✔️ 해야할 일
- 디자인 손보기
- 노트 움직이기
- 노래 재생하기
배경색 넣기
Phaser2에서 3로 넘어오면서 코드가 바껴서, game.stage.backgrounColor코드는 동작하지 않았다.
대신 this.cameras.main.backgroundColor = Phaser.Display.Color.HexStringToColor("#929292"); 코드를 넣었더니 동작이 되었다

검정과 남색 사이 색으로 넣어주었다!
🐇 노트 움직이기
유니티나 언리얼처럼 함수를 이용해서 움직이는 생각을 했는데, 그냥 직접 Update 함수에서 값을 넣어주면 되는거였다
circle = this.add.image(300, 400, 'circle');
circle.x+=3;
속도는 조정해야겠지만 일단 이정도로 타협했다
노트 추가하고 판정하기
가장 단순하게, 배열로 시간값을 정해서 그 값이 지나면 노트를 하나 만들도록 했다

약간 올림픽같다

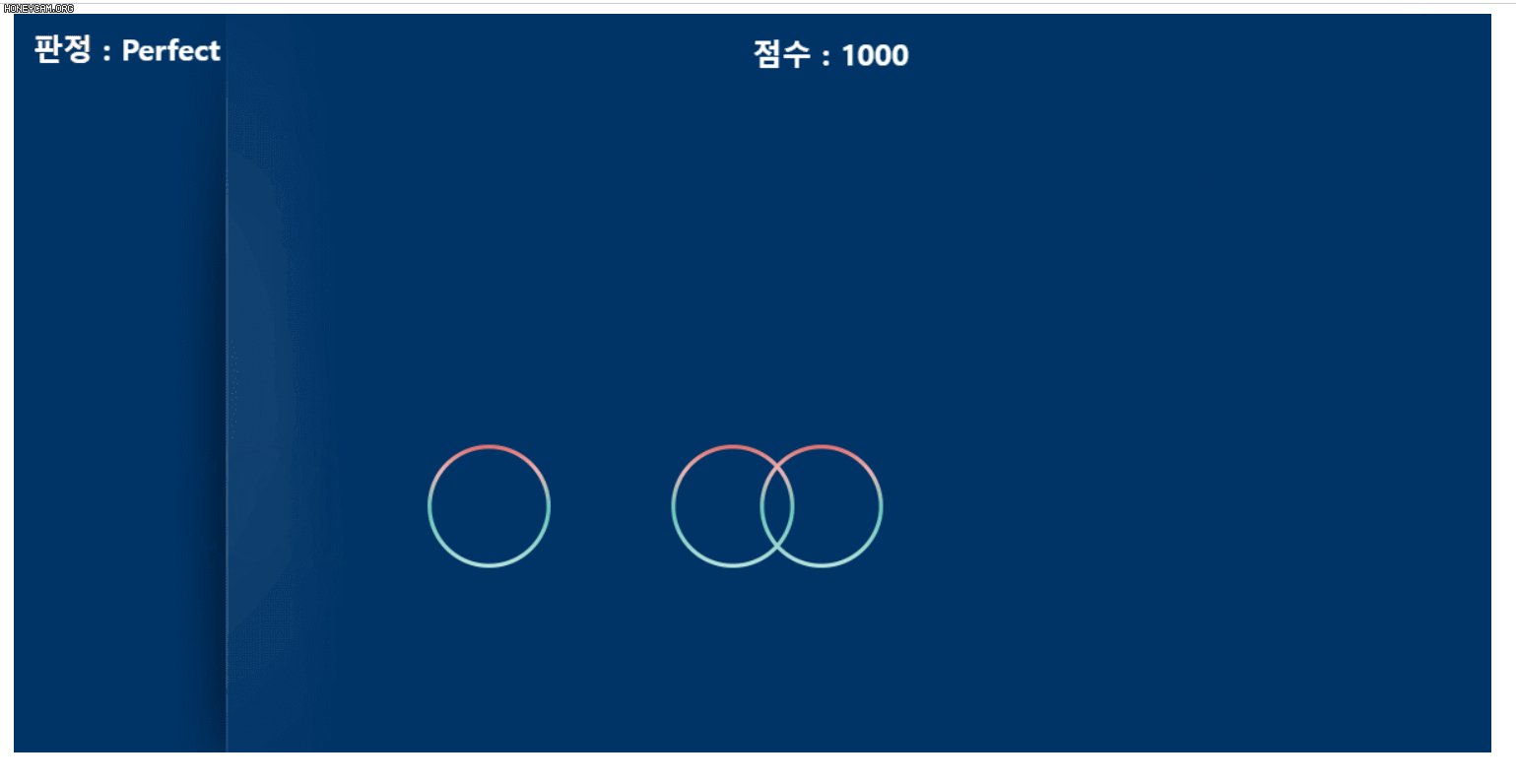
5개의노트가 1초주기로 생성되었고 W키를 누르면 그때의 위치에 따라 판정이 되도록 했다
🎵 노래 재생하기
내가 좋아하는 커비 노래로 사운드를 추가해보았다
var music = this.sound.add('kirby',{loop:false});
music.play();인스턴스를 추가해서 사운드를 재생했는데, 노래가 거의 3초 뒤에 나온다....
https://developer.chrome.com/blog/autoplay/
알고보니 크롬에서 autoplay를 막아서 따로 입력을 하지 않으면 소리가 안나오는 거였다..
인트로 화면을 안만들어서 낭패가 되었음
급하게 버튼이라도 만들자

글자만 나오는 허접한 버튼이지만 이걸 넣으면 크롬에서 사용자 움직임을 인식해서 노래가 바로 나온다!
그리고 phaser3에서도 decode 시간을 줄여서 더 자연스러운 동작이 가능하다
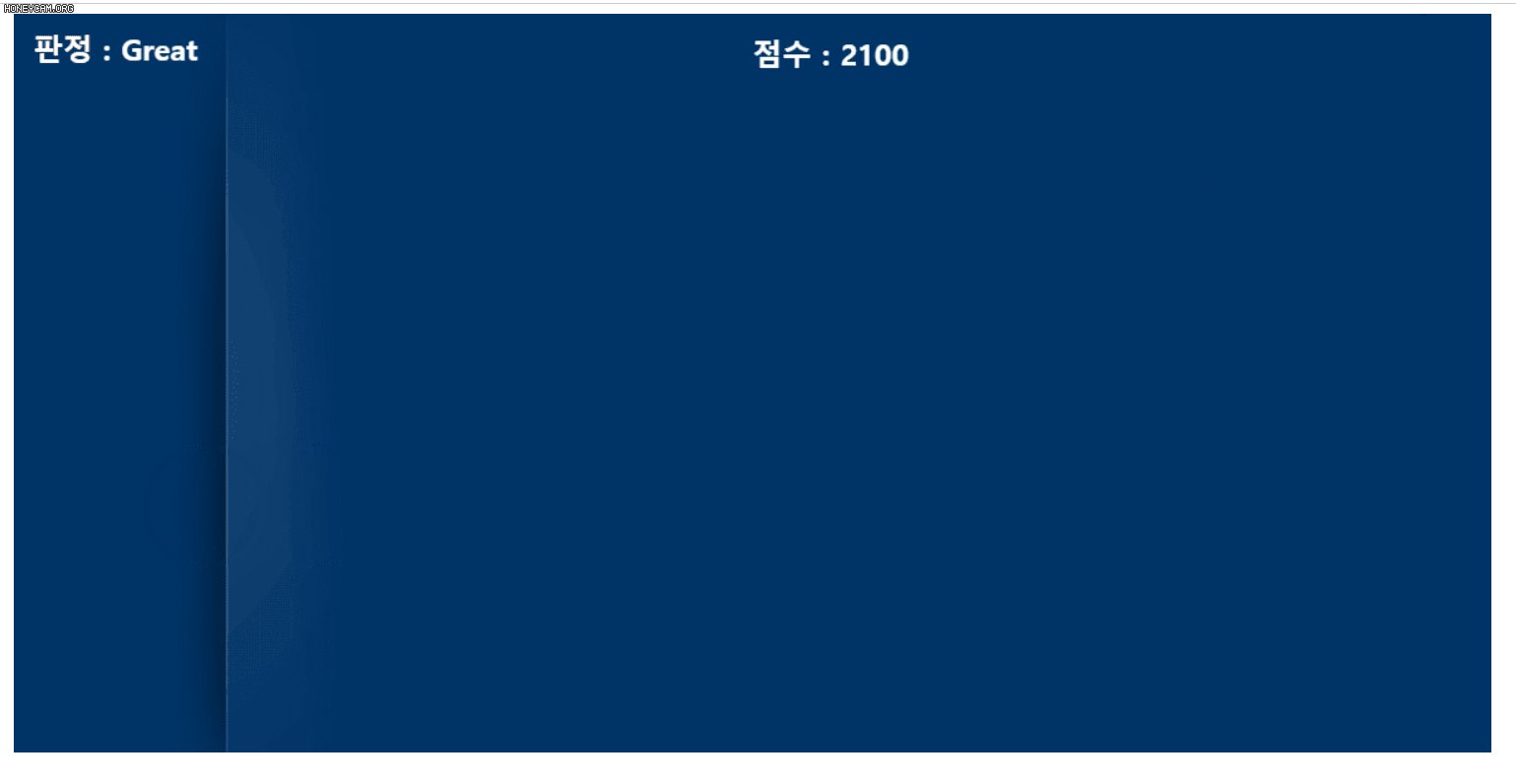
😄 완성!

노래 싱크는 조금 안맞지만 점수까지 출력하는 리듬게임이 되었다!
이제이걸 WASD로만 바꾸면 될것같다!
