🌏 개발환경 셋팅과 Vue 3 설치 (자주겪는 에러 포함)
(참고) 설치나 실행시 ESLint is not a constructor 에러가 뜨는 경우
터미널에서 npm i -D eslint@7.32.0 입력해봅시다.
Vue 설치부터 하도록 합시다.
문법 체험을 위해 HTML 파일에 라이브러리 식으로 간략하게 설치하는 방법은 쓰지 않고
실제 Web-app 개발에 필요한 Vue 프로젝트를 처음부터 만드는 식으로 진행합니다.
그러려면 Vue-cli 라는 라이브러리가 필요한데 그것 부터 설치하도록 합시다.
그리고 요즘은 설치과정 맥이나 윈도우나 똑같음

요약부터 하자면
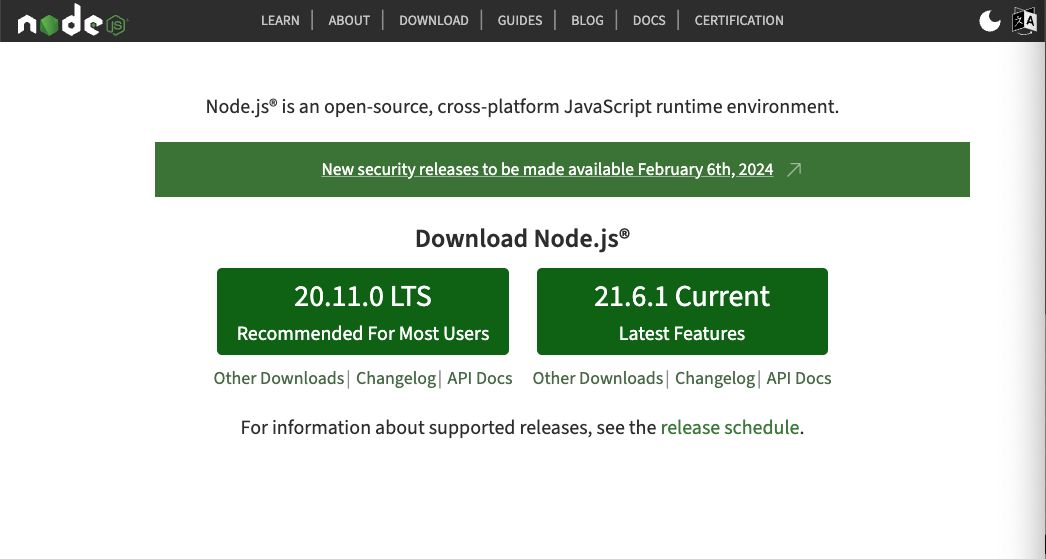
1. nodejs 최신버전 설치
우측 최신버전이 뭔가 에러가 덜 납니다.
그래도 에러나면 LTS 왼쪽 버전으로 바꾸실 수 있습니다. 제어판에서 삭제 후 재설치하셈
2. VS code 에디터 설치
구글 검색해서 다운받고 설치하셈
3. 아무데나 작업용폴더 만들고 에디터로 오픈
코딩실력이 부끄럽다면 은밀한 곳에 만들어줍니다. 에디터 상단 메뉴에 open folder라고 있을겁니다 그렇게 오픈하셈
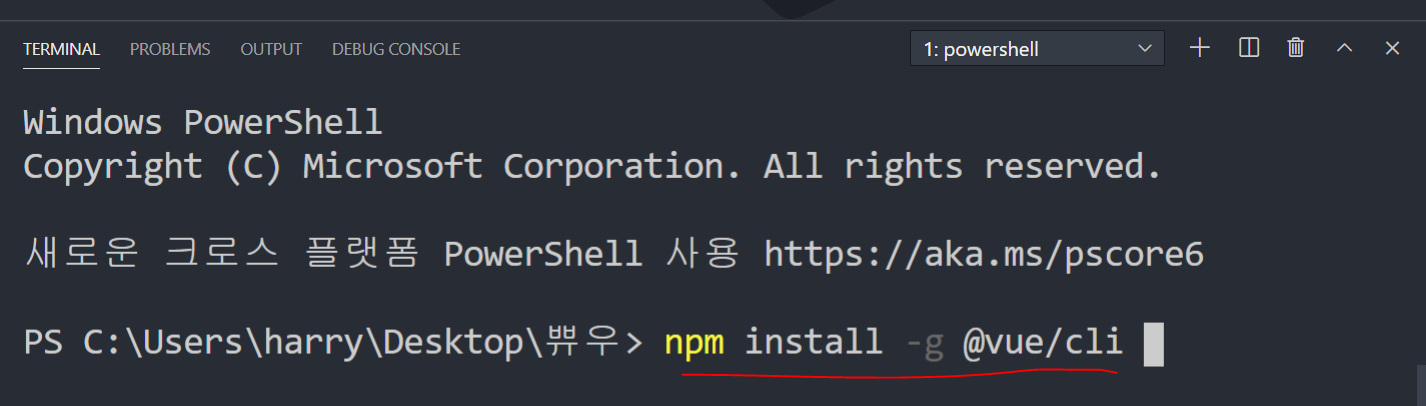
4. 에디터에서 터미널 열고 npm install -g @vue/cli 입력
터미널은 에디터 상단 Terminal - New Terminal 누르면 됩니다.
입력 후에 Vue 3 버전을 방향키 + 엔터로 선택하면 됩니다.
안되면 90%확률로 nodejs 이상하게 설치해서 그렇습니다. 해결책은 하단에
뭔가 npm 하는거 부터 에러나면
yarn 1.22 버전 구글검색해서 설치하고 윈도우 재시작하고 yarn global add @vue/cli 이거 해보셈
윈도우는 yarn 1.22 인스톨러를 다운받아서 설치하고 컴퓨터 재시작,
맥은 터미널 아무데나 열고 npm install -g yarn 하시면 됩니다.
윈도우는 맥처럼 설치하면 컴퓨터 폭발함 그러지마세요
오류해결기록
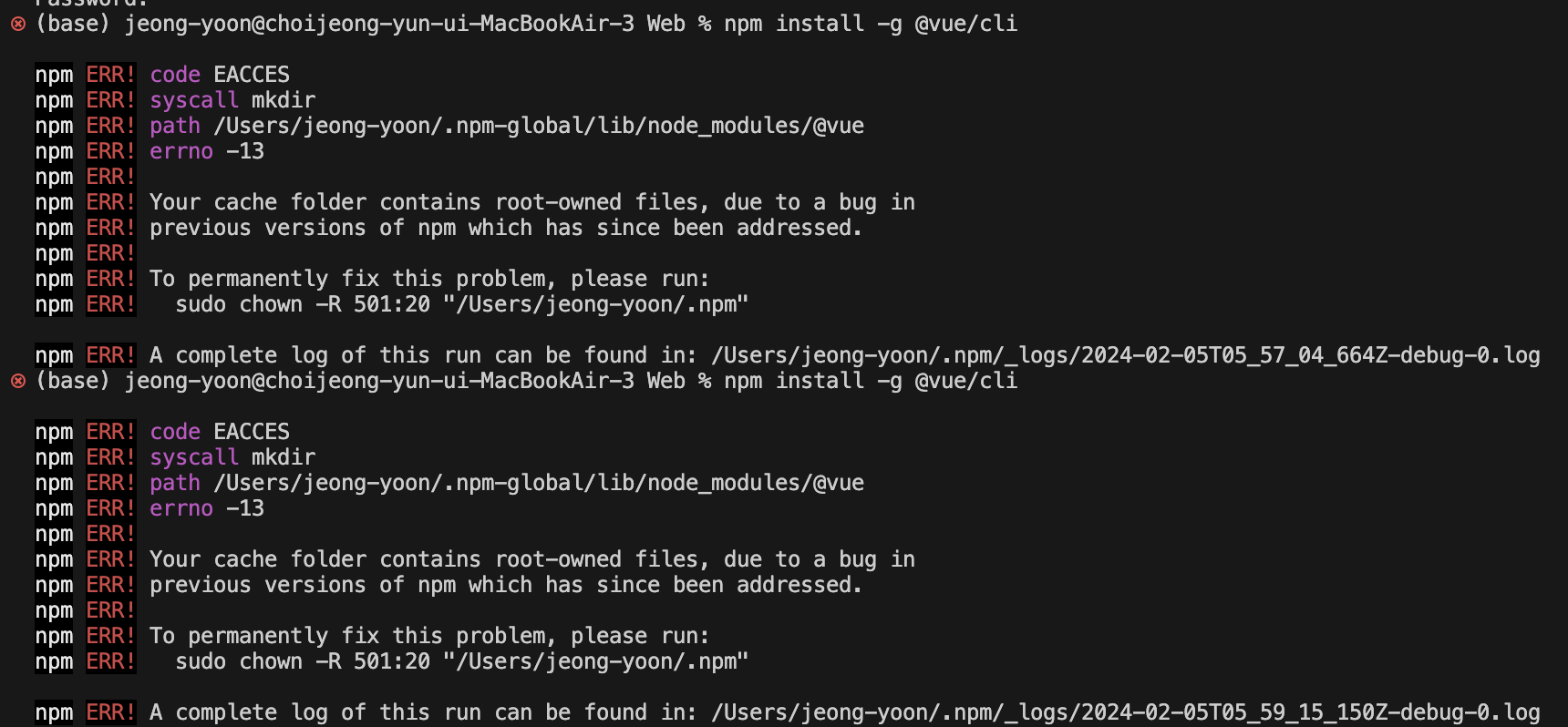
권한문제로 인한 오류 발생
npm install -g @vue/clisudo npm install -g @vue/cli
환경변수 설정vi ~/.bashrc export PATH=$PATH:~/.npm-global/bin # 편집기 접속 후 해당 명령어 추가 source ~/.bashrc vue --versionvi ~/.bash_profile export PATH=$PATH:~/.npm-global/bin # 편집기 접속 후 해당 명령어 추가 source ~/.bash_profile vue --versionvi ~/.zshrc export PATH=$PATH:~/.npm-global/bin # 편집기 접속 후 해당 명령어 추가 source ~/.zshrc vue --version
npm 캐시 폴더 소유권 변경
sudo chown -R 501:20 "/Users/jeong-yoon/.npm"5. 에디터에서 터미널 열고 npm install -g @vue/cli 입력
터미널은 에디터 상단 Terminal - New Terminal 누르면 됩니다.
입력 후에 Vue 3 버전을 방향키 + 엔터로 선택하면 됩니다.
안되면 90%확률로 nodejs 이상하게 설치해서 그렇습니다. 해결책은 하단에
뭔가 npm 하는거 부터 에러나면
yarn 1.22 버전 구글검색해서 설치하고 윈도우 재시작하고 yarn global add @vue/cli 이거 해보셈
윈도우는 yarn 1.22 인스톨러를 다운받아서 설치하고 컴퓨터 재시작,
맥은 터미널 아무데나 열고 npm install -g yarn 하시면 됩니다.
윈도우는 맥처럼 설치하면 컴퓨터 폭발함 그러지마세요

6. 설치가 끝났으면 터미널에서 vue create 프로젝트명 입력
프로젝트명은 자유 작명 가능합니다.
그럼 하위폴더로 프로젝트폴더가 생성됩니다.
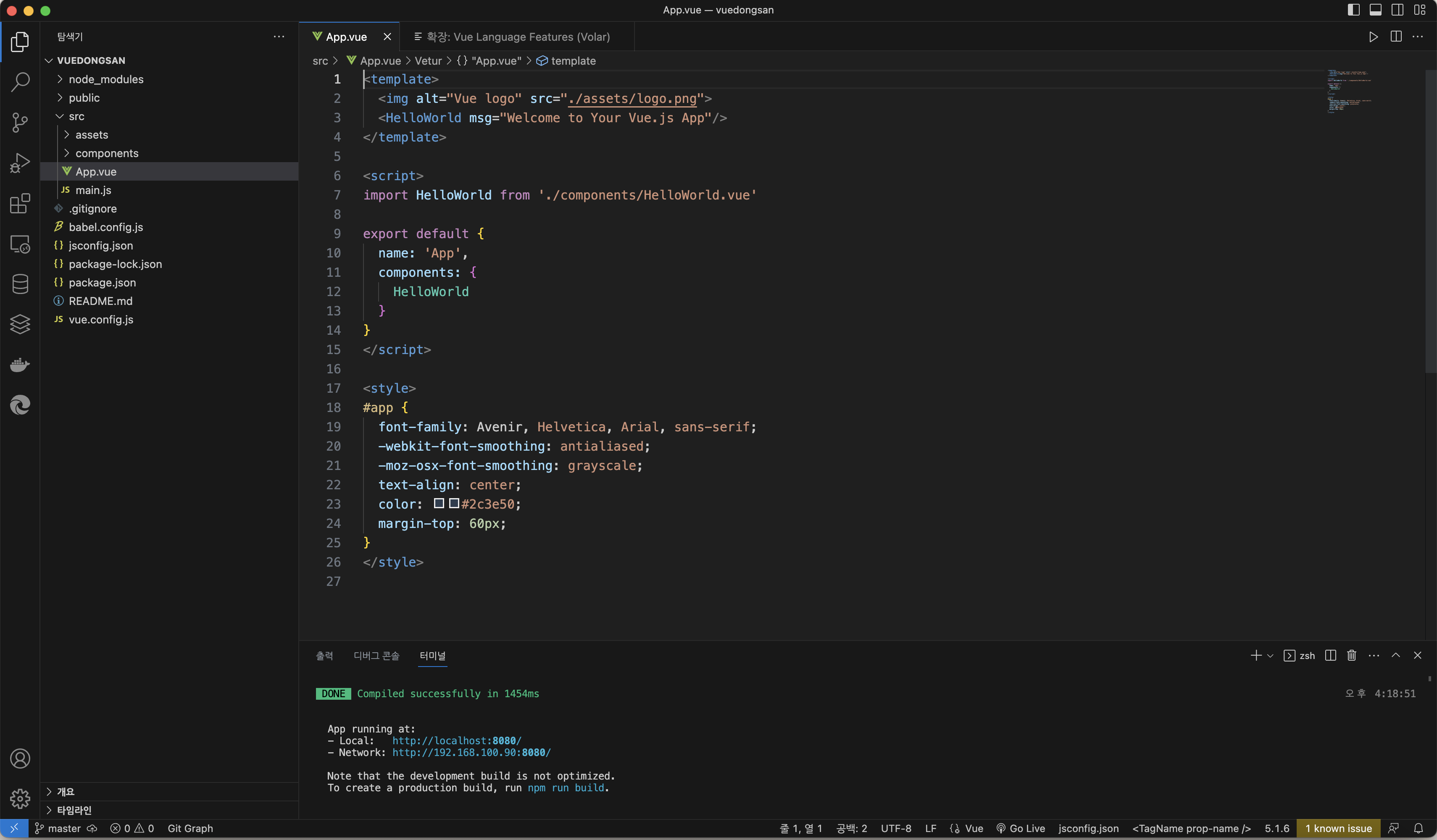
7. 프로젝트명으로 생성된 폴더를 에디터로 오픈 후 코딩시작
하위폴더로 vuedongsan 생성된거 그거 다시 open folder 로 오픈하라는 소리입니다.
폴더오픈 안한채로 코딩하다가 뭐 안된다그러면 혼납니다.
여러 파일 중 App.vue에다가 코딩 시작하면 됩니다.
8. 미리보고 싶으면 터미널 열고 npm run serve 입력
위에서 프로젝트 폴더 오픈 안해놨으면 에러가 날 수 있습니다.
9. VS code 에디터 부가기능을 설치해줍니다
에디터 제일 왼쪽 네모네모 버튼 (Extensions) 누르면 됩니다. Vetur, Vue 3 snippets, HTML CSS Support 이거 세개 설치합니다.
🚨 오류상황
하지만 설치과정에서 20% 확률로 에러가 뜹니다. 원래그럼
대부분 에러메세지 구글 검색으로 해결이 가능하지만 자주 겪는 에러를 알아보도록 합시다.
▶ 저는 설치가 10분이상 걸려요
- 인터넷 느리면 그렇습니다. 스타벅스에서 하지 말고 집에서 하시길 바랍니다.
▶ npm, yarn 명령어 입력하자마자 에러가 납니다
- 설치가 잘 되다가 갑자기 중간에 빨간게 뜨며 에러가 나는 대부분의 경우는
- 99%확률로 nodejs가 최신버전이 아닐 경우 입니다.
- nodejs 삭제 후 2. 다른 버전 다운받아서 다시 시도해보십시오
▶ npm : command not found 에러
- npm : command not found 라는 에러가 뜨는 것은 역시 99%의 확률로 node 이상하게 설치하셔서 입니다.
- nodejs 설치시 설치경로 만지지 마십시오.
- 맥도 brew 어쩌구 그런걸로 설치하지 마시고 다운받으세요.
- 리눅스는 nodejs 버전 업그레이드 커맨드 찾아서 입력하시면 되니 알아서 잘 하시리라 믿습니다.
▶ 맥에서 permission이 없어요, 권한이 없어요 이런 에러가 뜬다면
- 직관적인 해결책은 그냥 npm이나 yarn 쓰실 때 앞에 sudo 라는 단어를 붙여주시면 됩니다.
- sudo npm install -g @vue/cli 이런 식으로 하면 잘 됩니다
- 설치 중간에 여러분 맥북 비번입력이 필요할 수 있습니다.
- 근데 sudo는 임시방편일 뿐입니다.
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules'▲ 예를 들면 이런 에러인데 폴더 수정 권한이 없다고 에러를 띄우는 거면
- 위의 경우 /usr/local/lib/node_modules 라는 폴더에 수정권한을 주시면 됩니다.
- 터미널을 켜서 이거 둘 중에 하나를 입력해보십시오
- sudo chown -R 님맥북유저이름: 위에에러뜬경로
- sudo chown -R $USER 위에에러뜬경로
- 아마 둘 중 하나 입력하시면 대부분 해결될 겁니다.
- 님맥북유저이름은 터미널에 whoami 입력하시면 나옵니다.
- 역시 이것도 임시방편이긴 한데
- 이거 말고도 다른 경우가 있을 수 있으니 그대로 구글에 에러메세지 검색해보시면 되겠습니다.
▶ 윈도우 Powershell에서 빨간글씨로 '보안오류'가 뜹니다.
- "허가되지 않은 스크립트 입니다 어쩌구~" 그런 에러가 뜨면
- 윈도우 검색메뉴 (돋보기) - Powershell 검색 - 우클릭 - 관리자 권한으로 실행한 뒤
- Set-ExecutionPolicy Unrestricted라고 대소문자 하나라도 틀리지않고 입력하십시오.
- 그럼 이제 npm으로 뭐 하는거 잘됩니다.
▶ 윈도우 Powershell을 이용하는 경우도 권한이 없다고 뭐라 그럴 수 있습니다.
- 그렇다면 윈도우 검색메뉴에서 powershell을 검색 후 우클릭 - 관리자 권한으로 실행합니다.
- 그 다음에 npm install -g @vue/cli 를 입력하거나
- yarn global add @vue/cli 를 입력합니다.
그럼 됩니다. - 이 경우 vue create 어쩌구 할 때도 작업폴더를 오픈한 뒤에 상단 메뉴에서 파일 - powershell열기 - 관리자 권한으로 powershell 열기 누르신 후 입력해보십시오.


🌏 HTML에 데이터 꽂아넣는 Vue 데이터바인딩 문법
오늘의 5분 숙제 :
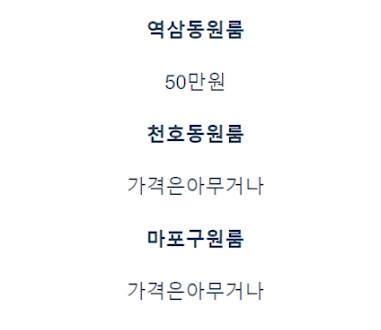
일단 이렇게 생긴 데이터를 하단에 하나 저장하십시오.
products : ['역삼동원룸', '천호동원룸', '마포구원룸']

▲ 그 데이터와 {{데이터바인딩}} 문법으로 대충 이렇게 생긴 HTML 레이아웃을 만들어오십시오.
가격은 대충 임시로 아무거나 기입하시길 바랍니다.
HTML에 자바스크립트 데이터를 꽂아넣고 싶을 때가 있습니다.
데이터바인딩이라고 하는데 Vue에서 데이터바인딩 하는 문법을 2개 알아보도록 합시다.
근데 애초에 데이터바인딩을 왜 하는지 의문점 부터 들지 않습니까.
그런거 궁금해해야 나중에 여러분 데이터 바인딩 할지 말지 스스로 판단하는 훌륭한 사람이 됩니다.
그것 부터 알아봅시다.
Vue 개발은 어려운게 아닙니다.
어딜가나 이상한 문법부터 가르치니까 혼자 코드짜는거 어려워들 하시는데
그냥 평소에 HTML CSS로 웹페이지 개발하던 대로 쭉 코드짜시면 되고
필요한 순간순간 Vue 문법을 첨가하면 됩니다.
그래서 원룸파는 쇼핑몰을 한번 만들어봅시다. 일단 레이아웃 부터요.
<template>
<div>
<h4>XX 원룸</h4>
<p>XX 만원</p>
</div>
<div>
<h4>XX 원룸</h4>
<p>XX 만원</p>
</div>
</template>HTML 코드들은 <template>안에 집어넣으면 됩니다.
자바스크립트 기능은 <script> 스타일은 <style> 안에 넣으십시오.
그래서 아무튼 저런 HTML을 추가하십시오. 배울 문법이 하나 있어서 그렇습니다.
Vue의 데이터바인딩 문법
JavaScript로 자주 하는 짓거리가 있습니다.
자바스크립트 변수나 데이터를 HTML에 꽂아넣는 데이터바인딩입니다.
전통방식은 이렇게 길게 한줄 써야 데이터바인딩이 가능했습니다.
document.getElementById(어쩌구).innerHTML = 데이터;근데 Vue는 그럴 필요없이
1. 일단 데이터보관부터 어딘가에 하시고
2. 그걸 {{데이터}} 이런 문법으로 HTML 중간중간에 쉽게 꽂아넣을 수 있습니다.
data보관함은 여기있습니다.
<script>
export default {
name : 'App',
data(){
return {
price1 : 60
}
}
}
</script>script 태그 안에 data(){ return { } } 이걸 열고
데이터를 object 형식으로 저장하시면 됩니다.
이게 Vue의 data보관함, 변수보관함이라고 보시면 되겠습니다.
중요한 데이터는 다 여기 보관하십시오. 중괄호니까 object 형식에 맞춰서요.
그럼 이제 price1 이라는 데이터를 HTML안에 꽂아넣어서 유저에게 보여주고 싶으면
{{ price1 }} 이것만 쓰면 됩니다.
<p>{{ price1 }} 만원</p>저장하면 브라우저에 60만원이라고 잘 뜹니다.
Q. 뭐임 그냥 애초에
60만원
이렇게 하드코딩하면 되는데굳이 데이터로 저장해뒀다가 왜 데이터바인딩함?
이유1. 쇼핑몰은 가격이 맨날 변동되지않습니까.
그걸 데이터로 저장해놓으면 수정이 나중에 편리합니다.
JS로 조작이 쉽거든요
이유2. Vue의 실시간 렌더링기능 쓰려면 데이터바인딩 해놓으십시오
Vue는 신기해서 data가 변경되면 data와 관련된 HTML에 실시간으로 반영됩니다.
만약에 여러분이 price1을 60에서 70으로 조정하면 {{ price1 }} 에도 그 변경사항이 바로 적용된다는 소리입니다.
따로 코드짤 필요 없이 자동으로 샥 바뀝니다.
그리고 이런 사이트를 우리는 웹앱이라고 부릅니다.
그래서 웹앱 만들고 싶으면 좋은 말할 때 자주 바뀔 듯한 데이터들을 data란에 집어넣고 데이터바인딩해서 보여주시길 바랍니다.
HTML 속성도 데이터바인딩이 가능합니다.
그니까 style="" id="" class="" 이런 것들에도
밑에 저장해둔 data를 꽂아넣을 수 있다는 것입니다.
<template>
<div>
<h4 :style="스타일">XX 원룸</h4>
<p>XX 만원</p>
</div>
<div>
<h4>XX 원룸</h4>
<p>XX 만원</p>
</div>
</template>
<script>
export default {
name : 'App',
data(){
return {
price1 : 60,
스타일 : 'color:red'
}
}
}
</script>이렇게 짜시면 color : red라는 데이터도 원하는 곳에 꽂아넣을 수 있습니다.
상상하는 모든 속성에 데이터 꽂아넣기가 가능합니다.
🌏 리액트보다 100배 쉬운 Vue 반복문 v-for
오늘의 5분 숙제 :
v-for 문법을 이용해 지금 있는 상품목록을 반복문으로 축약해보십시오.
가격은 신경쓰지말고 상품제목만 잘 보이면 됩니다.
저번시간 숙제는 어떻게 했냐면
저번 시간에 하단에 데이터로
products : [ '역삼동원룸', '천호동원룸', '마포구원룸' ]
이렇게 3개의 상품명을 저장하라고 했습니다.
그 다음 3개의 상품명을 저기 HTML에다가 데이터바인딩하라고 했습니다.
고민할 것 없이 중괄호 문법으로 데이터를 꽂아넣으면 됩니다.<div> <h4>{{products[0]}}</h4> <p>50만원</p> </div> <div> <h4>{{products[1]}}</h4> <p>50만원</p> </div> <div> <h4>{{products[2]}}</h4> <p>50만원</p> </div>
HTML을 짜다보면 비슷한 <div> 이런게 수백번 출몰하지 않습니까.
그걸 보고 있으면 비슷한 <div>들을 간단하게 for 반복문 같은 걸로 축약하고 싶은 충동이 들지 않습니까.
리액트나 Vue를 쓰면 가능합니다. 그리고 그런 장점 때문에 리액트와 Vue를 쓰는겁니다.
하지만 for, map, forEach 이런 문법 배우다 포기하셨다면
Vue 반복문은 100배 쉬우니 걱정하지 맙시다.
상단 메뉴를 만들어봅시다
페이지가 여러개 있는 것은 아니지만 심심하니 상단메뉴를 만들어봅시다.
HTML과 CSS는 다음과 같이 작성합니다.
CSS는 vue파일 하단 <style> 태그 안에 넣으면 됩니다.
<div class="menu">
<a>Home</a>
<a>Products</a>
<a>About</a>
</div>.menu {
background : darkslateblue;
padding : 15px;
border-radius : 5px;
}
.menu a {
color : white;
padding : 10px;
}v-for HTML 반복문
가끔 코드를 짜다가
HTML에 반복되는 부분이 보이면 축약하고 싶은 충동이 듭니다.
이걸 축약하고 싶으면 v-for을 쓰면 됩니다.
v-for쓰시면 원하는 만큼 HTML 태그를 복붙할 수 있습니다.
예를 들어서 위에서 작성했던 <a>태그 3개를
한줄 컷으로 생성하는 마법을 보여드리겠습니다.
<div class="menu">
<a v-for="작명 in 3" :key="작명">Home</a>
</div>- 원하는 태그에 v-for="작명 in 반복할횟수" 를 적습니다.
- 그리고 센스있게 :key="작명" 이것도 추가해줍니다.
그럼 이 HTML 태그는 내가 원하는 만큼 반복생성됩니다.
위의 예제는 Home이라는 a태그가 3개나 생성되겠네요.
작명은 아무렇게나 하시면 됩니다. 변수하나 작명하는 겁니다.
:key 속성은 반복문돌릴 때 꼭 필요합니다. 반복한 요소들을 각각 구분짓기 위한 속성입니다.
v-for HTML 반복문2
v-for 반복문을 사용할 때 array, object 데이터를 집어넣을 수도 있습니다.
예를 들어서 array 자료를 하나 만들어봅시다. 데이터로 저장해두십시오.
data(){
return {
메뉴들 : ['Home', 'Shop', 'About']
}
}그럼 이제 메뉴들 이라는 데이터로 반복문을 돌릴 수도 있다는 겁니다.
<div class="menu">
<a v-for="작명 in 메뉴들" :key="작명">Home</a>
</div>아까랑 사용하는 법은 똑같은데 반복시킬 횟수 적는 란에다가 array 자료를 집어넣을 수 있습니다.
이 경우
1. 메뉴들안의 자료 갯수만큼 반복됩니다.
2. 작명한 변수는 반복될 때마다 메뉴들 안에 있던 자료들이 됩니다.
예를 들어서 작명한 변수는 출력해보면 1회 반복시엔 'Home' 2회 반복시엔 'Shop' 이렇게 변한다는 겁니다.
<div class="menu">
<a v-for="작명 in 메뉴들" :key="작명"> {{ 작명 }}</a>
</div>그래서 작명한 변수를 저기 실제로 출력해보면 (데이터바인딩해보면) 진짜 그렇죠?
<a>태그가 3번 생성되는데 생성될 때마다 {{작명}} 부분은 차례로
Home이 되고 Shop이 되고 About이 됩니다.
그래서 밑에 있는 array, object 데이터 안에 있던 자료들을
하나씩 HTML로 만들어서 보여주고 싶을 때도 v-for을 쓰시면 유용합니다.
v-for 안에 변수는 2개까지 작명이 가능합니다.
<div class="menu">
<a v-for="(작명,i) in 메뉴들" :key="i"> {{ 작명 }}</a>
</div>() 소괄호를 여시면 작명을 두개까지 허용해줍니다.
첫째 작명한건 아까 설명했던 array안의 데이터가 되는 것이고
둘째 작명한건 0, 1, 2 .. 이런 식으로 1씩 증가하는 정수가 됩니다.
반복 횟수를 알려주는 숫자라고 보시면 되겠습니다.
그래서 i는 출력해보시면 반복될 때마다 0, 1, 2.. 이렇게 변할걸요
그리고 이걸 보통 관습적으로 :key 안에 집어넣습니다.
그래서 결론은 HTML 복붙하기 힘들면 쓰시길 바랍니다.
아니면 혹은 HTML을 데이터 갯수만큼 자동으로 생성하고 싶으면 쓰십시오.
🌏 Vue 이벤트 핸들러로 click 감지하기 (허위매물 신고버튼 만들기)
오늘의 5분 숙제 :
모든 상품에 신고버튼과 기능을 만들어오십시오.
상품마다 각각 신고수를 따로 집계해야합니다. 그래서 신고수 3개를 각각 저장할 공간이 미리 필요하겠군요.
저번시간 숙제
어떤 HTML 요소를 클릭했을 때 뭔가 일이 일어나게 만들고 싶으면
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
</div>
<div>
<h4>{{products[1]}}</h4>
<p>50만원</p>
</div>
<div>
<h4>{{products[2]}}</h4>
<p>50만원</p>
</div>우리같은 빡대가리들은 간단한걸 좋아하기 때문입니다.
여기다가 버튼을 하나 추가해보자는겁니다.
<div>
<h4>{{products[0]}}</h4>
<p>50만원</p>
<button>허위매물신고</button>
<span>신고수 : 0</span>
</div>이거 버튼을 누르면 옆에 있는 신고수가 1 증가하는 기능을 만들어볼겁니다.
그러려면 어떻게 해야할지 생각해봅시다.
일단 신고수를 기록할 수 있는 변수나 데이터가 하나 필요하지 않을까요?
data(){
return {
신고수 : 0,
}
}
{{products[0]}}
50만원
허위매물신고 신고수 : {신고수}이제 버튼을 누르면 신고수라는 데이터를 1증가시키면 신고수가 1이 되고 HTML도 재렌더링이 되고
원하는 기능이 완성될 것 같습니다.
버튼을 누르면 기능을 실행하고 싶은 경우
자바스크립트는 이라는 이벤트 핸들러를 HTML태그에 달았지만
Vue에서는 @click="" 이라고 사용합니다.
그럼 안에다가 자바스크립트를 자유롭게 입력가능합니다.
{{products[0]}}
50만원
허위매물신고 신고수 : {신고수}이거 버튼을 누르면 신고수라는 데이터를 +1 해주고 싶어서 저렇게 작성했습니다.
그럼 버튼 누를 때마다 신고수가 +1 됩니다. 끝!
신고수++
신고수+=1
아무렇게나 작성할 수 있습니다.
@click 말고 다른 이벤트 핸들러도 만들 수 있습니다.
@mouseover 하면 클릭이 아니라 마우스만 댔을 때 자바스크립트를 실행가능하고
@input 하면 인풋에 값을 입력했을 때 자바스크립트를 실행가능하고
님들이 알던 이벤트명을 자유롭게 기입해주면 됩니다. 모르면 어쩔 수 없이 @click이나 씁시다.
코드가 길 경우 함수를 만들어씁니다
긴 코드를 짧게 축약해주는게 바로 함수문법입니다.
그래서 @click 안에 들어갈 말이 너무 길다면 함수를 만들어서 집어넣으십시오.
함수 만드는 자리는 이미 정해져있습니다. 밑에서 methods : {} 라는 항목을 신설해주면 됩니다.
data(){
return {
신고수 : 0,
},
}
methods : {
increase(){
this.신고수 += 1
}
}
methods라는 항목을 만드신 후
함수를 안에다가 계속 만들어낼 수 있습니다. 함수만들 땐 함수이름(){} 이게 끝입니다.
그리고 이건 꼭 기억해야하는 부분인데
여기서 데이터를 가져다쓰고 싶으면 꼭 this.데이터이름 이라고 사용해야합니다.
this는 그냥 위에 있는 데이터와 함수를 담은 큰 object라고 생각하시면 되겠습니다.
그리고 아까 HTML 부분에서 함수를 자유롭게 사용하면
아까 축약했던 this.신고수+=1 이게 실행됩니다. 끝
{{products[0]}}
50만원
허위매물신고 신고수 : {신고수}함수이름만 쓰셔도 됩니다. @click="increase" 이렇게요.
함수는 한글로 작명하면 잘 안될 수 있습니다.