flexboxfroggy는 Flexbox를 이해하기 위해 만들어진 CSS코드 게임입니다.
Flexbox
flex는 자식 요소들을 나열하고 싶을 때 부모에게 쓰는 요소입니다.
justify-content
: Flex요소들을 가로선 상에서 정렬합니다.
- flex-start : 요소들을 컨테이너의 왼쪽으로 정렬합니다
- flex-end : 요소들을 컨테이너의 오른쪽으로 정렬합니다
- center : 요소들을 컨테이너의 가운데로 정렬합니다
- space-between : 요소들 사이에 동일한 간격을 둡니다
- space-around : 요소들 주위에 동일한 간격을 둡니다
align-items
: Flex요소들을 세로선 상에서 정렬합니다.
- flex-start : 요소들을 컨테이너의 꼭대기로 정렬합니다
- flex-end : 요소들을 컨테이너의 바닥으로 정렬합니다
- center : 요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다
- baseline : 요소들을 컨테이너의 시작 위치에 정렬합니다
- stretch : 요소들을 컨테이너에 맞도록 늘립니다
flex-direction
: 정렬할 방향을 지정합니다
- row : 요소들을 텍스트의 방향과 동일하게 정렬합니다
- row-reverse : 요소들을 텍스트의 반대 방향으로 정렬합니다
- column : 요소들을 위에서 아래로 정렬합니다
- column-reverse : 요소들을 아래에서 위로 정렬합니다
❗️주의
- column-reverse 또는 row-reverse를 사용하면 start 와 end의 순서도 뒤바뀝니다
- Flex의 방향이 column일 경우 justify-content의 방향이 세로로, align-items의 방향이 가로로 바뀝니다
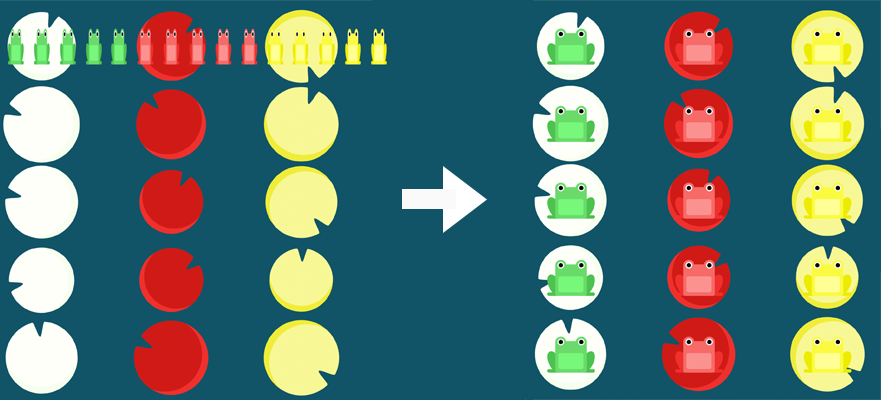
order
: 때때로 컨테이너의 row나 column순서를 역으로 바꾸는 것만으로는 충분하지 않죠.
이러한 경우에는 order속성을 적용할 수 있습니다.
order의 기본값은 0이며, 양수나 음수로 바꿀 수 있습니다.
#pond{ display: flex; } .yellow { order:1 }
align-self
: 지정 align-items값을 무시하고 Flex요소를 세로선 상에서 정렬합니다
- 속성은 align-items와 같습니다
flex-wrap
: flex요소들을 한 줄 또는 여러 줄에 걸쳐 정렬합니다
- nowrap : 모든 요소들을 한 줄에 정렬합니다
- wrap : 요소들을 여러 줄에 걸쳐 정렬합니다
- wrap-reverse : 요소들을 여러 줄에 걸쳐 반대로 정렬합니다
flex-flow
: flex-direction과 flex-warp이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있습니다.
이 속성은 공백문자를 이용하여 두 속성의 값을 인자로 받습니다.
#pond { display: flex; flex-flow: column wrap }
align-content
: 세로선 상에 여분의 공간이 있는 경우 flex-container 사이의 간격을 조절합니다
여러 줄 사이의 간격을 지정할 수 있습니다.
- flex-start : 여러 줄들을 컨테이너의 꼭대기에 정렬합니다
- flex-end : 여러 줄들을 컨테이너의 바닥에 정렬합니다
- center : 여러 줄들을 세로선 상의 가운데에 정렬합니다
- space-between : 여러 줄들 사이에 동일한 간격을 둡니다
- space-around : 여러 줄들 주위에 동일한 간격을 줍니다
- stretch : 여러 줄들을 컨테이너에 맞도록 늘립니다
❗️align-items VS align-content
align-items는 컨테이너 안에서 어떻게 "모든 요소"들이 정렬하는지를 지정합니다.align-content는 "여러 줄들 사이"의 간격을 지정하며, 한 줄만 있는 경우 효과❌




우와