2. Semantic Web
2.1 Semantic Web
-
SEO?
검색엔진은 매일 전세계의 웹사이트 정보를 수집한다.(크롤링)
검색엔진은 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스을 만들어 둔다.(인덱싱)
이 때 SEO(Search Engine Optimization)는, 이러한 검색 엔진이 자신을 서치하기 쉽도록 최적화하는 것이다.
많은 사람들에게 노출되고, 많은 사람들에게 영향력을 끼치거나, 매출을 올리기 위해 중요한 작업이라 할 수 있다. -
Semantic web
크롤러가 정보를 수집할 때는, html코드를 기준으로 정보를 수집한다.
semantic web이란 시맨틱 태그를 이용해 HTML 요소의 의미를 명확히 해석하고 그 데이터를 활용할 수 있게 하는 웹이다.
검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하기 때문에, 모든 태그에 의미를 부여해서 좀 더 명확한 크롤링 규칙에 기여, 자신의 코드 또한 시맨틱하게 작성하여 명확하게 의미 전달을 하는 것이다.
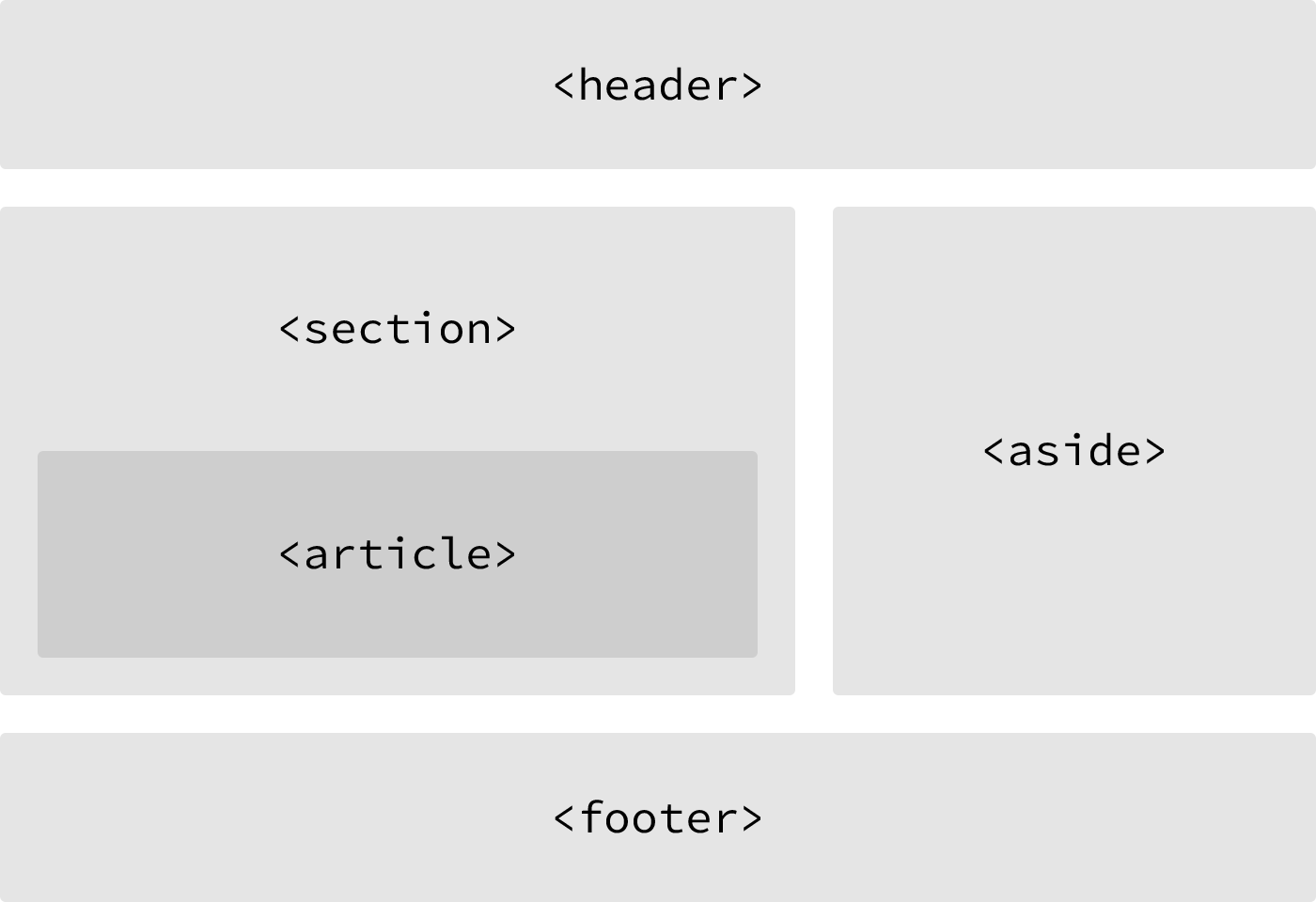
예를 들어 단순 블럭을 나누는<div>라는 기능 위주의 태그를 이제는 지양하고,<main>,<footer>,<article>,<section>,<aside>등의 해당 블럭이 어떤 의미를 가지는지 나타내는 시맨틱 태그를 사용한다.
결론적으로, 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상 -
Semantic tag & non-Semantic tag
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.element명 설명 div 콘텐츠 분할 요소 -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.element명 설명 header 헤더를 의미(화면상단) nav 내비게이션을 의미 aside 사이드에 위치하는 공간 section 본문의 여러 내용(article)을 포함하는 공간 article 분문의 주내용이 들어가는 공간 footer 푸터를 의미(화면하단) 
-
