소개
- 흔히 많이 아는 4개의 지도 api가 있다.
- 카카오 : 사용이 쉽고 매우 편리하며 sample 코드 구성이 매우 직관적이고 잘 짜여있다. 하지만 react 의존성이 없다.
- 네이버 : 마찬가지로 잘 짜여있지만 Ncloud로 통합이전하며 매우 불편하게 변하고 의존성이 react 버전을 타기 때문에 이미 높은 버전으로 리액트 프로젝트를 시작했다면 버전을 다운그레이드 해야한다.
- 구글 : 세계기업답게 매우 쉽고 직관적이지만 다소 매우 부족한 공식문서, 예제코드로 조금 많이 불편하고 자료도 많이 없다.
- 국토지리정보원 : 다양한 기능을 제공하며 대부분의 공공기관에서 사용한다. 신청후 즉시 사용하는 한 것이 아니라 길게는 3~4시간 정도 승인 요청을 기다려야한다. 그래서 써본적은 없다;🤣
- 만약 당신이 지도에 매우 많은 기능을 넣을 것이 아니라면 구글 지도도 한 번 사용해 보는 것을 추천한다.
설치
-
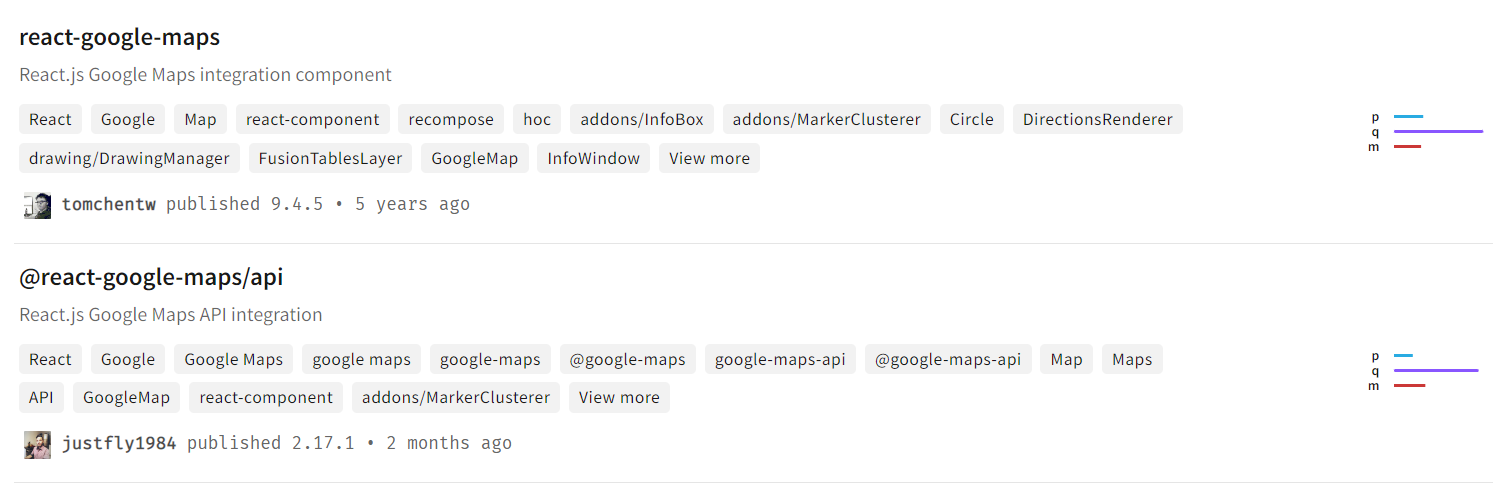
현재 2가지 버전의 구글 map 리액트 의존성이 존재한다.
 1번은 2번 보다 조금 더 가볍고 기능이 많이 없다. 또한 업뎃이 굉장히 예전이다.
1번은 2번 보다 조금 더 가볍고 기능이 많이 없다. 또한 업뎃이 굉장히 예전이다.
반면 2번은 상대적으로 최근까지 없뎃이 진행되었고 많은 사람들이 다운로드를 하였고 기능이 더 많다. -
따라서 많은 사용자들이 사용하는
@react-google-maps/api를 설치하겠다.
콘솔창에npm i @react-google-maps/api를 입력하고 원하는 컴포넌트에 import하면된다.
사용
- 구글 map api를 사용하며 참고할 2개의 홈페이지를 소개하겠다.
- 설치하고 위의 2개의 홈페이지를 띄워놨다면 이제 당신을 사용준비가 되었다.
import { GoogleMap, useJsApiLoader, Marker } from '@react-google-maps/api';
...
const Map = () => {
...
return (
<GoogleMap
mapContainerStyle={containerStyle}
center={center}
zoom={1}
onLoad={onLoad}
onUnmount={onUnmount}
onClick={setAddress}
>
{...}
</GoogleMap>
)
}
export default React.memo(Map);- 사용 코드 예시 : (정우의 github)