box-sizing
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
css 박스 모델의 기본값에서, 지정한 width와 height는 content-box 크기에만 적용됩니다.
여기에 border, padding이 있으면
width, height + border, padding 처럼 원하지 않은 결과물이 나올 수 있습니다..
따라서 크기를 설정할 때, 원하는 크기를 얻으려면 테두리, 안쪽 여백 을 고려해야 합니다.
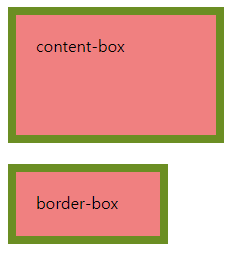
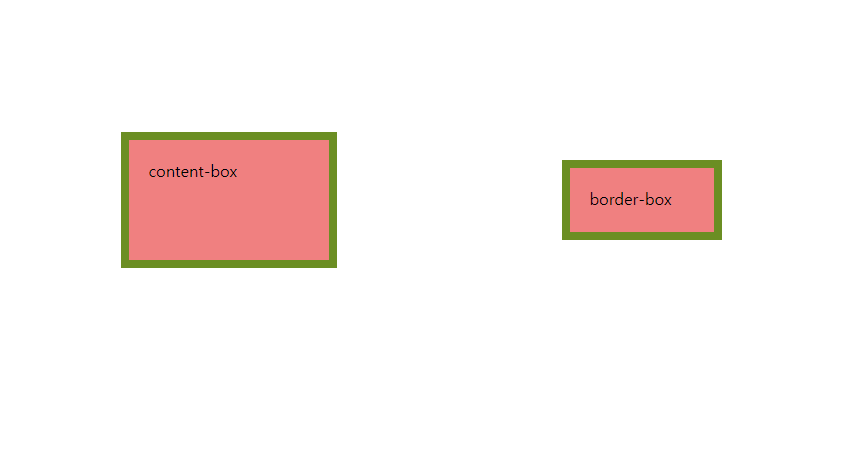
content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
단 이 값은 IE8 이상에서만 사용할 수 있습니다.
HTML
<div class="content-box">content-box</div> <br> <div class="border-box">border-box</div>
CSS
<style> div{ width:160px; height:80px; padding:20px; border: 8px solid olivedrab; background-color: lightcoral; } .content-box{ box-sizing: content-box; } .border-box{ box-sizing: border-box; } </style>
출력결과