JavaScript (Interaction 기능 구현하는 프로그래밍 언어, script실행)
= HTML (구조 Structure 를 만드는 마크업 언어)
+ CSS (스타일 Presentation 을 담당하는 디자인 언어) 📍 HTML
뼈대를 구성하는 마크업 언어이자 tag <> 로 구성되어 <태그 속성="값"> 으로 속성 attribute 을 나타내며 태그마다 여러 가지 속성을 부여할 수 있다.
<html>
<head>
//문서 제목
</head>
<body>
//문서 내용
</body>
</html>
<div>
...주로 쓰이는 tag 와 attribute
-
레이아웃으로 주로 쓰이는
<div>와<p>한 줄을 차지하고(block) ,<span>는 컨텐츠 크기만큼 공간을 차지한다.(inline) 다만,<div>는 세션을 나누는 것이 목적이지만,<p>는 단순히 글자 나누기가 목적이다. -
<a ></a>하이퍼링크를 걸어주며href=""로 경로 설정( 상대경로, 절대경로 구분),target=""클릭시 넘어가는 창 여는 옵션을 속성으로 가진다. -
<img>이미지를 표현하고src=""는 이미지의 경로 ,title=""는 커서를 이미지에 올렸을 때 나타나는 캡션,width="" height=""는 크기,alt=""는 이미지가 나타나지 않을 때 대체 텍스트로 반드시 입력해야하는 속성들이다. -
목록 list를 만드는
<li></li>는<ul></ul>나<ol></ol>내부에 들어가 쓰이고 이중 삼중 등으로 들여쓰기가 가능하다. 속성으로는type="A, a, 1, i ..."을 사용하여 유형을 변경할 수 있다. -
<form>는 사용자가 입력한 값을 다른 페이지로 전송하는 역할을 하며 주로<input>나<button>입력폼 자식 요소 등을 감싸여 사용된다.<div>보다 더 시멘틱한 요소이다. -
<input>입력폼 태그- 닫는 요소가 없기 때문에
label을 이용하여 문자 작성하되,
input의id=""와label의for=""동일하게 작성해야 연관지어 동작할 수 있다. type="text, email, password, radio, checkbox, date, time, color, file, number ..."속성을 통해 종류에 따라 사용가능하다.type="radio"일 경우,name=""이 같을 때만 오로지 하나만 선택가능하다.type="checkbox"일 경우 다중 선택가능하다.
- 닫는 요소가 없기 때문에
-
<textarea></textarea>입력폼 태그는 input 과 다르게 줄바꿈 가능하다. -
<select>태그 안에<option>태그를 사용하며 하나의 목록 값을value=""속성으로 대신하여 서버로 전달된다. -
<button>는type="button, submit, reset"속성을 새로고침유무로 구분하여 버튼을 생성한다. -
<video>는 영상 태그폼이며controls막대바 ,mute소리 등을 설정하는 속성을 가진다.
시멘틱 요소
<div> or <span> + css => <h1>
css 속성을 추가한다고 하더라도 기본 h1 요소를 따라갈 수 없다 의미가 있는 요소를 사용하는 방식이며 이는 검색엔진에서의 유용성과 의미있는 코딩과 쉬운 데이터 유형을 예측하기 위해 쓰인다.
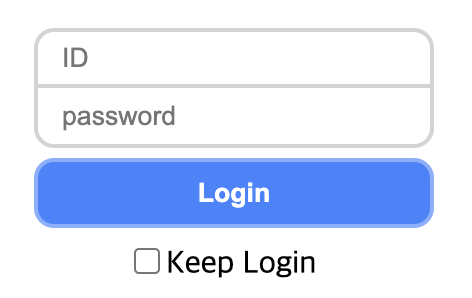
[실습] 로그인 화면 만들기
1. pseudo code 생각하기
- 아이디 or 이메일 주소 입력폼 =>
<input type="text"> - 비밀번호 입력폼 =>
<input type="password"> - 로그인 버튼 =>
<button></button> - 로그인 상태 유지 체크박스 =>
<input type="checkbox"> - 회원가입 페이지 링크 =>
<a href="">
<input type="text" placeholder="ID">
<input type="password" placeholder="password">
<button>LogIn</button>
<label><input type="checkbox">Keep Login</label>
<a href="">Sign Up</a>

2. 속성 id와 class 설정하기
- 큰 틀에서 영역을 나누어 태그로 묶기
- 고유한 특성을 가질 경우 id(#) 으로 이름 을 붙여준다.
- 반복되는 영역이 있을 경우 class(.) 로 설정하여 중복되는 경우 스타일링 적용에 유리하다.
<input id="id-input" class="input focus" type="text" placeholder="ID"></input>
<input id="password-input" class="input focus" type="password" placeholder="password"></input>
<button id="login-button">Login</button>
<input id="keep-checkbox" type="checkbox">Keep Login</input>
<link rel="stylesheet" href="style.css">
단순히 id와 class 를 지정해줌에 따라 미리 설정되어 있는 css로 인해 디자인이 변경되었다. 다시 말해, id 속성은 자기 자신으로 중복을 허용하지 않지만, class 속성은 비슷한 기능을 하는 태그들에 동일한 class 명을 부여함으로써 중복을 허용하여 사용할 수 있다.

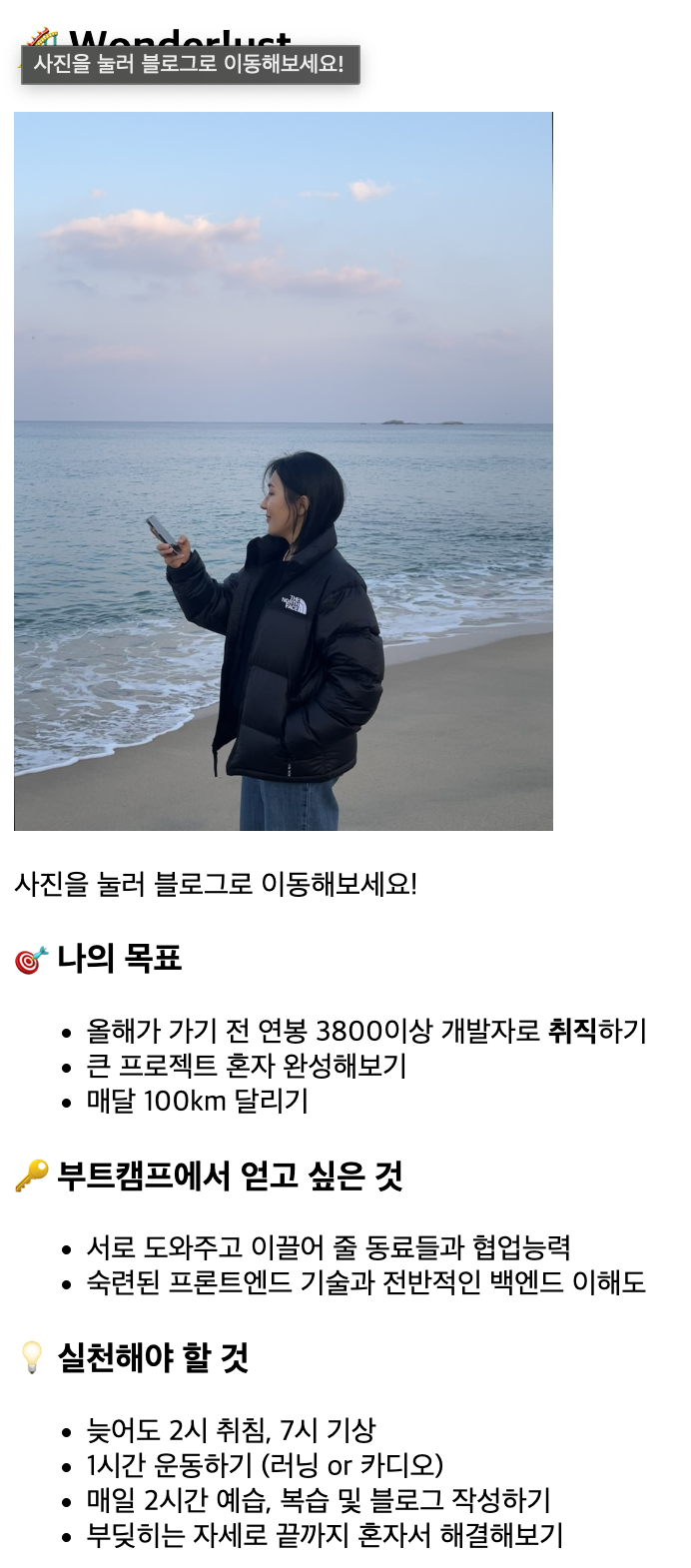
[과제] 자기 소개 페이지
Bare Minimum Requirements
- 나를 표현할 수 있는 제목 =>
<h2></h2> - 자신을 표현할 수 있는 이미지 =>
<img src=""> - 자신의 목표 =>
<li></li> - 목표를 이루고 싶은 다짐 =>
<li></li>
Advanced Challanges
<a>태그 안의 속성target="_blank"를 이용하여 새 탭에서 링크 열기 옵션 추가하기<img>태그 안의 속성title="사진을 눌러 블로그로 이동해보세요!"를 이용하여 커서를 이미지 위에 올려 놓았을 때 보이는 캡션과width="300px"를 이용하여 이미지의 넓이 조정하기<p>로 단락 추가하기<strong>로 글자 강조하기
<h2>🎢 Wonder!ust</h2>
<a href="https://velog.io/@jeongjwon" target="_blank">
<img src="myImage.jpeg" title="사진을 눌러 블로그로 이동해보세요!" width="300px">
</a>
<p>사진을 눌러 블로그로 이동해보세요!</p>
<h3>🎯 나의 목표</h3>
<ul>
<li>올해가 가기 전 연봉 3800이상 개발자로 <strong>취직</strong>하기</li>
<li>큰 프로젝트 혼자 완성해보기</li>
<li>매달 100km 달리기</li>
</ul>
<h3>🔑 부트캠프에서 얻고 싶은 것</h3>
<ul>
<li>서로 도와주고 이끌어 줄 동료들과 협업능력</li>
<li>숙련된 프론트엔드 기술과 전반적인 백엔드 이해도</li>
</ul>
<h3>💡 실천해야 할 것</h3>
<ul>
<li>늦어도 2시 취침, 7시 기상</li>
<li>1시간 운동하기 (러닝 or 카디오)</li>
<li>매일 2시간 예습, 복습 및 블로그 작성하기</li>
<li>부딪히는 자세로 끝까지 혼자서 해결해보기</li>
</ul>