7. Selector
7.1 selector?
style을 적용하고자하는 HTML 요소를 셀렉터로 특정하고 선택된 요소에 스타일을 정의
7.2 전체 셀렉터 (Universal Selector)
| 패턴 | Description |
|---|---|
| * | HTML 문서 내의 모든 요소를 선택한다. html 요소를 포함한 모든 요소가 선택된다. (head 요소도 포함된다) |
<head>
<style>
/* 모든 요소를 선택 */
* { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>Heading
paragraph 1
paragraph 2
paragraph 3
7.3 태그 셀렉터 (Type Selector)
| 패턴 | Description |
|---|---|
| 태그명 | 지정된 태그명을 가지는 요소를 선택한다. |
<head>
<style>
/* 모든 p 태그 요소를 선택 */
p { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div>
<p>paragraph 1</p>
<p>paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>Heading
paragraph 1
paragraph 2
paragraph 3
7.4 ID 셀렉터 (ID Selector)
| 패턴 | Description |
|---|---|
| #id 어트리뷰트 값 | id 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. id 어트리뷰트 값은 중복될 수 없는 유일한 값이다. |
<head>
<style>
/* id 어트리뷰트 값이 p1인 요소를 선택 */
#p1 { color: red; }
</style>
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>Heading
paragraph 1
paragraph 2
paragraph 3
7.5 클래스 셀렉터 (Class Selector)
| 패턴 | Description |
|---|---|
| .class 어트리뷰트 값 | class 어트리뷰트 값을 지정하여 일치하는 요소를 선택한다. class 어트리뷰트 값은 중복될 수 있다. |
<head>
<style>
/* class 어트리뷰트 값이 container인 모든 요소를 선택 */
/* color 어트리뷰트는 자식 요소에 상속된다. */
.container { color: red; }
/* not supported in IE */
#p2 { color: initial; }
</style>
</head>
<body>
<h1>Heading</h1>
<div class="container">
<p id="p1">paragraph 1</p>
<p id="p2">paragraph 2</p>
</div>
<p>paragraph 3</p>
</body>Heading
paragraph 1
paragraph 2
paragraph 3
여기서 p2는 container class에 포함되어있지만, p2 id지정자로 css를 지정해주었기 때문에 red color가 적용되지 않았다.
-
CSS 우선순위
(0)속성 값 뒤에
!important를 붙인 속성
(1)HTML에서style을 직접 지정한 속성
(2)#id로 지정한 속성
(3).클래스,:추상클래스로 지정한 속성
(4)태그이름으로 지정한 속성
(5)상위 객체에 의해 상속된 속성클래스로 셀렉터는 재사용 측면에서 유용하다. container, 요소 성격에 대해 미리 스타일을 지정해놓고 클래스를 지정하여 사용할 수 있다.
<head> <style> /* class 어트리뷰트 값이 text-center인 모든 요소를 선택 */ .text-center { text-align: center; } /* class 어트리뷰트 값이 text-large인 모든 요소를 선택 */ .text-large { font-size: 200%; } /* class 어트리뷰트 값이 text-red인 모든 요소를 선택 */ .text-red { color: red; } /* class 어트리뷰트 값이 text-blue인 모든 요소를 선택 */ .text-blue { color: blue; } </style> </head> <body> <p class="text-center">Center</p> <p class="text-large text-red">Large Red</p> <p class="text-center text-large text-blue">Center Large Blue</p> </body>Center
Large Red
Center Large Blue
7.6 어트리뷰트 셀렉터 (Attribute Selector)
| 패턴 | Description |
|---|---|
| 셀렉터[어트리뷰트] | 지정된 어트리뷰트를 갖는 모든 요소를 선택 |
| 셀렉터[어트리뷰트~=”값”] | 지정된 어트리뷰트의 값이 지정된 값을 (공백으로 분리된) 단어로 포함하는 요소를 선택한다. |
| 셀렉터[어트리뷰트 |= ”값”] | 지정된 어트리뷰트의 값과 일치하거나 지정 어트리뷰트 값 뒤 연이은 하이픈(“값-“)으로 시작하는 요소를 선택한다. |
| 셀렉터[어트리뷰트^=”값”] | 지정된 어트리뷰트 값으로 시작하는 요소를 선택한다. |
| 셀렉터[어트리뷰트$=”값”] | 지정된 어트리뷰트 값으로 끝나는 요소를 선택한다. |
| 셀렉터[어트리뷰트*=”값”] | 지정된 어트리뷰트 값을 포함하는 요소를 선택한다. |
<head>
<style>
/* a 요소 중에 href 어트리뷰트를 갖는 모든 요소 */
a[href] { color: red; }
</style>
</head>
<body>
<a href="http://www.poiemaweb.com">poiemaweb.com</a><br>
<a href="http://www.google.com" target="_blank">google.com</a><br>
<a href="http://www.naver.com" target="_top">naver.com</a>
</body>poiemaweb.com
google.com
naver.com
<head>
<style>
/* h1 요소 중에 title 어트리뷰트 값에 "first"를 단어로 포함하는 요소 */
h1[title~="first"] { color: orange; }
/* p 요소 중에 lang 어트리뷰트 값이 "en"과 일치하거나 "en-"로 시작하는 요소 */
p[lang|="en"] { color: red; }
/* a 요소 중에 href 어트리뷰트 값이 "https://"로 시작하는 요소 */
a[href^="https://"] { color: green; }
/* a 요소 중에 href 어트리뷰트 값이 ".html"로 끝나는 요소 */
a[href$=".html"] { color: skyblue; }
</style>
</head>
<body>
<h1 title="heading first">Heading first</h1>
<h1 title="heading-first">Heading-first</h1>
<h1 title="heading second">Heading second</h1>
<h1 title="heading third">Heading third</h1>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
href="https://www.test.com">http://www.test.com</a>
<a href="test.html">test.html</a><br>
</body>Heading first
Heading-first
Heading second
Heading third
Hello!
Hi!
Ello!
Hi!
http://www.test.com
test.html
<head>
<style>
/* div 요소 중에서 class 어트리뷰트 값에 "yong"를 포함하는 요소 */
div[class*="yong"] { color: red; }
/* div 요소 중에서 class 어트리뷰트 값에 "yong"를 단어로 포함하는 요소 */
div[class~="yong"] { background-color: yellow; }
</style>
</head>
<body>
<div class="first_yong">The first div element.</div>
<div class="second">The second div element.</div>
<div class="yong">The third div element.</div>
<p class="yong">This is some text in a paragraph.</p>
</body>The first div element.The second div element.The third div element.This is some text in a paragraph.
7.7 복합 셀렉터 (Combinator)

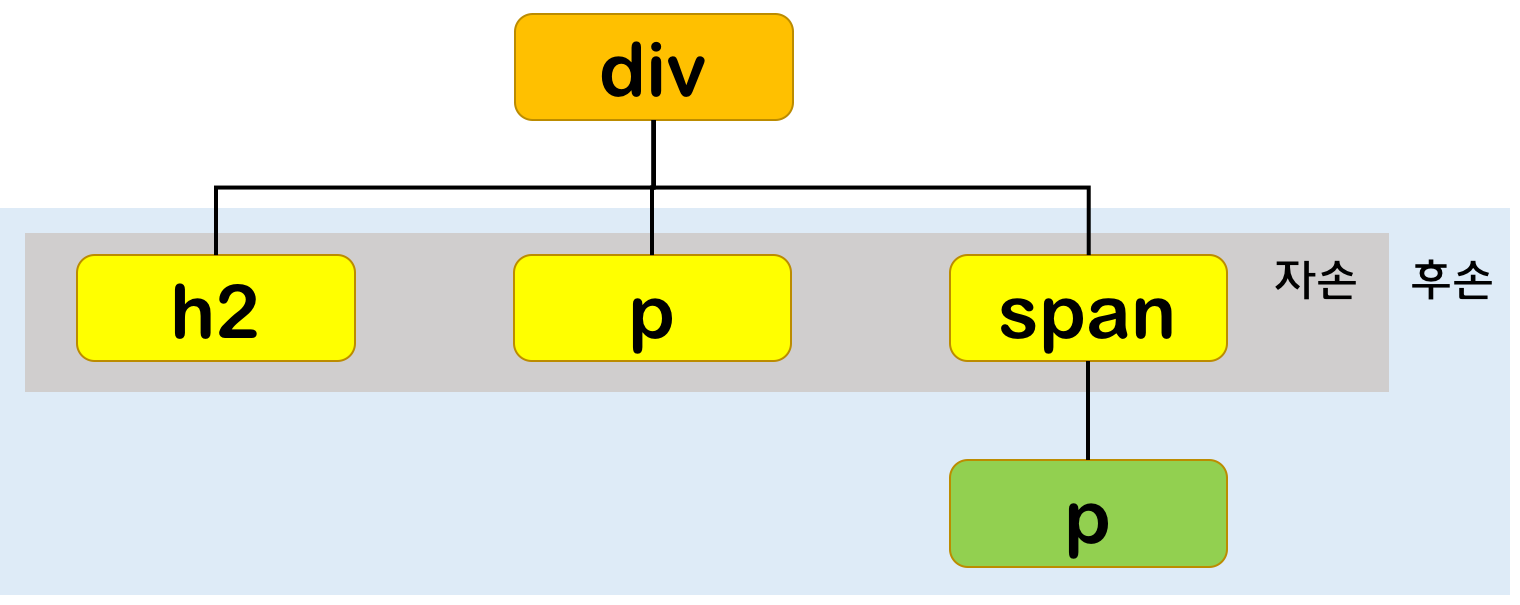
html은 계층 구조를 갖는다고 했다. element tree, object화 하게 되면 Dom Tree로 포현된다. <>로 표현된 엘레멘트는 <br>등을 제외하고 여는태그, 닫는태그로 이루어져있고, 열고닫는 태그 사이에 포함된 엘레먼트들은 상위 엘레멘트의 하위에 속한다고하고, 자손요소(자식요소)라고 한다.
이는 레벨로 표현할 수 있으며 root로부터 하위 엘레먼트일수록 1level씩 증가한다.
자신의 1 level 상위에 속하는 요소를 부모 요소, 1 level 하위에 속하는 요소를 자손 요소(자식 요소), 자신보다 n level 하위에 속하는 요소는 후손 요소(하위 요소)라 함.
| 사용법 | 내용 |
|---|---|
| 셀렉터A 셀렉터B | 후손 셀렉터는 셀렉터A의 모든 후손(하위) 요소 중 셀렉터B와 일치하는 요소를 선택 |
| 셀렉터A > 셀렉터B | 자손 셀렉터는 셀렉터A의 모든 자식 요소 중 셀렉터B와 일치하는 요소를 선택 |
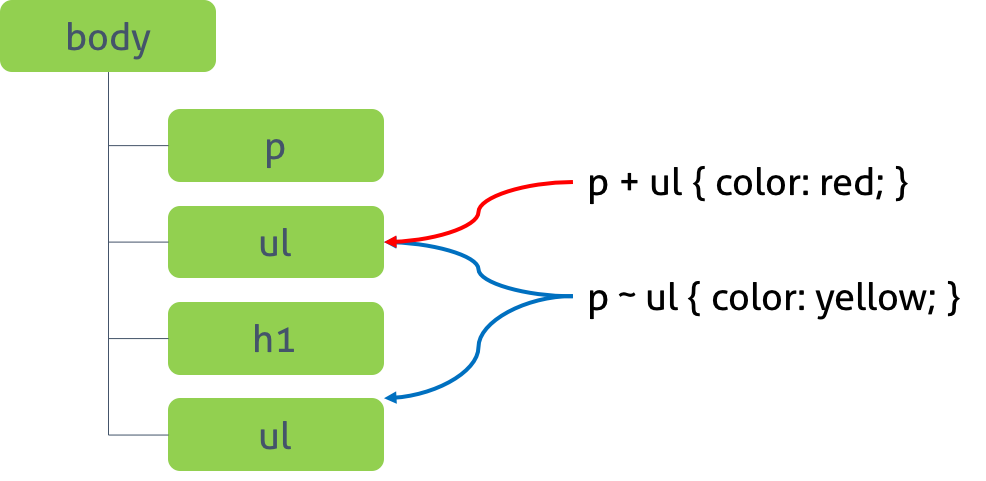
| 셀렉터A + 셀렉터B | 인접 형제 셀렉터 : 형제(동위) 셀렉터는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 선택할 때 사용/셀렉터A의 형제 요소 중 셀렉터A 바로 뒤에 위치하는 셀렉터B 요소를 선택,와 B 사이에 다른 요소가 존재하면 선택되지 않는다. |
| 셀렉터A ~ 셀렉터B | 일반 형제 셀렉터 : 형제(동위) 셀렉터는 형제 관계(동위 관계)에서 뒤에 위치하는 요소를 선택할 때 사용/ 셀렉터A의 형제 요소 중 셀렉터A 뒤에 위치하는 셀렉터B 요소를 모두 선택 |
-
후손 셀렉터 (Descendant Combinator)
example<head> <style> /* div 요소의 후손요소 중 p 요소 */ div p { color: red; } </style> </head> <body> <h1>Heading</h1> <div> <p>paragraph 1</p> <p>paragraph 2</p> <span><p>paragraph 3</p></span> </div> <p>paragraph 4</p> </body> -
자식 셀렉터 (Child Combinator)
<head> <style> /* div 요소의 자식요소 중 p 요소 */ div > p { color: red; } </style> </head> <body> <h1>Heading</h1> <div> <p>paragraph 1</p> <p>paragraph 2</p> <span><p>paragraph 3</p></span> </div> <p>paragraph 4</p> </body> -
형제(동위) 셀렉터 (Sibling Combinator)

- 인접 형제 셀렉터(Adjacent Sibling Combinator)
<head> <style> /* p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소를 선택한다. */ p + ul { color: red; } </style> </head> <body> <div>A div element.</div> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <p>The first paragraph.</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h2>Another list</h2> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body>-
일반 형제 셀렉터(General Sibling Combinator)
<head> <style> /* p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소를 모두 선택한다.*/ p ~ ul { color: red; } </style> </head> <body> <div>A div element.</div> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <p>The first paragraph.</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <h2>Another list</h2> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body>
7.8 가상 클래스 셀렉터 (Pseudo-Class Selector)
- 링크 셀렉터(Link pseudo-classes), 동적 셀렉터(User action pseudo-classes)
- UI 요소 상태 셀렉터(UI element states pseudo-classes)
- 구조 가상 클래스 셀렉터(Structural pseudo-classes)
- 부정 셀렉터(Negation pseudo-class)
- 정합성 체크 셀렉터(validity pseudo-class)
7.9 가상 요소 셀렉터 (Pseudo-Element Selector)
| pseudo-element | Description |
|---|---|
| ::first-letter | 콘텐츠의 첫글자를 선택한다. |
| ::first-line | 콘텐츠의 첫줄을 선택한다. 블록 요소에만 적용할 수 있다. |
| ::after | 콘텐츠의 뒤에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다. |
| ::before | 콘텐츠의 앞에 위치하는 공간을 선택한다. 일반적으로 content 프로퍼티와 함께 사용된다. |
| ::selection | 드래그한 콘텐츠를 선택한다. iOS Safari 등 일부 브라우저에서 동작 않는다. |
7.10 Selector 활용법
참고 : CSS 공부 어떻게 해야 하나요?
selector는 class방식으로만 작성하고 네이밍 규칙은 BEM 방식으로 하는 것이 대세룰이 되었고,
selector 학습 및 활용은 모든 셀렉터를 외우는 것이 아니라 BEM을 기본으로 한다.
BEM은 Block, Element, Modifier의 약자이며, class선택자방식만을 이용하고, 다음의 이점을 가지고 있는 CSS 사용 방법론이다.
- BEM은 목적 또는 기능을 전달한다.
- BEM은 구성 요소의 구조를 전달한다.
- BEM은 선택자 특이성을 항상 낮은 수준으로 유지한다.
또한 BEM은 다음의 규칙을 가지고있는 CSS 방법론이다.
BEM은 어떻게 동작하는가?
BEM 클래스 이름은 최대 세 가지로 구성된다.
- 블록(Block): 구성 요소의 가장 바깥쪽 상위 요소를 블록으로 정의한다.
- 요소(Element): 구성 요소 안쪽에는 하나 또는 그 이상의 요소가 있을 수 있다.
- 변경자(Modifier): 블록 또는 요소는 변경자를 이용하여 변형을 표시할 수 있다.
왜 class 위주로 선택자를 사용하는지에 대한 설명은 BEM의 이점에서 설명이 가능하다. 특이성을 낮은 수준으로 유지하고, 구성요소 구조를 전달, 시멘틱하기 때문이다.
그렇다면 이전에는 왜 여러 선택자가 있었고 요즘은 selector의 중요성이 낮아졌을까?
: 예전에는 html와 css를 분리해서 html을 최대한 건들지 않고 css만으로 디자인을 하는것이 중요했지만, 요즘은 웹프레임워크 위에서 html과 css를 묶어 컴포넌트로 다루는 방식으로 진화했고, html의 수정과 css의 수정이 한 곳에서 이루어지다보니 selector가 복잡할수록 오히려 html을 수정하는데 문제가 더 발생하기 때문에 요즘은 selector는 BEM방법론으로 사용하고 html을 최대한 건들지 않기위한 복잡한 셀렉터 사용은 사용비율이 낮아졌다.
