📌 CSS Cascading Style Sheets
웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어이며 직관적이고 쉬운 UI일 수록 사용자에게 더 나은 인터페이스를 제공할수 있다.
속성
텍스트 관련 속성
-
색상 : hex , rgba(), 이름
- 글색 :
text - 배경색 :
background,background-color
📍 background 와 background-colorbackground background-color 옵션을 다양하게 지원 오로지 색만 지원
- 글색 :
-
font-family: 디바이스에 따라 지원되지 않는 경우가 있어 fallback을 통해 입력된 순서대로 글꼴 사용 가능 -
font-size: 절대 단위 | 상대 단위 | 크기 | 백분율📍 절대 단위 와 상대단위
절대단위는 환경의 영향을 받지 않아 사용자 접근성에 불리함 px, pt
상대단위는 사용자가 설정한 대로 적용되기 때문에 접근성에 유리하여 반응형 웹에 자주 쓰임 %, em, rem, ch, vw, vh
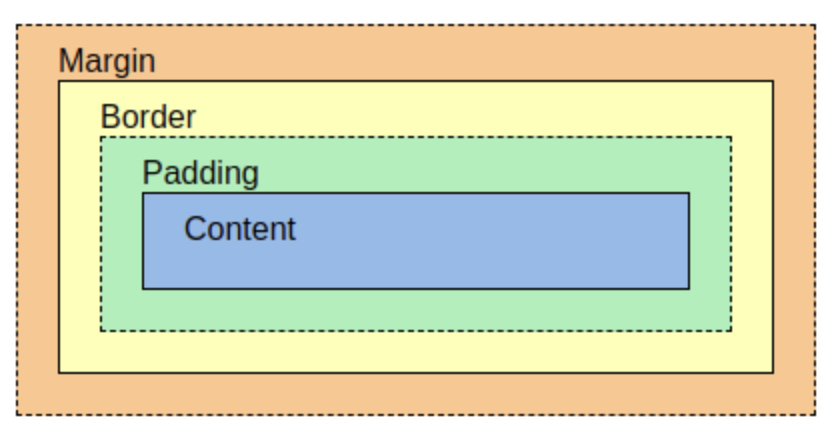
박스 관련 속성

항상 직사각형이며 weight, height 속성을 이용해 적용가능하다.
border테두리
border-width두께 ,border-style스타일,border-color색상 지정 가능padding테두리 기준으로 안쪽 여백
4개toprightbottomleft/ 2개top,bottomright,left/ 1개top,right,bottom,left/ 음수값 지정가능margin테두리 기준으로 바깥 여백
padding과 같은 작성- 박스를 벗어나는 콘텐츠
박스의 크기 ﹤ 콘텐츠의 크기의 경우 콘텐츠가 넘치게 되어 스크롤 생성overflow:auto스크롤 생성 |hidden넘치는 콘텐츠는 숨김 |overflow-x|overflow-y
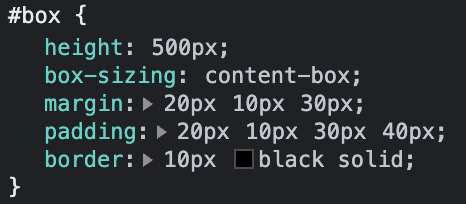
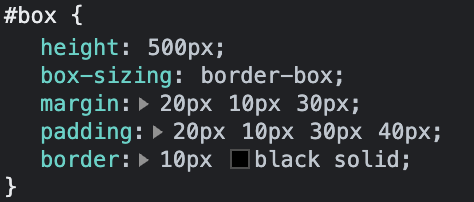
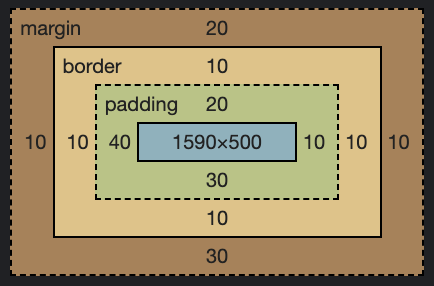
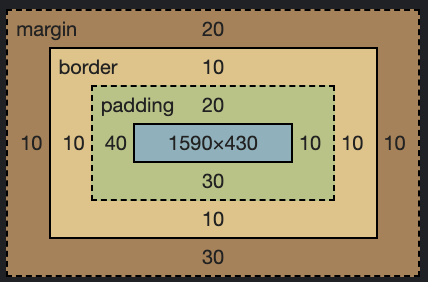
box-sizing박스 크기 계산
-content-box: 오로지 contents 공간 차지하는 만큼
-border-box: contents+padding+border => 주로 사용content-boxborder-box



height 500 = content 500 height 500 = content 430 + padding-top 20 + padding-bottom 30 + border-top 10 + border-bottom 10
줄바꿈 되는 박스 vs 옆으로 붙는 박스
| block | inline-block | inline | |
|---|---|---|---|
| 줄바꿈 | O | X | X |
| 기본적인 너비 width | 100% | 글자 차지하는 만큼 | 글자 차지하는 만큼 |
| wieght, height사용 여부 | O | O | X |
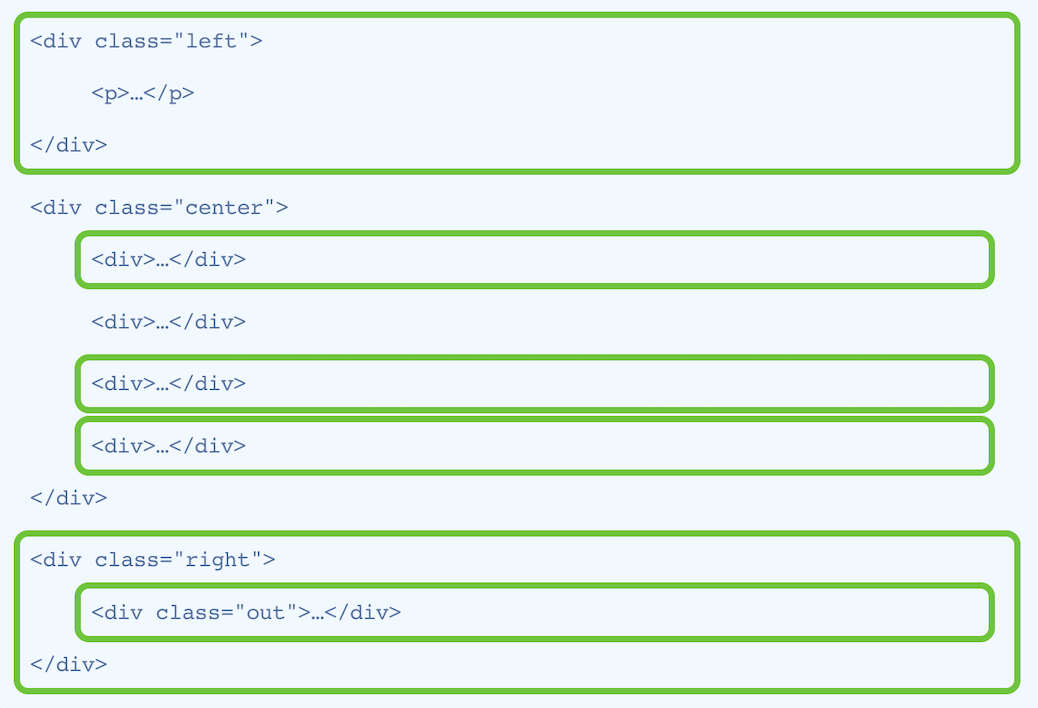
줄바꿈이 되는 박스 (block) : div 와 p
옆으로 붙는 박스 (inline, inline-block) : span
(다만, span은 inline 성격을 띠는데, width와height를 같이 지정해주기 위해서 display:inline-block 속성을 사용해야한다.
📌 셀렉터 Selector
셀렉터에 요소이름이나 id, class 를 선택하여 다음과 같이 중괄호 안에 속성: 값 을 선언하여 스타일링 할 수 있다.
셀렉터 { 속성명 : 속성값 ; }css 스타일을 적용할 수 있는 방법은 3가지다.
1. 같은 줄 내에서 스타일을 적용하는 인라인 스타일
<h1 style="color:red;">Hello~</h1>- 별도 파일을 생성하지 않고
- css 파일을 별도로 생성하는 외부 스타일 시트
<link rel="stylesheet" href=".css" /> 이 경우는 위와 같이 link 태그를 이용하여 rel 연결하고자 하는 파일의 역할이나 특징을 , href 파일의 위치를 나타내는 속성을 추가함으로써 html 파일에 css 를 연결할 수 있다.
기본 셀렉터
| element | 태그 | |
|---|---|---|
| *{} | 전체 | |
| #{} | id | |
| .{} | class | |
| element[attribute] | 속성 | |
| element[attribute=value] | 속성값 | |
| element[attribute | =value] | 속성값 시작 or equal |
| element[attribute^=value] | 속성값 시작 | |
| element[attribute$=value] | 속성값 종료 | |
| element[attribute*=value] | 속성값 포함 | |
| element[attribute~=value] | 속성값 단어로 포함 | |
| element,element | 모든 요소 | |
| element1>element2 | 자식 셀렉터 | 부모요소 element1 하위 자식요소 element2 |
| element1 element2 | 후손 셀렉터 | 부모요소 element1 하위 모든 후손요소 element2 |
| element1~element2 | 형제 셀렉터 | element1와 같은 부모요소를 공유하는 모든 형제요소 element2 |
| element1+element2 | 인접 형제 셀렉터 | element1와 같은 부모요소를 공유하되 element1요소와 바로 인접한 형제요소 element2 |
가상클래스 셀렉트
구조 가상클래스
| :first-child | 형제요소 중 가장 첫번째 자식요소 |
|---|---|
| :last-child | 형제요소 중 마지막 자식요소 |
| :nth-child(n) | 형제요소 중 n번째 요소 |
| nth-last-child(n) | 형제요소 중 마지막에서 n번째 요소 |
| :first-of-type | 형제요소 중에서 나타난 요소 중에서 처음으로 등장하는 요소 |
| :last-of-type | 형제요소 중에서 나타난 요소 중에서 마지막에 등장하는 요소 |
| :nth-of-type(n) | 형제요소 중에서 나타난 요소 중에서 n번째로 등장하는 요소 |
| :nth-last-of-type(n) | 형제요소 중에서 나타난 요소 중에서 뒤에서 n번째로 등장하는 요소 |
📍:first-child 와 :first-of-type 의 차이점
<div>
<div>text1</div>
<p>text2</p>
<p>text3</p>
</div>/* Case1 */
div p:first-child { color: #ff0000; }
/* Case2 */
div p:first-of-type { color: #ff0000; }text2
text3
Case1 경우, div 하위 자식요소 중에서 p가 첫번째 자식요소가 아니기 때문에 변화가 없고, Case2 경우, div 하위 자식요소 중에서 text2가 처음 등장한 p요소이기때문에 위와 같은 효과가 나타난다.
📌 QUIZ회고
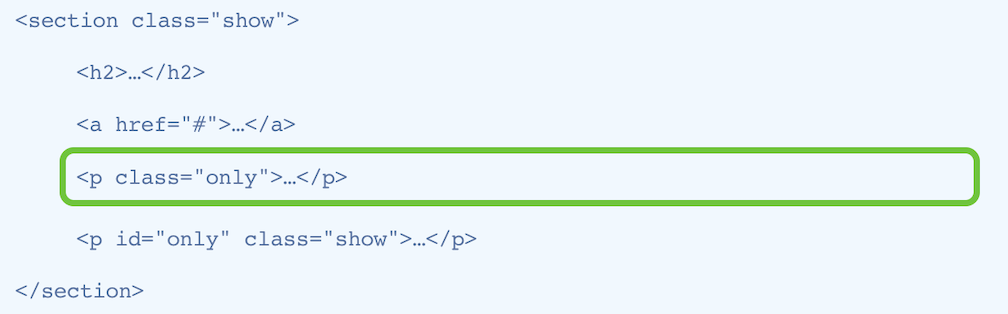
#a.b,.b#a:id="a" class="b"를 속성으로 가진 요소#a .b:id="a"를 가진 요소의 하위요소에서class="b"를 속성으로 가진 요소p:first-child: 형제요소 중에서 첫번째인p요소section>p:nth-child(2n+1): section요소의 하위자식 형제 요소 중에서 홀수번째로 나온p요소

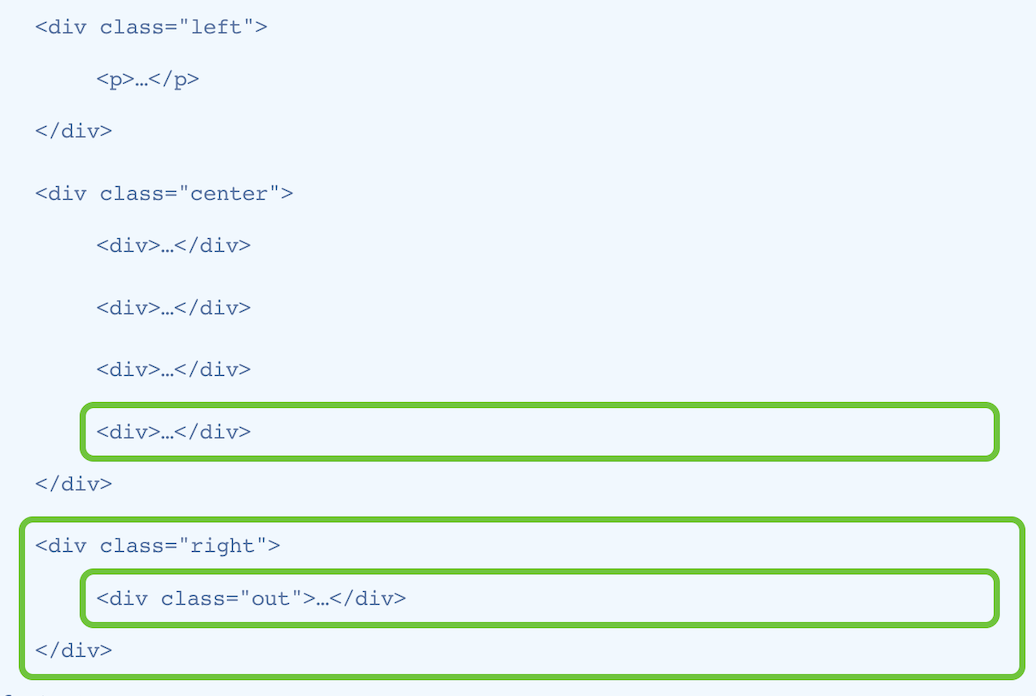
section>p:nth-last-child(2n+1): section요소의 하위자식 형제 요소![]
중 뒤에서 홀수번째로 나온 p요소div:nth-last-child(2):div요소의 형제요소에서 뒤에서 두번째로 나온 모든div요소p:first-of-type:p요소의 형제요소에 존재하는p요소 중 처음 등장하는p요소

div:last-of-type:div요소의 형제요소에 존재하는div요소 중 가장 나중에 등장하는div요소

p:nth-of-type(2):p요소의 형제요소에 존재하는p요소 중 두번째로 등장하는div요소

p:not(#only):id="only"가 아닌p요소(id속성이 없을 때 경우도 가능)div:not(:nth-of-type(2)):div요소의 형제요소에서div요소 중 두번째로 등장하지 않은div요소