6. CSS 기본
6.1 CSS Overview
-
CSS?
CSS : Cascading Style Sheets : HTML의 각 요소(Element)의 style(design, layout etc)을 정의하여 화면(Screen) 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어
html5 표준 이전에는 html 안에서 스타일을 작성하기도 했으나, 복잡도가 높아지거나 명료도가 떨어지게 되었고 불편한 점이 많았기 때문에 HTML5에서는 HTML는 정보와 구조화, CSS는 styling의 정의라는 본연의 임무에 충실한 명확한 구분을 추구하게되었다.
html5 표준

6.2 Selector
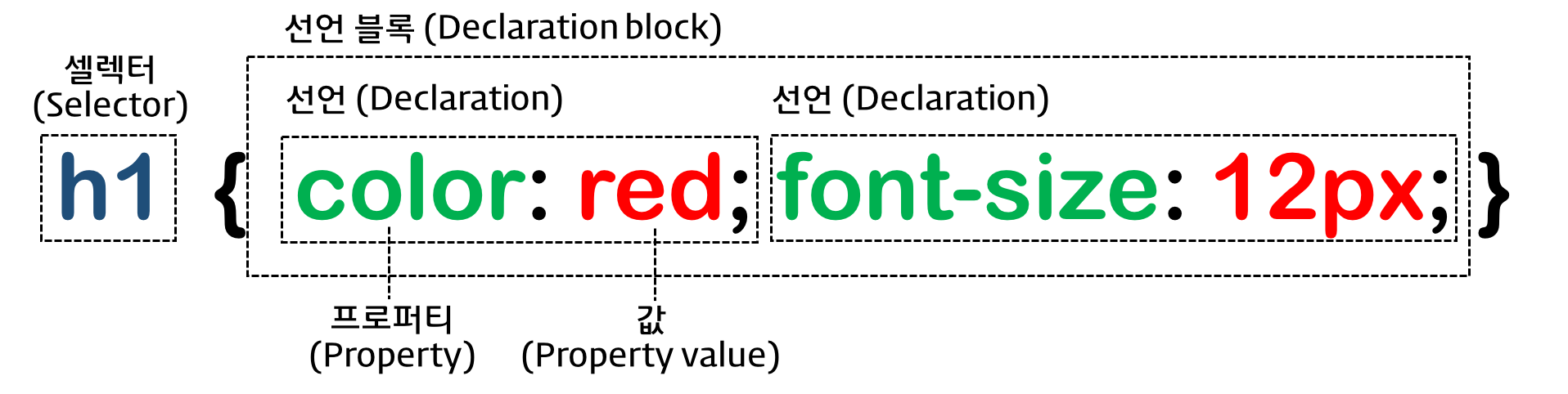
셀렉터 : 스타일을 적용하고자 하는 HTML 요소를 선택하기 위한 CSS 요소(수단).

셀렉터와 선언블록 구문을 Rule Set(또는 Rule)이라 하며 셀렉터에 의해 선택된 특정 HTML 요소를 어떻게 렌더링(Rendering)할 것인지 브라우저에 지시하는 역할을 한다. 또한 Rule set들 집합을 style sheet라 한다.
6.3 HTML - CSS 연동
- link style
HTML에서 외부에 있는 CSS 파일을 로드하는 방식<head> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>Hello World</h1> <p>This is a web page.</p> </body> - embedding style
HTML 내부에 CSS를 포함시키는 방식<head> <style> h1 { color: red; } p { background: aqua; } </style> </head> <body> <h1>Hello World</h1> <p>This is a web page.</p> </body> - inline style
HTML요소의 style 프로퍼티에 CSS를 기술하는 방식
link style 방식이 가장 좋은 방식.<body> <h1 style="color: red">Hello World</h1> <p style="background: aqua">This is a web page.</p> </body>
HTML과 CSS는 서로 역할이 다르므로 다른 파일로 구분되어 작성하고 관리되는 것이 바람직하며, inline style은 JavaScript가 동적으로 CSS를 생성할 때 사용하는 경우가 있음.
6.4 Reset CSS
모든 웹 브라우저는 디폴트 스타일을 내장하고 있어 CSS가 없어도 작동하지만, 브라우저에 따라 디폴트 스타일이 상이하고 지원하는 tag나 style도 제각각이어서 주의가 필요.
- Reset CSS
Reset CSS는 기본적인 HTML 요소의 CSS를 초기화하는 용도로 사용. 브라우저별 디폴트 스타일을 통일시켜준다.
-
자주 사용되는 Reset CSS
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }위와 같은 기본 reset css를 기준으로 사용자 정의 css를 완성해나갈 수 있다.
6.5 CSS Property-Value
Property
selector에서 값을 부여할 수 있는 대상. 속성.
예약어처럼 표준 스펙으로 지정되어있음. (color, font-size 등)
속성은 굉장히 많기 때문에 편의상레이아웃이 아닌 것레이아웃인 것
Value
selector에서 프로퍼티에 부여하는 값. 프 “키워드”나 “크기 단위” 또는 “색상 표현 단위” 등의 특정 단위로 지정하여야 함.
6.6 CSS Property 값의 단위 - 키워드
각 프로퍼티에 따라 사용할 수 있는 키워드가 존재. 예를 들어 display 프로퍼티의 값으로 사용할 수 있는 키워드는 block, inline, inline-block, none이 존재.
6.7 CSS Property 값의 단위 - 크기 단위 : px, %, em, rem, viewport단위
-
px : 픽셀(최소)단위. 1px는 최소 1개 크기를 의미한다. 픽셀은 디바이스 해상도(resolution)에 따라 상대적인 크기를 가진다.
: 디바이스 별로 픽셀(화소)의 크기는 제각각이기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않으며 대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식example)
<head> <style> .test1{ text-align: center; font-size: 14px; font-weight: bold; padding: 28px; background-color: rgba(255, 0, 0, 0.2); } </style> </head> <body> <div class="test1">Font size: 14px</div> </body>Font size: 14px -
% : 백분율의 상대 단위. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정
example)
<head> <style> .test2{ text-align: center; font-size: 14px; .test2 div { font-size: 120%; /* 14px * 1.2 = 16.8px */ font-weight: bold; padding: 2em; /* 16.8px * 2 = 33.6px */ background-color: rgba(255, 0, 0, 0.2); } } </style> </head> <body> <div class="test2"> <div> Font size: 14px * 120% → 16.8px </div> </div> </body>상위인 test2클래스의 font-size가 14px로 지정되어있고, test2 내부의 div클래스에서 120%로 지정 시 font size는 16.8px이 된다.Font size: 14px * 120% → 16.8px -
em : 배수단위의 상대단위. 요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정.
ex)1em은 지정된 사이즈, 2em은 상위 지정된 사이즈의 2배.
폰트 사이즈 설정이나 콘텐츠를 포함하는 컨테이너의 크기 설정에 사용하면 상대적인 설정이 가능하여 편리.example)
<head> <style> .test3{ text-align: center; font-size: 14px; } .test3 div { font-size: 3em; /* 14px * 3 = 52px */ font-weight: bold; padding: 2em; /* 16.8px * 2 = 33.6px */ background-color: rgba(255, 0, 0, 0.2); } } </style> </head> <body> <div class="test3"> <div> Font size: 14px * 120% → 16.8px </div> </div> </body>중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미친다. (주의)Font size: 14px * 200% → 28px<head> <style> .test4 { font-size: 14px; text-align: center; } .test4 div { font-size: 1.2em; /* 14px * 1.2 = 16.8px */ font-weight: bold; padding: 2em; } .test4 .box1 { background-color: rgba(255, 0, 0, 0.2); } .test4 .box2 { background-color: rgba(255, 0, 0, 0.6); } .test4 .box3 { background-color: rgba(255, 0, 0, 0.8); } </style> </head> <body> <div class="test4"> <div class='box1'> Font size: 1.2em ⇒ 14px * 1.2 = 16.8px <div class='box2'> Font size: 1.2em ⇒ 16.8px * 1.2 = 20.16px <div class='box3'> Font size: 1.2em ⇒ 20.16px * 1.2 = 24.192px </div> </div> </div> </div> </body>em의 기준이 상속 의 영향으로 바뀔 수 있기에 의도하지 않는 경우에는 주의해야한다.Font size: 1.2em ⇒ 14px * 1.2 = 16.8pxFont size: 1.2em ⇒ 16.8px * 1.2 = 20.16pxFont size: 1.2em ⇒ 20.16px * 1.2 = 24.192px -
rem : 상속의 영향이 덜하도록 html 최상위 요소 사이즈를 기준으로(root기준)하는 em속성.(상대배수) root=html=최상위 요소의 값에대한 배수를 항상 사용한다.
ex)1em은 지정된 사이즈, 2em은 상위 지정된 사이즈의 2배.
폰트 사이즈 설정이나 콘텐츠를 포함하는 컨테이너의 크기 설정에 사용하면 상대적인 설정이 가능하여 편리.example)
<head> <style> .test5 { font-size: 100px; text-align: center; } .test5 div { font-size: 1.2em; /* 14px * 1.2 = 16.8px */ font-weight: bold; padding: 2em; } .test4 .box1 { background-color: rgba(255, 0, 0, 0.2); } .test4 .box2 { background-color: rgba(255, 0, 0, 0.6); } .test4 .box3 { background-color: rgba(255, 0, 0, 0.8); } </style> </head> <body> <div class="test5"> <div class='box1'> Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px <div class='box2'> Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px <div class='box3'> Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px </div> </div> </div> </div> </body>test5클래스의 fontsize(100px)에 상관 없이 root의 배율을 사용한다. 사용자가 브라우저의 기본 폰트 크기를 변경하더라도 이에 따라 웹사이트의 레이아웃을 적절히 조정할 수 있다는 장점이 있음.Font size: 1.2rem ⇒ 14px * 1.2 = 16.8pxFont size: 1.2rem ⇒ 14px * 1.2 = 16.8pxFont size: 1.2rem ⇒ 14px * 1.2 = 16.8pxrem 값은 폰트 사이즈 뿐만이 아니라 콘텐츠의 크기에 따라 가변적으로 대응하여야 하는 wrapper 요소(container) 등에 적합.
-
viewport 단위(vh,vw,vmin,vmax)
반응형 웹디자인은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용하지만,
%단위는 상속에 의해 부모요소 영향을 받으므로,
viewport단위라는 rem과 같이 상대적 단위로 viewport를 기준으로 한 상대적 사이즈를 사용한다.단위 Description vw viewport 너비의 1/100 (1%) vh viewport 높이의 1/100 (1%) vmin viewport 너비 또는 높이 중 작은 쪽의 1/100 (1%) vmax viewport 너비 또는 높이 중 큰 쪽의 1/100 (1%)
모바일 브라우저들은 viewport로 알려진 가상의 window상에 페이지를 렌더링 하고,
화면 Display상의 표시 영역을, 브라우저에서 사용자에게 보이는 부분을 viewport라 한다.
example)
<head> <style> .item { width: 100vw; height: 100vh; text-align: center; line-height: 100vh; font-size: 50vh; color: white; } .item1 { background-color: red; } .item2 { background-color: orange; } </style> </head> <body> <div class='item item1'>item1</div> <div class='item item2'>item2</div> </body>item1item2
6.8 CSS Property 값의 단위 - 색상 표현 단위
- 색상 표현 키워드 리스트
색상을 지정하기 위해 키워드를 사용할 수 있다.
참고)W3C Css3-color - 색상 표현 코드
색상을 코드로 나타낼 수 있다.
색상 코드 단위
| 단위 | 사용예 |
|---|---|
| HEX 코드 단위 (Hexadecimal Colors) | #000000 |
| RGB (Red, Green, Blue) | rgb(255, 255, 0) |
| RGBA (Red, Green, Blue, Alpha/투명도) | rgba(255, 255, 0, 1) |
| HSL (Hue/색상, Saturation/채도, Lightness/명도) | hsl(0, 100%, 25%) |
| HSLA (Hue, Saturation, Lightness, Alpha) | hsla(60, 100%, 50%, 1) |
example)
<!DOCTYPE html> <html> <head> <style> #hex-p1 {background-color:#ff0000;} #hex-p2 {background-color:#00ff00;} #hex-p3 {background-color:#0000ff;} #hex-p4 {background-color:#ffff00;} #hex-p5 {background-color:#ff00ff;} #rgb-p1 {background-color:rgb(255,0,0);} #rgb-p2 {background-color:rgb(0,255,0);} #rgb-p3 {background-color:rgb(0,0,255);} #rgb-p4 {background-color:rgb(192,192,192);} #rgb-p5 {background-color:rgb(255,255,0);} #rgb-p6 {background-color:rgb(255,0,255);} #rgba-p1 {background-color:rgba(255,0,0,0.3);} #rgba-p2 {background-color:rgba(0,255,0,0.3);} #rgba-p3 {background-color:rgba(0,0,255,0.3);} #rgba-p4 {background-color:rgba(192,192,192,0.3);} #rgba-p5 {background-color:rgba(255,255,0,0.3);} #rgba-p6 {background-color:rgba(255,0,255,0.3);} #hsl-p1 {background-color:hsl(120,100%,50%);} #hsl-p2 {background-color:hsl(120,100%,75%);} #hsl-p3 {background-color:hsl(120,100%,25%);} #hsl-p4 {background-color:hsl(120,60%,70%);} #hsl-p5 {background-color:hsl(290,100%,50%);} #hsl-p6 {background-color:hsl(290,60%,70%);} #hsla-p1 {background-color:hsla(120,100%,50%,0.3);} #hsla-p2 {background-color:hsla(120,100%,75%,0.3);} #hsla-p3 {background-color:hsla(120,100%,25%,0.3);} #hsla-p4 {background-color:hsla(120,60%,70%,0.3);} #hsla-p5 {background-color:hsla(290,100%,50%,0.3);} #hsla-p6 {background-color:hsla(290,60%,70%,0.3);} </style> </head> <body> <h1>HEX colors:</h1> <p id="hex-p1">Red</p> <p id="hex-p2">Green</p> <p id="hex-p3">Blue</p> <p id="hex-p4">Yellow</p> <p id="hex-p5">Cerise</p> <h1>RGB colors:</h1> <p id="rgb-p1">Red</p> <p id="rgb-p2">Green</p> <p id="rgb-p3">Blue</p> <p id="rgb-p4">Grey</p> <p id="rgb-p5">Yellow</p> <p id="rgb-p6">Cerise</p> <h1>RGB colors with opacity:</h1> <p id="rgba-p1">Red</p> <p id="rgba-p2">Green</p> <p id="rgba-p3">Blue</p> <p id="rgba-p4">Grey</p> <p id="rgba-p5">Yellow</p> <p id="rgba-p6">Cerise</p> <h1>HSL colors:</h1> <p id="hsl-p1">Green</p> <p id="hsl-p2">Light green</p> <p id="hsl-p3">Dark green</p> <p id="hsl-p4">Pastel green</p> <p id="hsl-p5">Violet</p> <p id="hsl-p6">Pastel violet</p> <h1>HSL colors with opacity:</h1> <p id="hsla-p1">Green</p> <p id="hsla-p2">Light green</p> <p id="hsla-p3">Dark green</p> <p id="hsla-p4">Pastel green</p> <p id="hsla-p5">Violet</p> <p id="hsla-p6">Pastel violet</p> </body> </html>HEX colors:
Red
Green
Blue
Yellow
Cerise
RGB colors:
Red
Green
Blue
Grey
Yellow
Cerise
RGB colors with opacity:
Red
Green
Blue
Grey
Yellow
Cerise
HSL colors:
Green
Light green
Dark green
Pastel green
Violet
Pastel violet
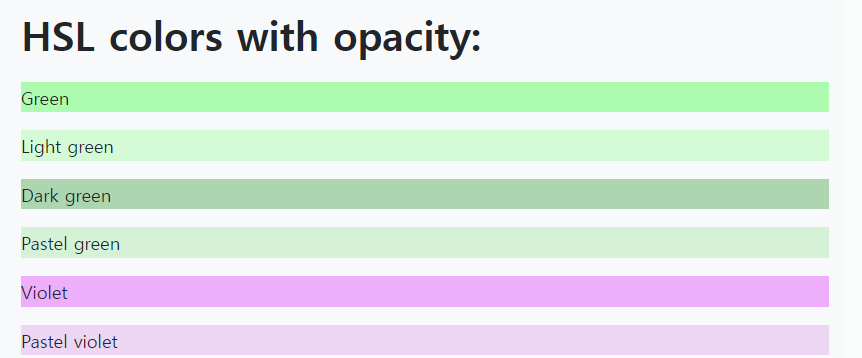
HSL colors with opacity:
Green
Light green
Dark green
Pastel green
Violet
Pastel violet
- Velog에서 CSS
velog 편집기 미리보기상에서는 아래처럼 CSS가 적용되는 것 처럼 보이는데,

실제 글 업로드 시 아래처럼 적용이 되지 않는 듯 하다.(마크다운 언어일 뿐 실제 CSS 지원하지 않는 듯.)

