CSS
1.CSS box-sizing에 대해 알아보자

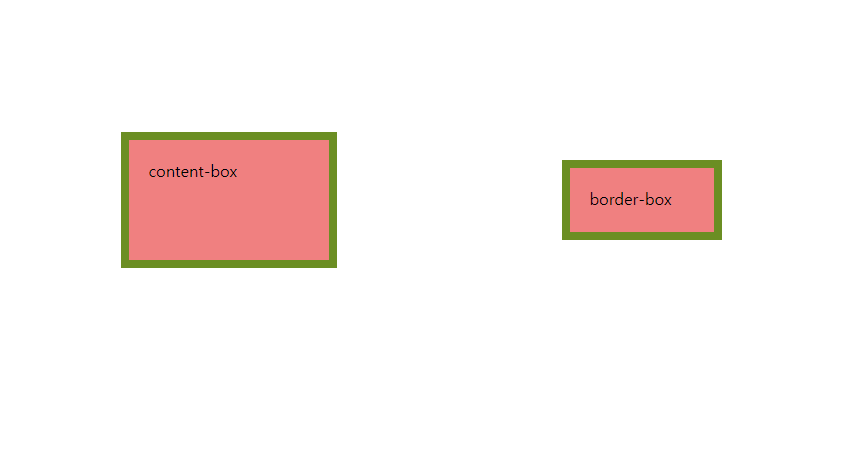
box-sizing box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다. css 박스 모델의 기본값에서, 지정한 width와 height는 content-box 크기에만 적용됩니다. 여기에 border, padding이 있으면
2020년 3월 31일
2.Flexbox Froggy

flexboxfroggy(https://flexboxfroggy.com/flex는 자식 요소들을 나열하고 싶을 때 부모에게 쓰는 요소입니다.: Flex요소들을 가로선 상에서 정렬합니다.flex-start : 요소들을 컨테이너의 왼쪽으로 정렬합니다flex-end
2020년 4월 27일