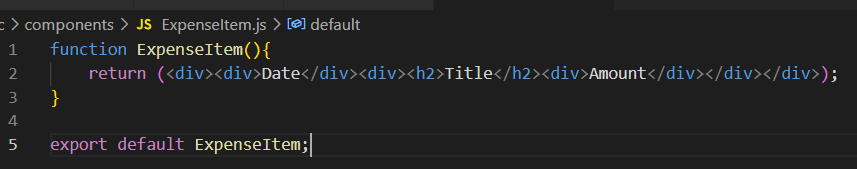
하나의 컴포넌트를 작성하고 이를 다른 파일에서 사용하기위해 export하겠다.

-
유일하게 렌더링되는 App.js에서 이 컴포넌트를 import하면 마치 Html tag처럼 사용할 수 있다.
-
또한 다른점은 Html 태그와다르게 항상 대문자로 시작한다는 것이다.
JSX 규칙
- 반환하는 문장마다 또는 JSX코드 조각마다 반드시 한개의 루트 요소를 갖는다는 것이다.
무슨말이냐

- 이처럼 1개의
루트요소를 반환해야한다는 것이다. 여기서는 전체를 감싸는 1가지의 div 태그가 되겠다. - 또한 조금더 가시적으로 하려면 괄호로 감싸주는 것도 좋다.

- 정렬을 앞서 포스팅했던것 처럼
ctrl + shift + f를 통하여 한방에 깔끔하게 정리할 수 있다.
CSS 설정

- 컴포넌트 폴더 밑에 똑같은 이름으로 CSS 파일을 생성해준다.
이제 이 전체 구축 프로세스가 CSS파일을 인식하도록 선언해야한다. => Import 함수 - 이제 CSS파일을 작성했다면 이를 HTML코드에 입혀야하는데 이때 평소처럼 class=""로 하면 안된다. 왜냐면 class는 JS에서 객체를 선언할 때 사용하는 예약어이기 때문이다. 따라서 당신은 className="" 이라고 설정해주어야한다.
- 이는 개발자가 편하게 HTML 코드처럼 보이게한 것이지 사실이것은 리액트 팀이 만든 JSX 구문이다.
JSX 동적 데이터 출력을 위한 표현식
- 일반적인 동적 데이터 표현식 :
{ } - 객체 type :
{객체.toString()} - date type :
날짜.toISOString() - String 사이에 값 꺼내오는 동적 표현식 : `
${ }`

