SONSU 리팩토링 계획
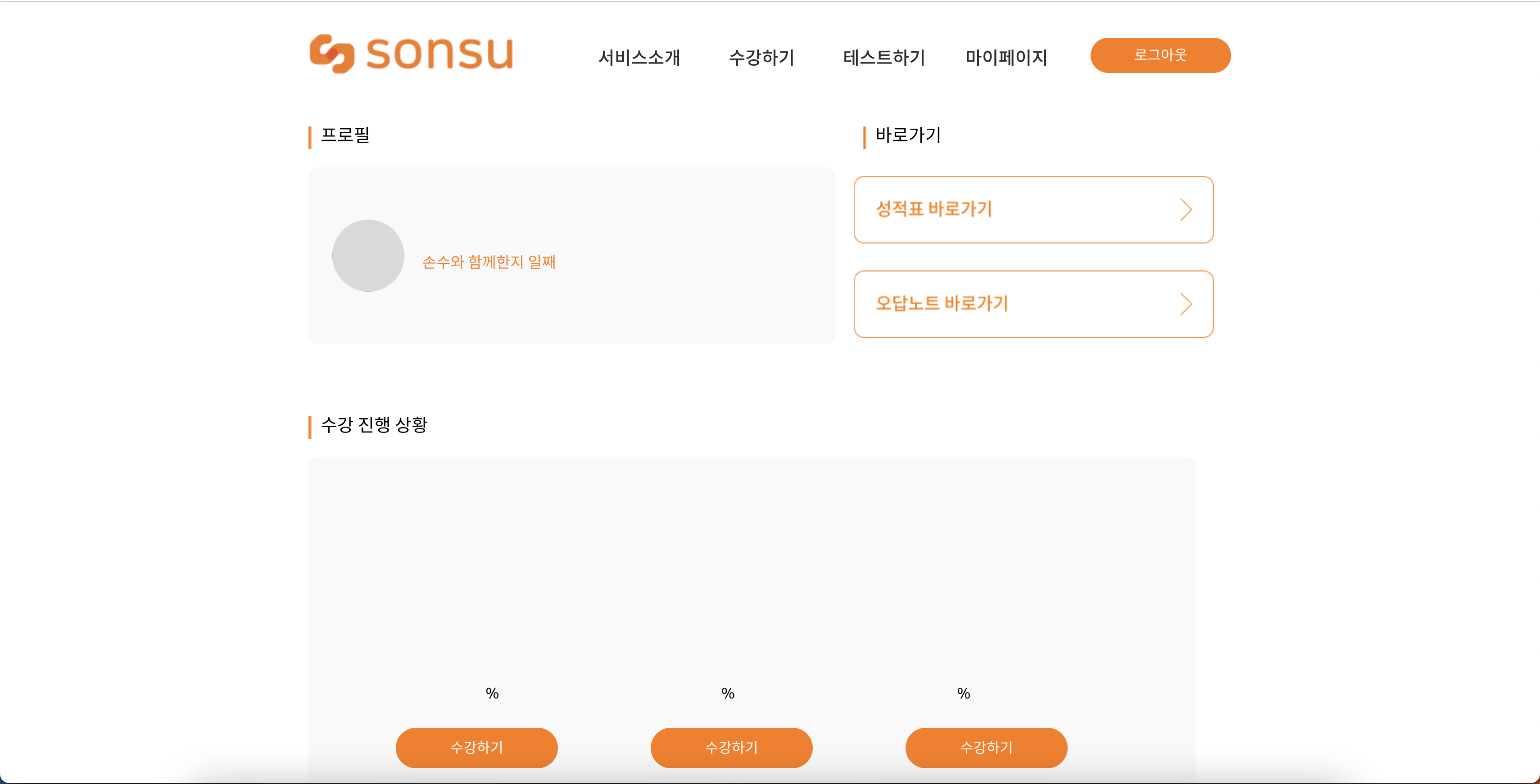
마이페이지

수정 전
- 프로필 미디어 쿼리 적용 x
- 수강 진행 상황 미디어 쿼리 적용 o
수정 계획
- 전체 미디어 쿼리 적용
- 수강 진행 상황 레이아웃 프로필 너비에 맞춰서 수정
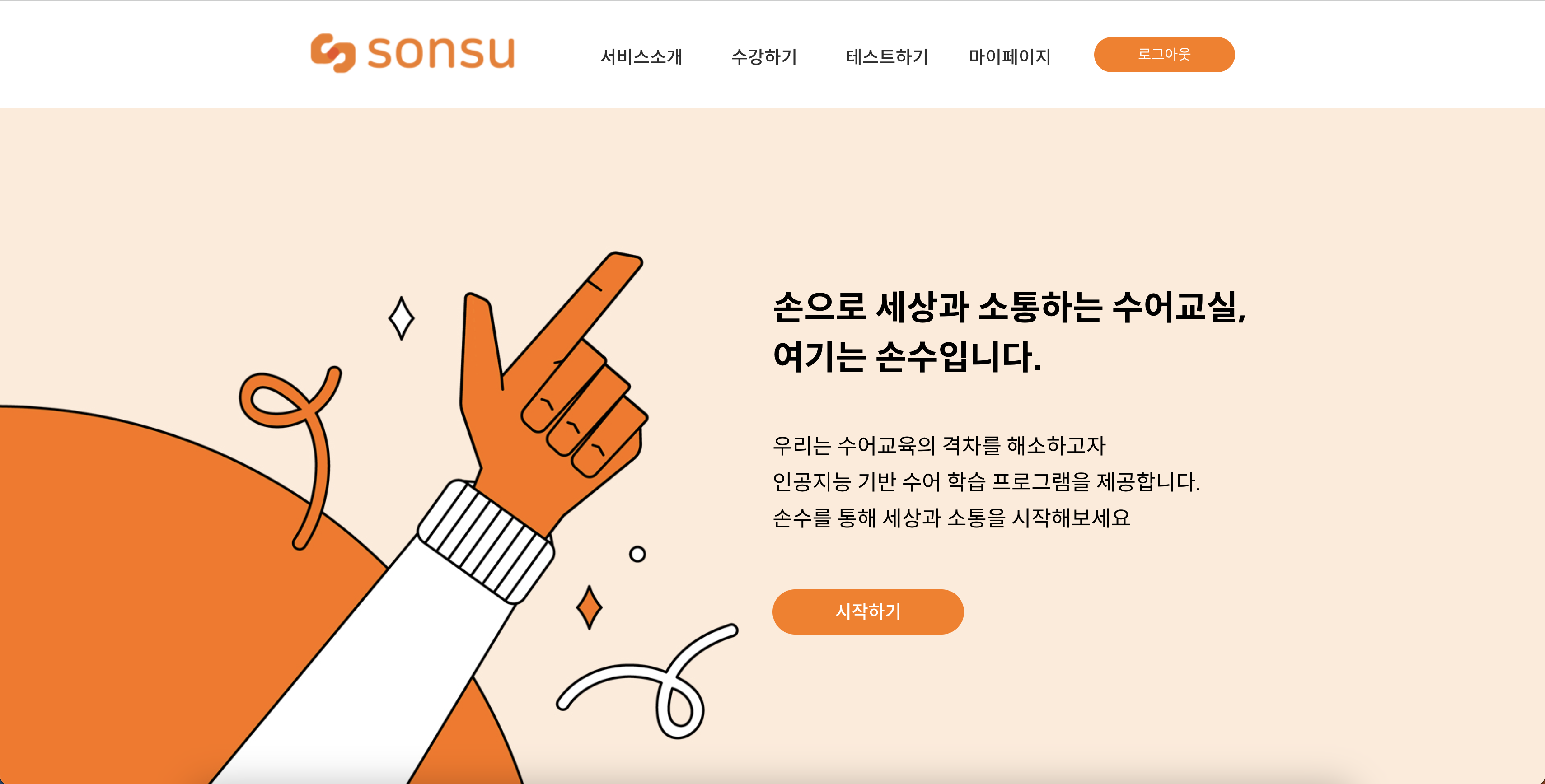
헤더


수정 전
- 화면이 줄어들면 헤더가 잘려 다른 메뉴를 누르기 불편함
수정 계획
- 헤더도 반응형으로 바꿔 화면이 줄어들면 햄버거바의 메뉴 사이드바로 수정
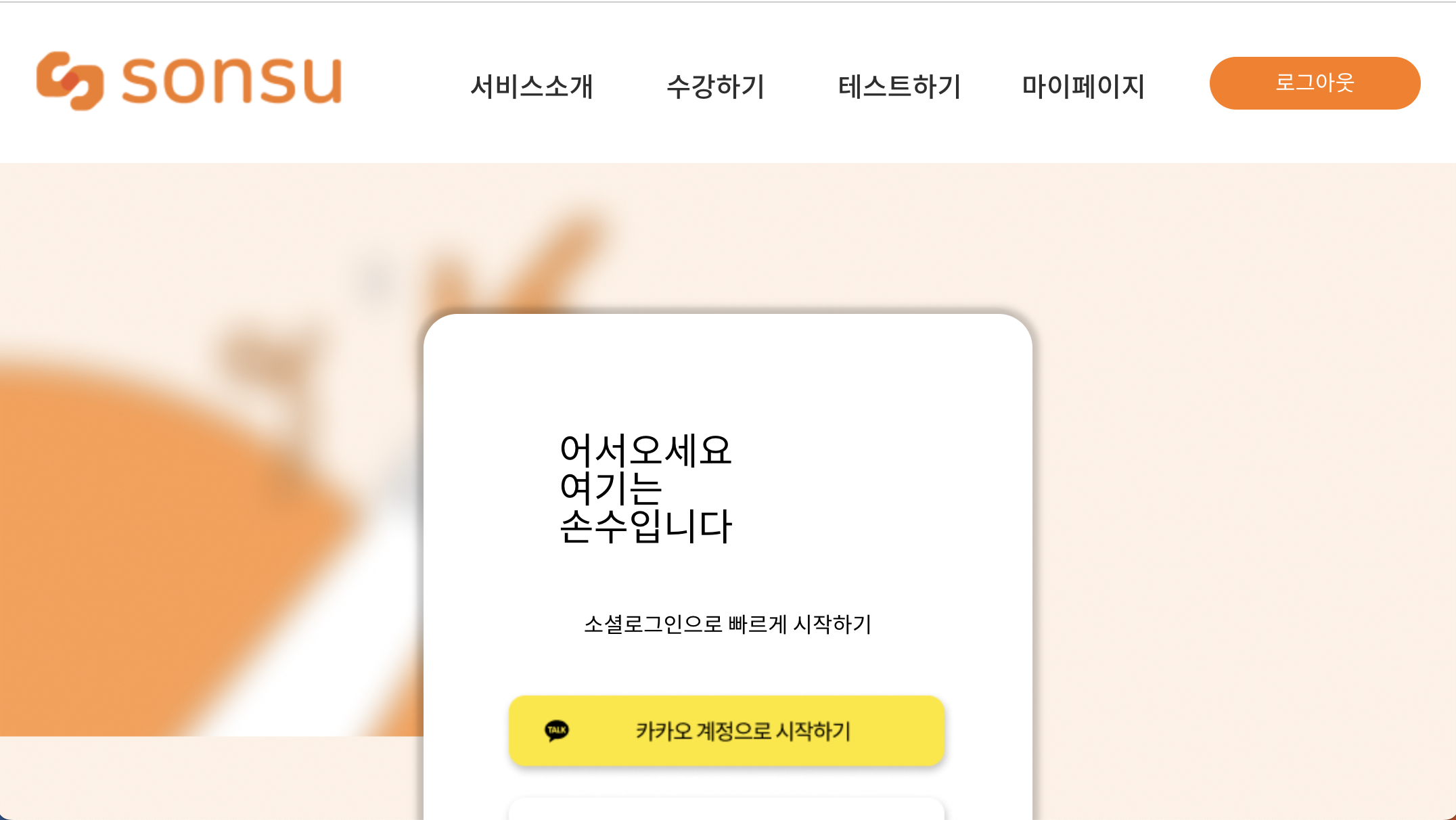
로그인
- 웹 버전

- 태블릿 버전

수정 전 - 소셜로그인 화면만 구현
- 미디어쿼리 적용되어 있지 않음.
- 화면크기가 변경되어도 맞춰서 줄어들 수 있게 수정하기.
수정 계획
- 소셜 로그인 구현
- 카카오
- 구글
- 자체 로그인 구현
- 로그인 페이지 수정 필요
- JWT 토큰을 발급받아 각 회원에 따른 데이터 관리하기.
- 전역 변수와 cookie를 활용하여 회원관리를 진행해보자.
- 회원가입 구현
- 회원가입 페이지 구현 필요
Web 실행
--force 또는 --legacy-peer-deps 옵션 사용:
이런 종류의 충돌을 무시하고 설치를 강제로 진행할 수 있다.
npm install --legacy-peer-depsFlask 서버 실행
pip 설치
python -m ensurepip --default-pip패키지 설치
pip install tensorflow opencv-python numpy flask mediapipecss 스타일이 중복 적용되는 경우를 어떻게 방지 할 수 있을까?
CSS Module 사용했을때
- .module.css 확장자로 파일을 저장하면 CSS Module이 적용된다.
- import할때는 import styles from '저장 경로'
- :global 을 사용하여 전역적으로 클래스를 선언할 수 있다.
