이미지 로드
튜토리얼에 따라 이미지를 로드해보았다

로컬에서 실행했는데 Cross Origin Request (COR) 에러가 발생했다

일단 무료 웹호스팅을 받아서 진행하기로 했다
이미지가 무사히 로드되었다
폰트 띄우기

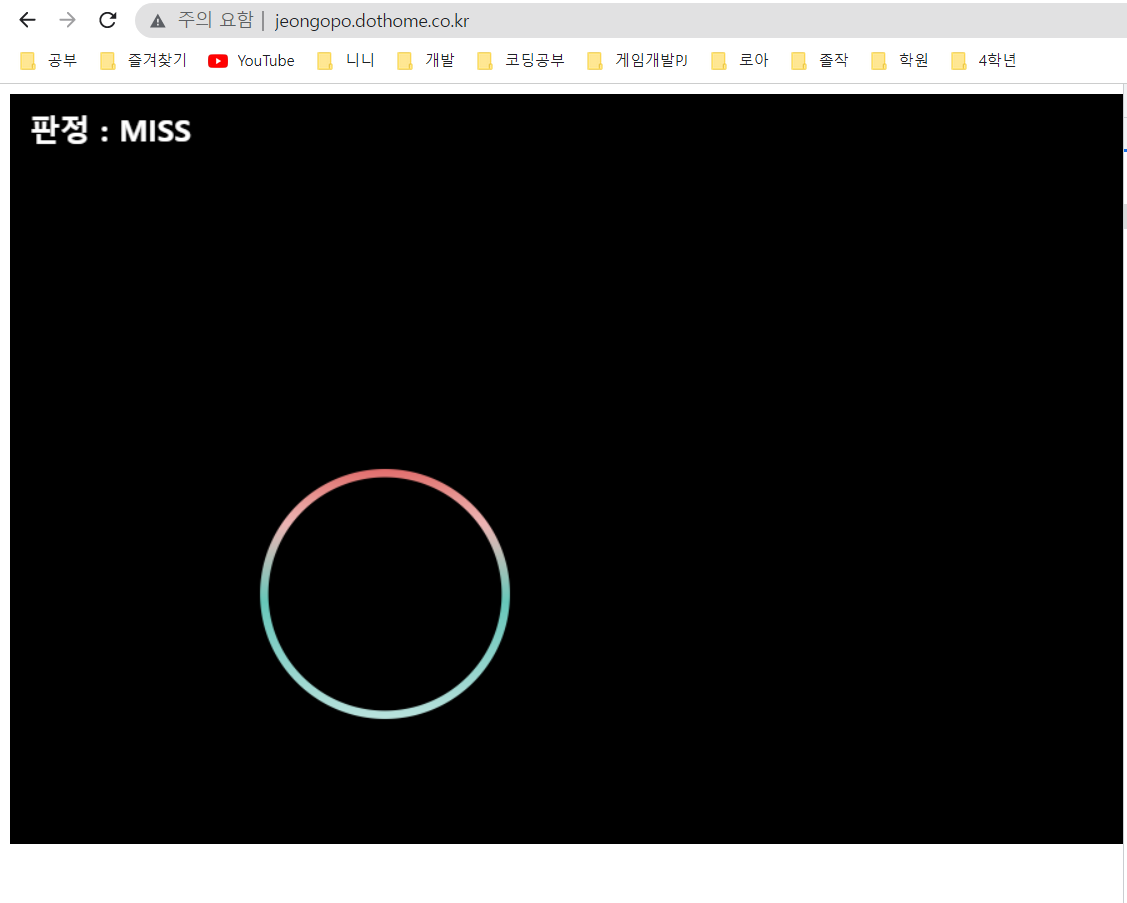
textEval=this.add.text(16, 16, '판정', { font:"bold 24px sans-serif", fill: '#FFF' });코드를 넣어 텍스트를 넣어주었다
Update 함수 내부에 textEval.setText("판정 : "+eval); 코드를 넣어 판정 내용이 화면에 나오도록 했다.
키 입력받기
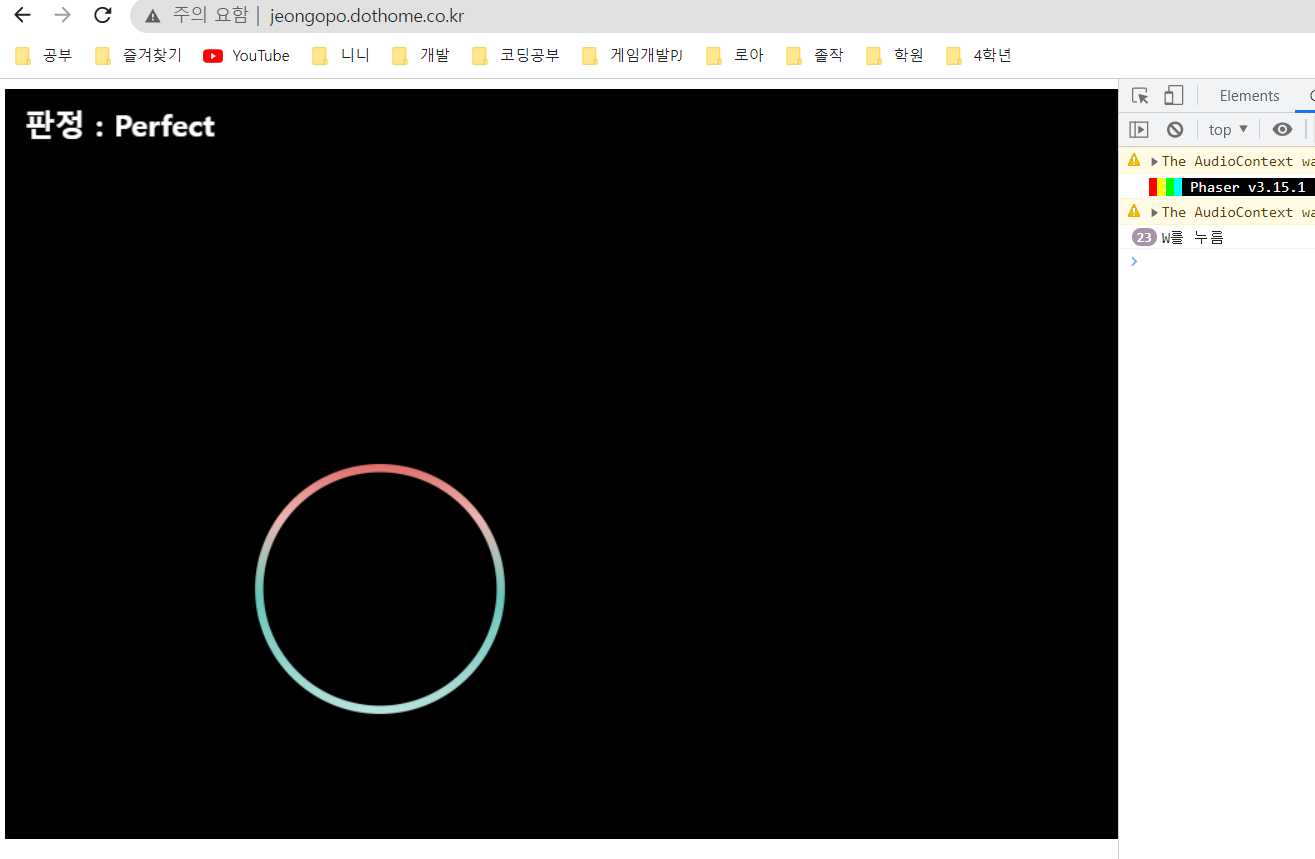
예제에는 상하좌우가 나왔지만, 나는 W 키를 입력받고 싶었고, 그러려면 다른 코드가 필요했다
https://www.html5gamedevs.com/topic/36693-problems-with-keyboard-events/

W를 누르면 판정이 Perfect로 바뀌도록 만들었다
