1. HTML 기본
1.1 HTML5
-
HTML?
HTML : HyperText Markup Language. : 마크업언어 중 웹페이지 "내용" 과 "구조" 를 담당하는 용도, 표준으로 사용되는 언어.
HTML 태그를 통해 정보를 구조화한다. -
마크업언어란 ?
마크업 언어 : 문서 안에 여러 요소들을 정의하기 위해 태그를 사용하는 컴퓨터 언어. 구조적으로 정보를 표현할 수 있다.
=> 마크업 언어를 써서 표현하는 이유 중 하나는, 정보를 수집하는 검색엔진에게 "태그"를 통해 정보를 주기 용이하기 때문이다.
컴퓨터 언어이기 때문에 작성된 마크업 언어를 통해 웹브라우저에게 명령을 내린다.
참고게시글)
ㅇ html 이란? 속 시원한 HTML 뜻 풀이
-
HTML vs HTML5
HTML도 언어이므로, 개선되온 역사와 버전이 존재한다.
웹 표준을 개발하는 W3C가 발표하여, 현재까지 표준으로 선택받은 HTML의 버전. 현재는 최신 웹 기술 셋(HTML Living Standard, CSS3+, ECMAScript 6+ 등)을 통칭하기도 한다.
이전에는 XHTML, HTML4를 사용했었다고하며, HTML5 이전의 대세는XHTML, HTML5의 이전버전은 HTML4라고 함. -
XHTML
XML + HTML , HTML보다 엄격한 문법을가짐.
XML : xml또한 마크업 언어이며, HTML은 약속된 태그만 사용하지만, XML은 사용자가 임의로 태그를 만들 수 있는 Extensible한 마크업 언어이다.
이 때 XHTML은 기존 HTML4를 XML에 맞게 재정의한 언어라고 하며, 기존 HTML보다 향상된 웹사이트 검색기능과 복잡한 데이터 처리가 가능한 것이 장점이었다.
HTML5는 DocType 선언으로 HTML, XHTML중 하나를 선택할 수 있다.
참고게시글)
ㅇ [WEB] 🌐 HTML5 & XHTML 차이
ㅇ 👩💻/HTML5DOCTYPE, HTML, XHTML, 그리고 HTML5
ㅇ XML, XHTML
HTML5가 달라진점, 장점
멀티미디어(Multimedia)
플래시와 같은 플러그인의 도움없이 비디오 및 오디오 기능을 자체적으로 지원한다.그래픽(Graphics & Effects)
SVG, 캔버스를 사용한 2차원 그래픽과 CSS3, WebGL을 사용한 3차원 그래픽을 지원한다.통신(Connectivity)
지금까지의 HTML은 단방향 통신만이 가능하였으나 HTML5는 서버와의 소켓 통신을 지원하므로 서버와의 양방향 통신이 가능하다.디바이스 접근(Device acess)
카메라, 동작센서 등의 하드웨어 기능을 직접적으로 제어할 수 있다.
오프라인 및 저장소(Offline & Storage)
오프라인 상태에서도 애플리케이션을 동작시킬 수 있다. 이는 HTML5가 플랫폼으로서 사용될 수 있음을 의미한다.시맨틱 태그(Semantics)
HTML 요소의 의미를 명확히 설명하는 시맨틱 태그를 도입하여 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명할 수 있다. 이를 통해 HTML 요소의 의미를 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹을 실현할 수 있다.CSS3
HTML5는 CSS3를 완벽하게 지원한다.
주요 사항으로는 시맨틱 마크업을 위한 요소들이 강화, 간단한 문법, 생산성이 향상된 코딩을 지원한다. 이 때 시맨틱 마크업이란 구조의 의미를 부여하는 것이며, 검색 엔진들은 HTML 코드만으로 그 의미를 인지해야하는데, 시맨틱 요소들을 해석하게된다. W3C HTML의 지향점 중 하나는 이런 HTML 요소의 명확한 의미 부여이다. : 특징적으로 기존에 블럭을 나누던 <div> 요소를 지양하게됨.
그 외에도 Active-x같은 plugin을 설치하지 않아도 멀티미디어를 재생할 수 있게 되었고, 기존에는 Ajax를 이용해 비동기로 반복적인 요청을 하는 등 (서버가 전송해주는 push가 아닌 클라이언트가 서버에게 요청하는 polling방식) 이었으나, HTML5에서는 웹 서버와 웹 브라우저가 지속적으로 연결된 TCP 라인을 통해 실시간으로 데이터를 주고 받을 수 있게 되었다.
또하나, 그래픽 지원이 풍성해졌다. 이전 html에는 <img src>와 같은 이미지 drawing은 지원했으나, 정적인 이미지였다. 혹은 플래시나 실버라이트라는그래픽처리를 했었고 이것은 무거웠다고한다.
HTML5에서는 Canvas/WebGL을 활용한 2D,3D그래픽으로 canvas영역 내 그래픽처리가 가능하며, html5자체에서 지원하는 그래픽처리로 플러그인 설치 번거로움이나 악성코드 우려를 덜 수 있게되었다.
처음 한미르 야후 등 웹을 접속했을 때와 현재의 웹 느껴지는 그 자체가 바로 이전HTML과 HTML5의 차이이며, 현재를 보고있기 때문에 당연하게 느껴지던 것들도 예전에 되지 않았었던 것들이 있었던이다.
참고게시글)
ㅇ [HTML5] 3장 HTML5 소개 및 특징
ㅇ [HTML5] WEB SOCKET (웹 소켓)
ㅇ HTML5의 기술적 특징과 꼭 알아두어야 할 기술Tip
1.2 HTML 기본 문법
HTML기본 구조
(1)HTML은 반드시<!DOCTYPE html>으로 시작한다. : xhtml 으로 지정도 가능하다.
(2)<html>은<head><body>을 포함한다. 기본구조는 아래를 참고.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 기본 구조</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>-
HTML 기본 문법

HTML document는 요소(Element)들의 집합으로 이루어진다.
태그는 대소문자를 구별하지 않으나 소문자를 사용하는 것이 일반적. -
엘레먼트의 Nested 구조
HTML 각 엘레먼트들은 상 하위가 있는 계층구조를 가지며, 계층을 통해 정보를 구조화함. javascript에서는 html Dom tree라는 문서 객체 모델로 다룬다.
-
Empty Element
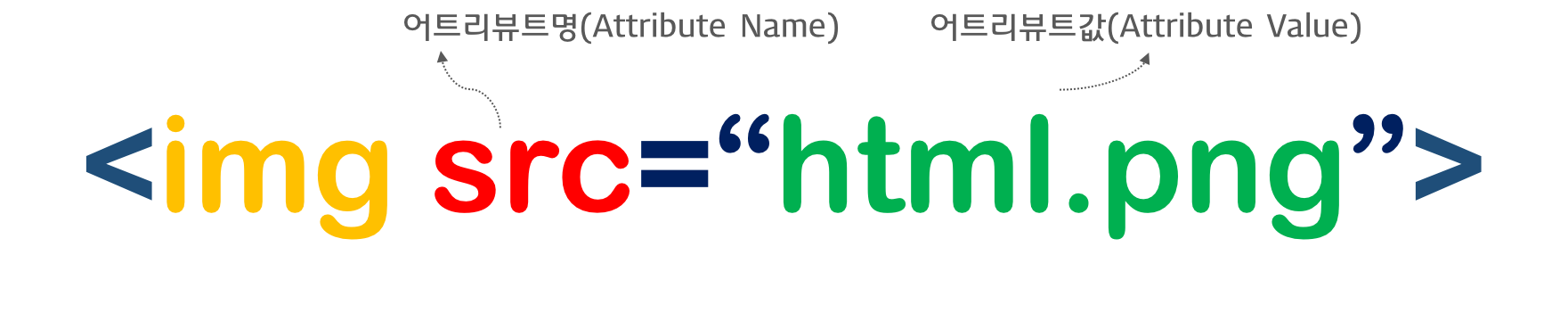
<meta charset="utf-8">위와같이 meta정보를 담고있는 등 content를 가질 수 없는 요소를 Empty element or Self-Closing element라고 한다. 이 때 meta가 태그명, chaset 은 attribute명, "utf-8"은 attribute value.
xhtml과 구분되는 html5의 특징이기도 한 self-closing.
대표적인 empty-element
| element명 | 설명 |
|---|---|
| br | 줄바꿈 요소 |
| hr | 이야기 장면 전환, 구획 내 주제 변경 등, 문단 레벨 요소에서 주제의 분리 : 과거에는 가로선을 의미했으나 현재는 시각표현으로는 CSS로 가로선을 그리고 시멘틱하게 hr은 주제분리를 의미하게됨. |
| img | 이미지 삽입 요소 |
| input | 입력 요소 |
| link | 외부 리소스 연결 요소 |
| meta | 문서 레벨 메타데이터 요소 |
참고게시글)
ㅇ DOM 트리
-
Attribute

어트리뷰트(Attribute 속성)이란 요소의 성질, 특징을 정의하는 명세. 요소는 어트리뷰트를 가질 수 있으며 어트리뷰트는 요소에 추가적 정보(예를 들어 이미지 파일의 경로, 크기 등)를 제공한다. 어트리뷰트는 시작 태그에 위치해야 하며 이름과 값의 쌍을 이룬다 -
HTML Global Attribute
글로벌 어트리뷰트는 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트, 몇몇 요소에는 효과가 적용되지 않을 수 있지만, 글로벌 어트리뷰트는 대체로 모든 요소에 사용될 수 있다.
자주 사용되는 global attribute
| attribute명 | 설명 |
|---|---|
| id | 유일한 식별자(id)를 요소에 지정한다. 중복 지정이 불가하다. |
| class | 스타일시트에 정의된 class를 요소에 지정한다. 중복 지정이 가능하다. |
| hidden | css의 hidden과는 다르게 의미상으로도 브라우저에 노출되지 않게 된다. |
| lang | 지정된 요소의 언어를 지정한다. 검색엔진의 크롤링 시 웹페이지의 언어를 인식할 수 있게 한다. |
| style | 요소에 인라인 스타일을 지정한다. |
| tabindex | 사용자가 키보드로 페이지를 내비게이션 시 이동 순서를 지정한다. |
| title | 요소에 관한 제목을 지정한다. |
주석
주석은 아래와같이 표시한다.
<!-- Comments -->1.3 HTML HISTORY

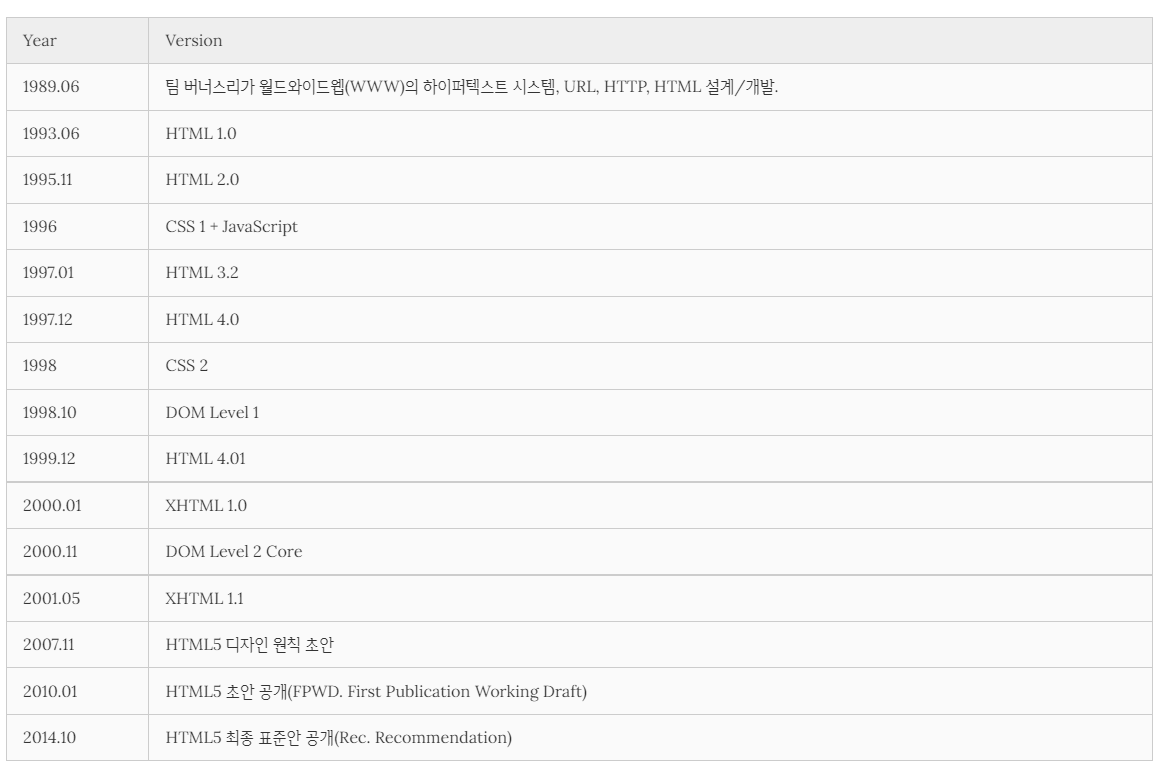
html은 1989년 인터넷의 발전흐름에따라 웹에서 '문서'를 만들기위해 고안, 설계 , 개발,공개되었고,
여러 과도기적 시기(IT업계의 기싸움)를 거쳐 2014년이 되서야 W3C에서 HTML5라는 표준이 제정되었다고한다.
이후에도 계속해서 표준을 개발해오다 W3C의 마지막 HTML 표준(Recommendation)은 2017년에 발표한 HTML5.2가 되었고, WHATWG(애플, 모질라, 구글과 마이크로소프트 4개사가 핵심그룹으로 있는 조직)에서 Living standard라는 이름으로 계속 표준을 업데이트 해나가고있다.
참고)
ㅇ HTMLLiving Standard
ㅇ 웹표준 - W3C와 WHATWG, HTML5.2와 HTML5.3 그리고 HTML Living Standard는 무엇인가?
ㅇ [HTML] Living Standard란 무엇인가
