Vue 사전공부하기
0강. Vue.js 왜 쓸까?
- web-app 만들 때 쓴다.
- mobile app 처럼 쓸 수 있다고 해서 web-app
- 카카오 프론트엔드 반 vue, 반 react이다.
1. vue.js 쉬워서 쓴다.
- react, angular보다 성능 떨어지는거 아니야?
- 과정만 다른거임

2. 개발할 때 방법이 정해져 있다.


- vue는 방법이 하나라 초보가 사용하기 아주 좋음.
- 문법 몇개만 외워주면 초보도 output 쉽게 낼 수 있음.

3. HTML 렌더링 속도가 React보다 빠름
4. 장기적 지원으로 업데이트 잘됨.
1강. Vue 3버전 설치랑 셋팅
1. Node.js 설치
2. VScode 설치
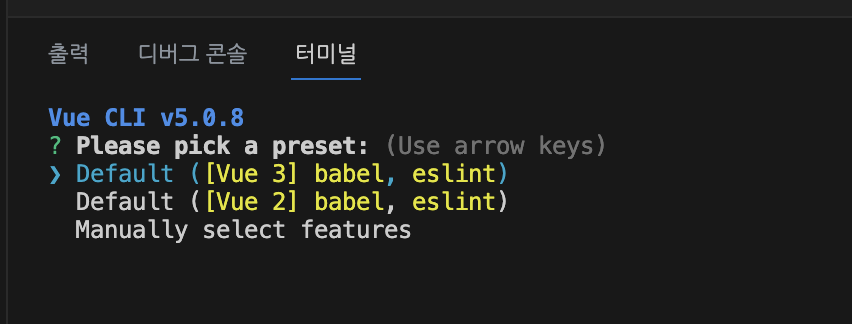
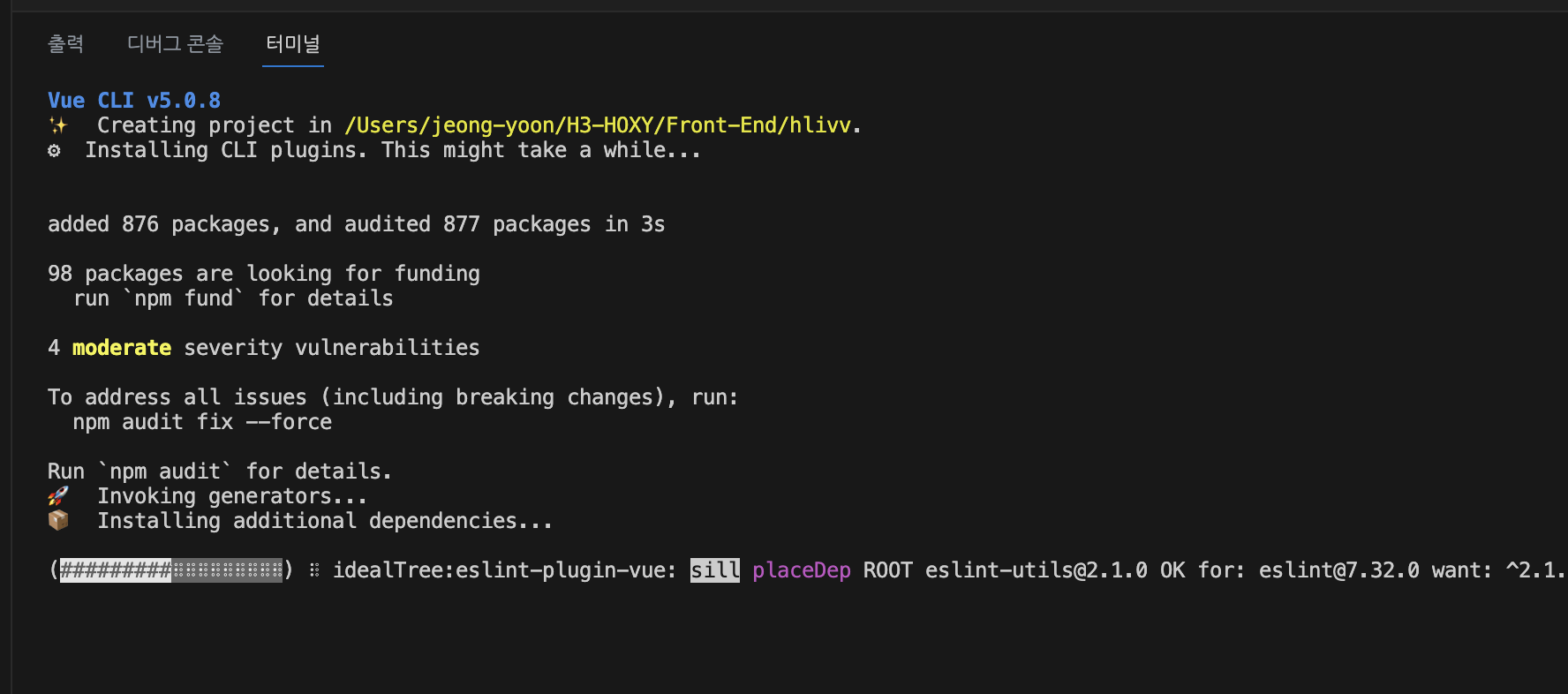
3. Vue 설치
$ npm install -g @vue/cli@4.5.114. 부가 기능 설치

모듈 재설치 방법
sudo rm -rf /usr/local/lib/node
sudo rm -rf /usr/local/lib/node_modules
sudo rm /usr/local/lib/dtrace/node.d
sudo rm /usr/local/share/man/man1/node.1
sudo rm -rf /usr/local/share/doc/node
sudo rm -rf /usr/local/share/systemtap/tapset/node.stp
sudo rm -rf /usr/local/include/node
sudo rm /usr/local/bin/node
sudo rm /usr/local/bin/npm
sudo rm /usr/local/bin/npx
//아래는 경우에따라 필요하면 입력한다.
sudo rm -rf /Users/$USER/.npm
sudo rm -rf ~/.npm
//Homebrew로 설치한 경우는 아래 명령어도 입력해야한다.
brew uninstall node
brew doctor
brew cleanup
// node 설치
brew install node
node -v //node 버전 확인
//X.X.X와 같은 형태로 나오면 ok
npm -v //npm 버전 확인
//X.X.X와 같은 형태로 나오면 ok초기 세팅 정보


npm run serve
- Local: http://localhost:8080/
- Network: http://192.168.100.90:8080/