따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기
REACT-SHOP-KO 작성 코드
섹션1. 업로드 페이지 만들기
7. 이미지 지우기
client/src/components/utils/FileUpload.js
const deleteHandler = (image) => {
const currentIndex = Images.indexOf(image)
//console.log(currentIndex)
let newImages = [...Images]
newImages.splice(currentIndex,1)
//currnetIndex에서부터 1개 지우기
setImages(newImages)
}
...
<div style={{display : 'flex', width : '350px', height : '240px', overflowX : 'scroll'}}>
{Images.map((image, index) => (
<div onClick = {() => deleteHandler(image)} key = {index}>
<img style={{ minWidth : '300px', width : '300px', height : '240px'}}
src = {`http://localhost:5000/${image}`}
/>
</div>
))}
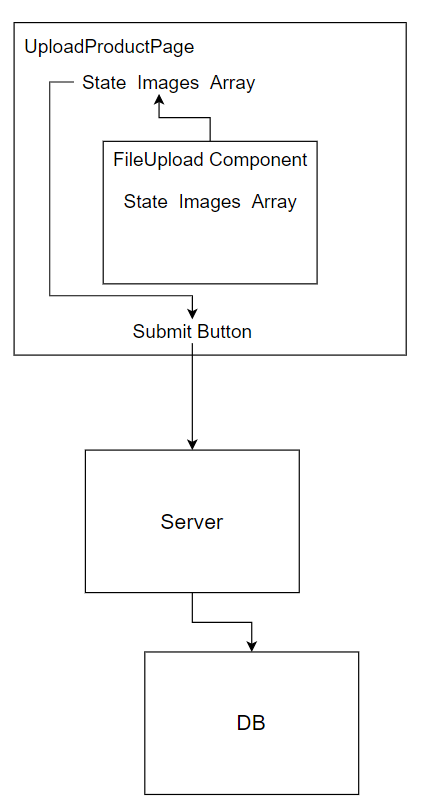
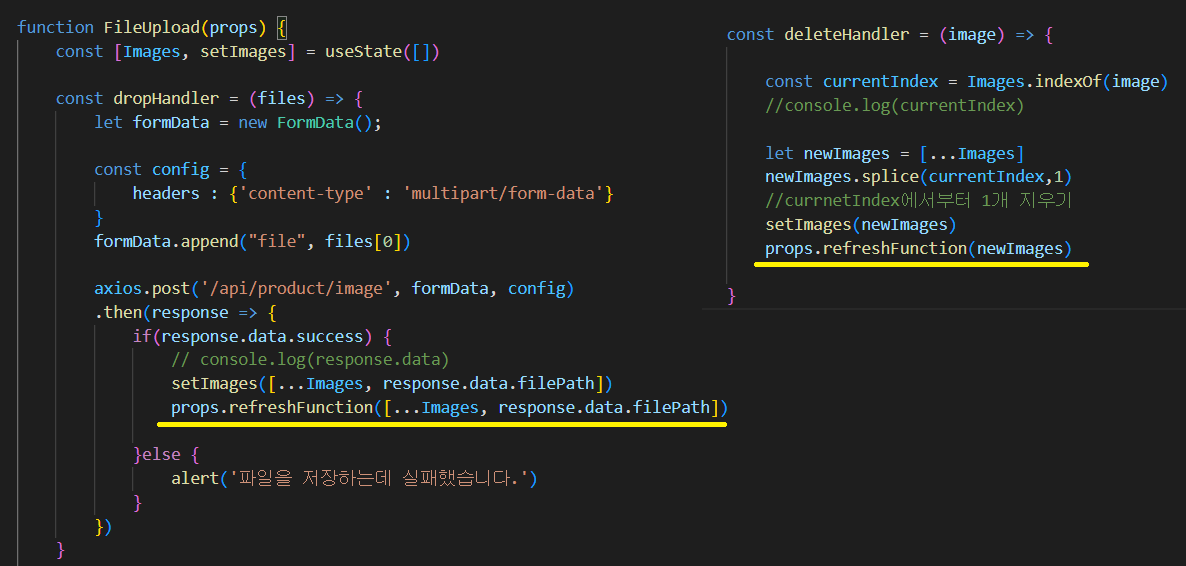
</div>8. 이미지 State을 부모 컴포넌트로 업데이트하기

위와 같은 이미지로 작동하기 위해서 아래와 같이 작성한다.
client/src/components/utils/FileUpload.js
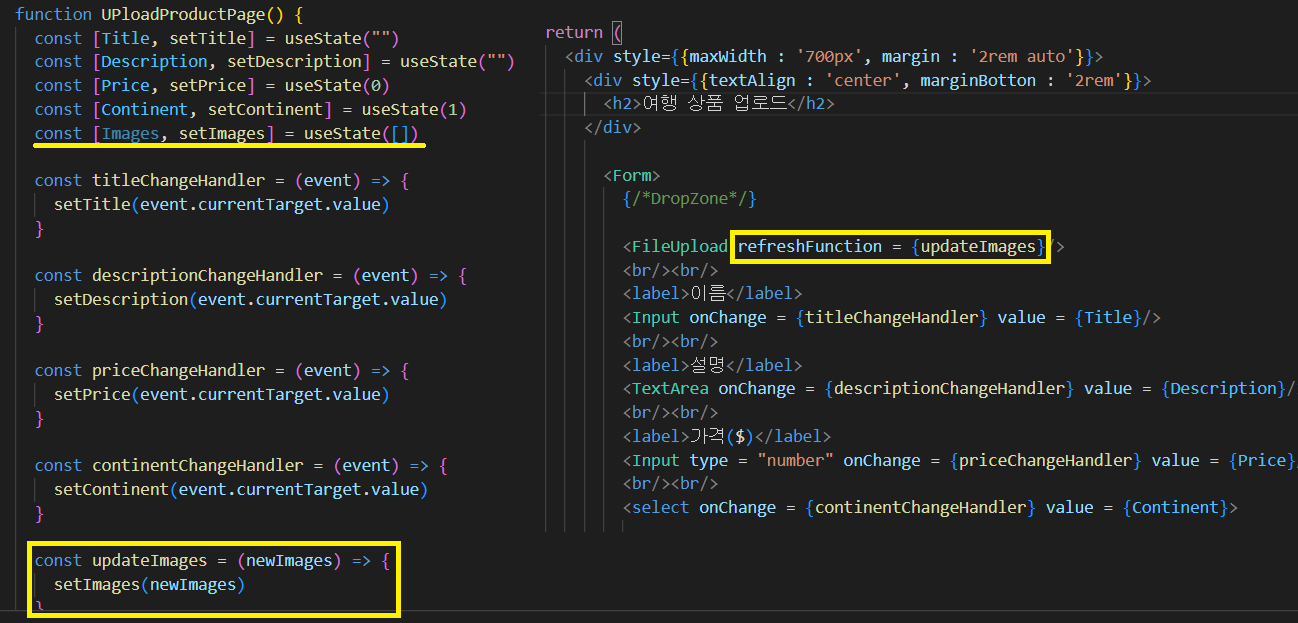
 client/src/components/views/UploadProductPage/UploadProductPage.js
client/src/components/views/UploadProductPage/UploadProductPage.js

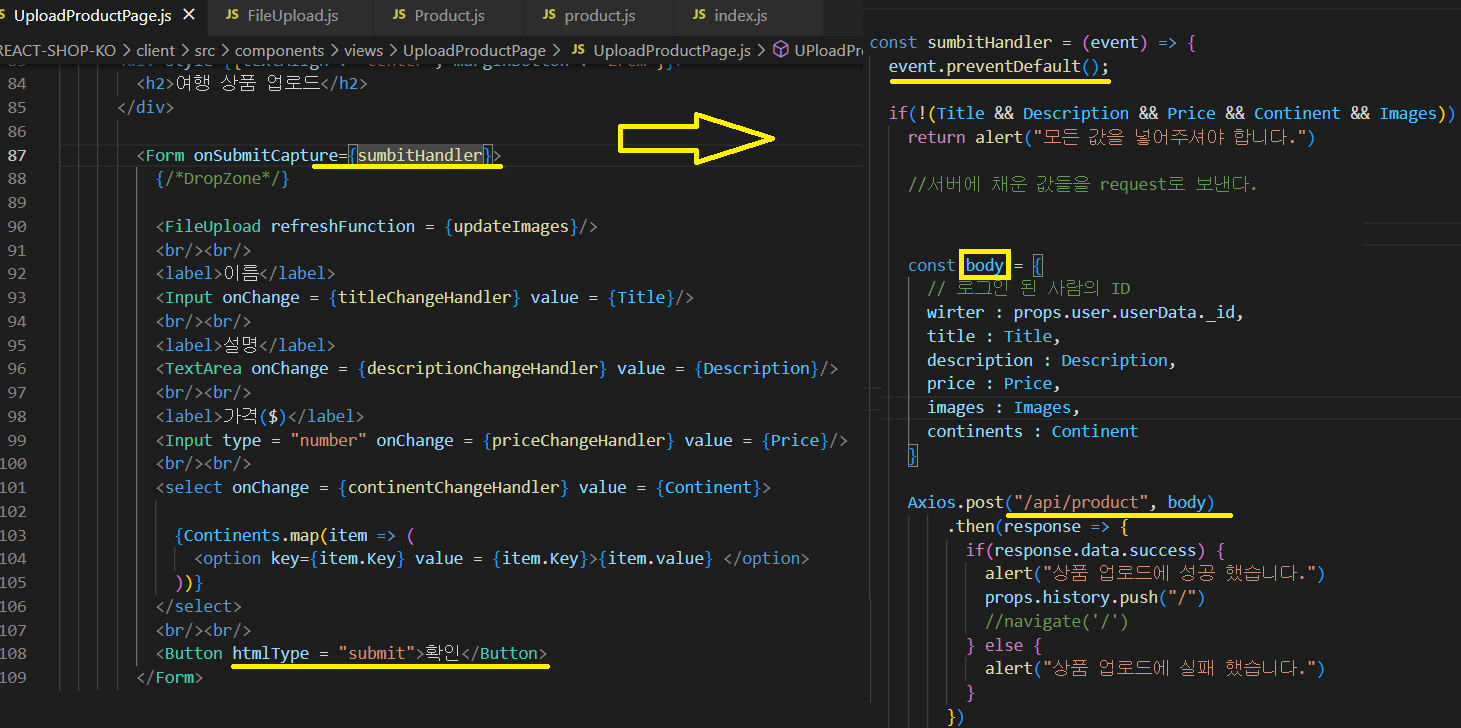
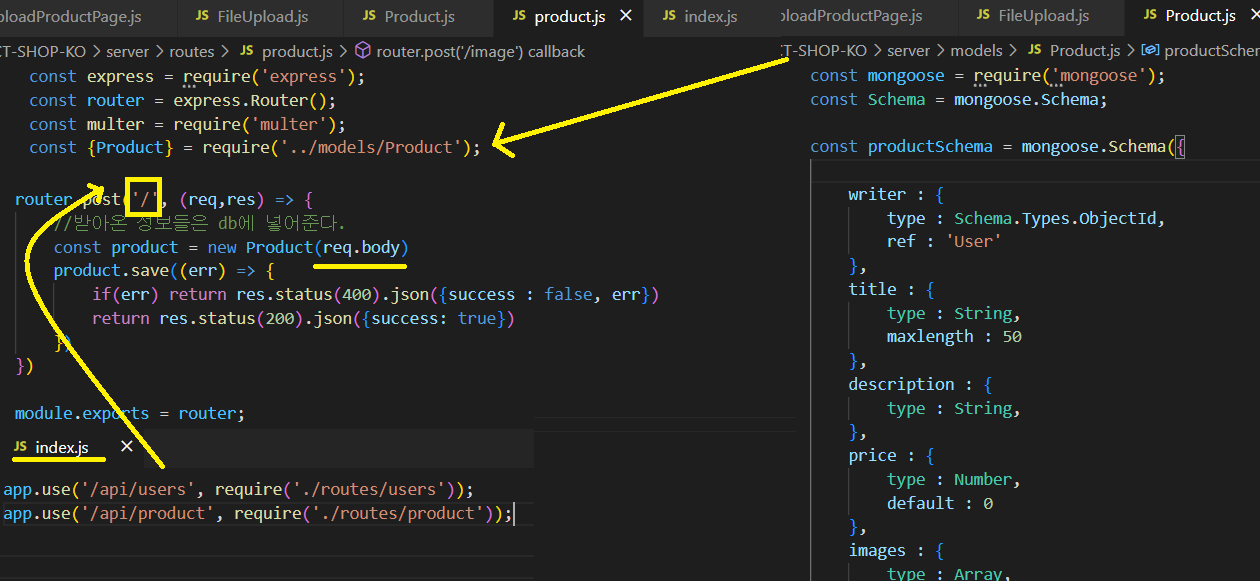
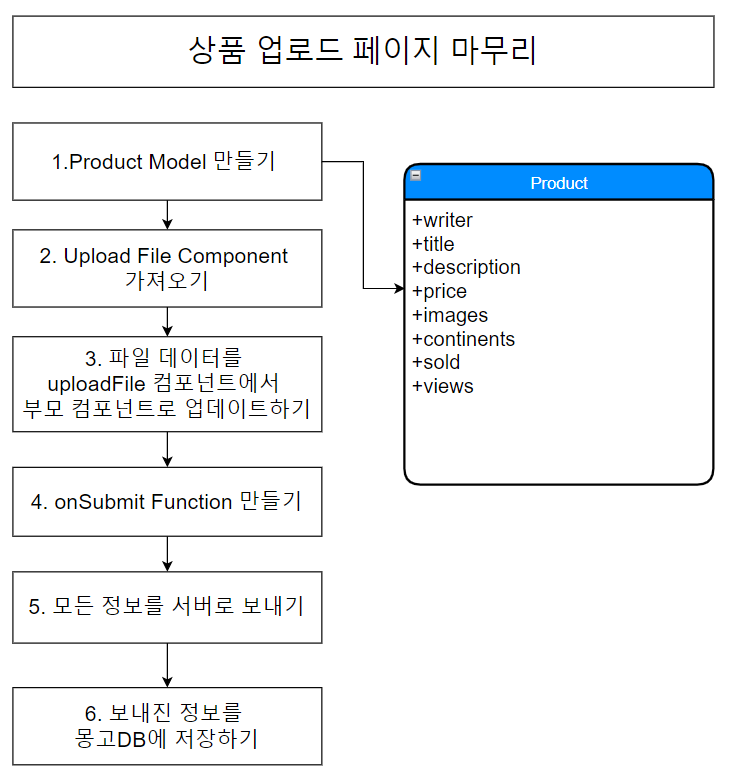
9. 모든 상품 정보를 데이터베이스에 저장하기

1.6 섹션에서 이미지를 UploadProductPage에 올렸으므로
해당 UploadProductPage를 서버에 올리고 몽고 DB에 저장한다.