📌 React SPA
전통적인 웹페이지 (Multiple Page Application)

✅ 전통적으로 페이지 이동 시 브러우저가 매번 HTML파일로 된 페이지 전체 를 가져와야 했음.
➡️ 중복되는 요소들을 매번 불러와 서버와의 불필요한 트래픽 발생
➡️ 느린 반응성 , 사용자 경험 저하
SPA (Single Page Application)
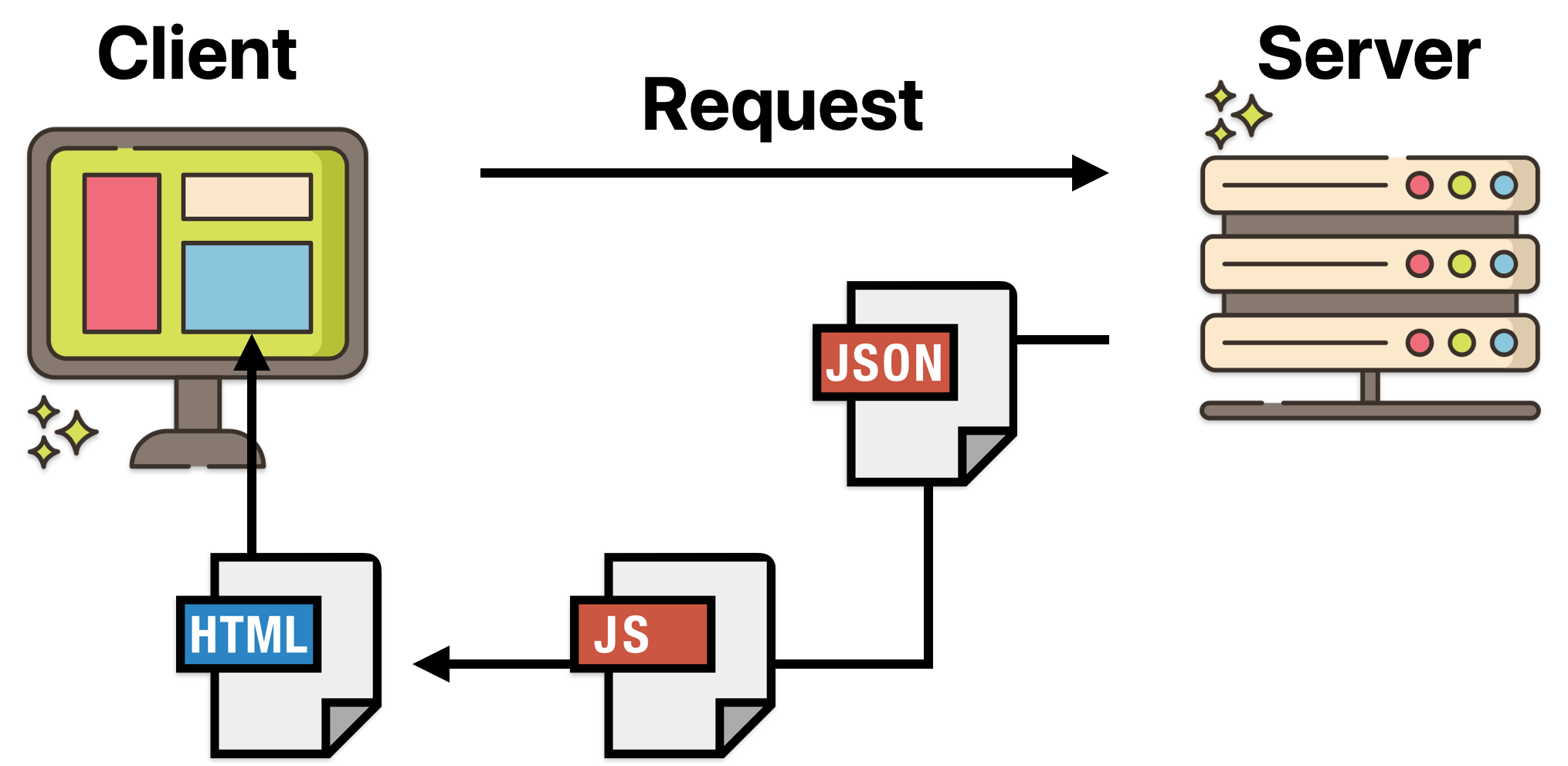
 ✅ 1990년 후반부터 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않고 **업데이트에 필요한 데이터만 서버에서 전달받아** 이 데이터를 JavaScript 가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식(JavaScript 의존적)이 개발되었고, 2000년대 중반부터 보편화됨
✅ 1990년 후반부터 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않고 **업데이트에 필요한 데이터만 서버에서 전달받아** 이 데이터를 JavaScript 가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식(JavaScript 의존적)이 개발되었고, 2000년대 중반부터 보편화됨
➡️ 빠른 사용자와의 Interaction
➡️ 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제 현저히 감소
➡️ 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저 경험
➡️ 첫 로딩 시 HTML 파일을 읽어들인 후 그 안 script 요소 안의 JavaScript 받아오는 과정을 거치기 때문에 JavaScript 파일의 크기가 크고 기다리는 시간으로 첫 화면의 로딩 시간이 길어짐
➡️ 좋지 않은 검색 엔진 최적화 ( 검색 엔진은 검색 로봇이 웹 페이지 HTML 에 있는 정보를 수집, 분석해서 그 결과값에 인덱스를 만들고 보관해있다가 사용자가 검색어를 입력시 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식. 그렇지만 SPA 는 HTML 이 거의 비어있기 때문에 검색 로봇이 충분한 자료수집을 하지 못한다. )
Wireframe
✅ 디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것. 이를 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해할 수 있음. (목업 Mockup 은 프레임을 씌워 직관적으로 이해하기 쉽게 디자인한 것)
➡️ 개발 전 컴포넌트끼리의 유기적인 기능을 설계하기 위해 필요한 컴포넌트와 전체 UI 를 구상하는데 큰 틀
📌 React Router
✅ SPA를 구성하기 위해 여러 화면이 구성되어 있고, 각각의 화면은 주소를 가진다. 이렇게 다른 주소/경로/라우팅에 따라 다른 뷰를 보여주기 위해 경로를 변경하는 라우팅(Routing) 을 위해 React Router 라이브러리를 사용한다.
npm install react-router-dom : react router dom 라이브러리가 경로마다 필요한 컴포넌트를 렌더링하는데 도움을 주게 된다.
주요 컴포넌트 BrowserRouter, Routes, Route, Link
| router | route matchers | route changers |
|---|---|---|
<BrowerRouter> | <Routes>, <Route> | <Link> |
| History AP를 사용하여 UI를 URL과 동기화된 상태를 유지해주는 역할 | Routes : Route로 생성된 자식 컴포넌트 중에서 매칭되는 첫번째 Route 를 렌더링하는 역할 / Route : 경로를 지정 | 사용자를 원하는 경로로 이동시켜주는 역할 |
-
// simpleroute 폴더에 React app 설치 npm create-react-app simpleroute cd simpleroute // react-router 라이브러리 설치 npm install react-router-dom@^6.3.0 -
//APP.js 로 react-router 컴포넌트 꺼내오기 import React from "react"; import {BrowserRouter, Routes, Route, Link} from "react-router-dom"; export default function App(){ return ( <div> <BrowserRouter> <Routes> <Route path="/" elements={<Home />}></Route> <Routes> </BrowserRouter> </div> ); }; //Home.js function Home() { return( <div> <Link to="/"> </Link> </div> ); };
- 필요한 모듈을 불러와 비구조화 할당과 비슷하게 이용하는 import 사용
<Route>컴포넌트는<Routes>의 자식 컴포넌트가 되어야 한다.<Link>컴포넌트를 클릭하면<Link>의to속성과<Route>컴포넌트의path속성과 일치하는 페이지로 이동한다. (고로 둘의 속성값을 일치시켜주어야 한다.)<Route>의path="*"로 설정하면 정의하지 않은 경로를 핸들링할 수 있다.
Navigate
특정 행동 수행시 해당 주소 페이지, 이전 페이지, 다음페이지로 이동할 수 있게 한다.
useNavigate 를 사용해야하므로
import {useNavigate} from "react-router-dom";
function Redirect() {
let navigate = useNavigate();
function handleClick() {
navigate('/home');// /home url 로 이동
navigate(-1);// 이전 페이지로 이동
navigate(1); // 다음 페이지로 이동
}
return (
<div>
<button onClick={handleClick}>go home</button>
</div>
);
}
