8.1 Box Model
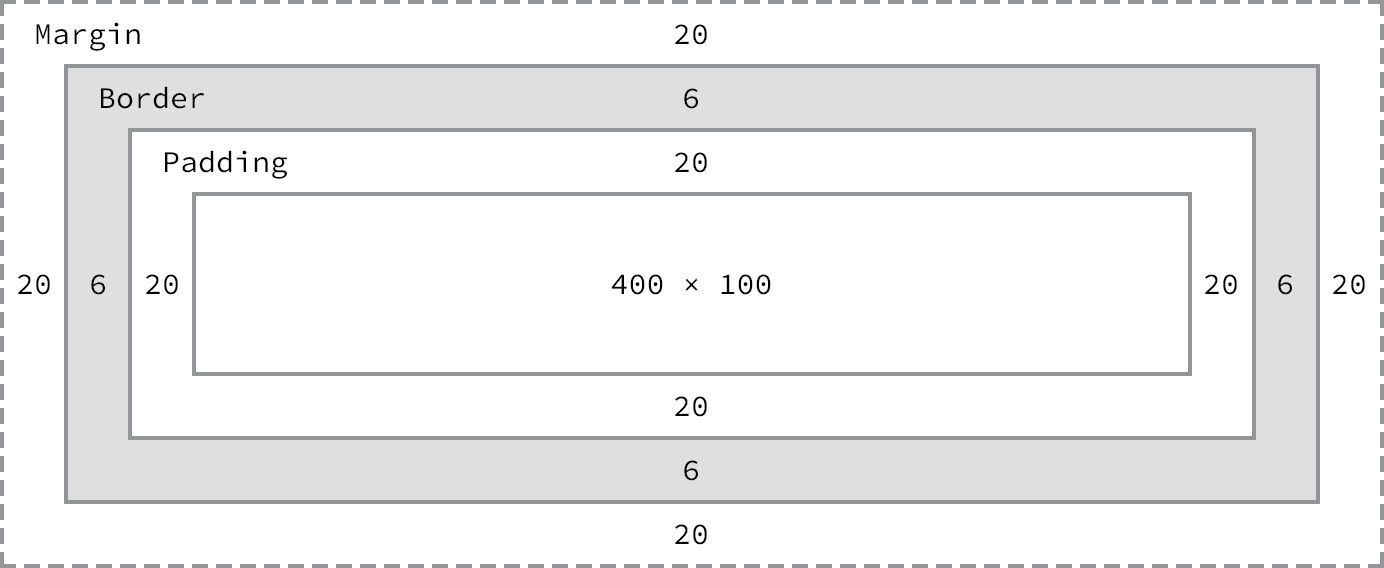
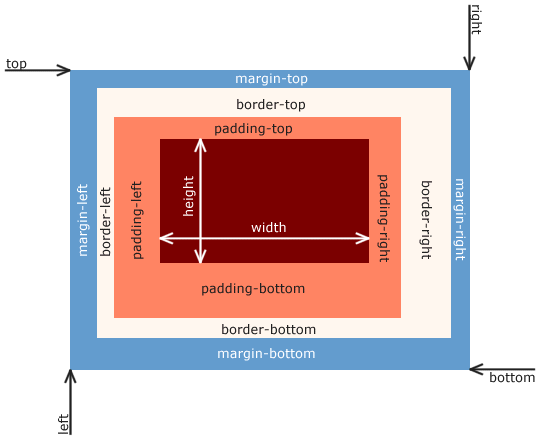
Box moel의 구성요소

| 명칭 | 설명 |
|---|---|
| Content | 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다. width, height 프로퍼티를 갖는다. |
| Padding | 테두리(Border) 안쪽에 위치하는 요소의 내부 여백 영역이다. padding 프로퍼티 값은 패딩 영역의 두께를 의미하며 기본색은 투명(transparent)이다. 요소에 적용된 배경의 컬러, 이미지는 패딩 영역까지 적용된다. |
| Border | 테두리 영역으로 border 프로퍼티 값은 테두리의 두께를 의미한다. |
| Margin | 테두리(Border) 바깥에 위치하는 요소의 외부 여백 영역이다. margin 프로퍼티 값은 마진 영역의 두께를 의미한다. 기본적으로 투명(transparent)하며 배경색을 지정할 수 없다. |
브라우저는 박스 모델의 크기(dimension)와 프로퍼티(색, 배경, 모양 등), 위치를 근거로 하여 렌더링을 실행하며, web디자인은 Box모델을 정의하고, CSS프로퍼티를 통해 스타일(배경,폰트,텍스트)/위치/정렬 을 하는 것이다.
Width, Height 프로퍼티
콘텐츠 영역을 대상으로 요소의 높이와 여비를 지정.
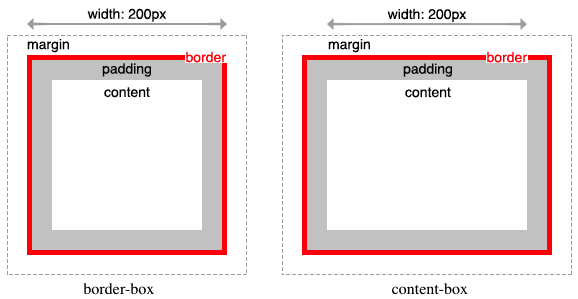
: 이는 box-sizing 프로퍼티에 기본값인 content-box가 적용되었기 때문. box-sizing 프로퍼티에 border-box를 적용하면 콘텐츠 영역, padding, border가 포함된 영역을 width / height 프로퍼티의 대상으로 지정할 수 있다.
만약 w,h로 지정한 콘텐츠영역보다 콘텐츠 크기가 크면 콘텐츠영역에서 넘친다.
- overflow-hidden : 해당 속성 지정 시 넘친 콘텐츠를 감출 수 있다.
width와 height 프로퍼티는 콘텐츠 영역을 대상으로 요소의 너비와 높이를 지정하므로 박스 전체 크기는
전체 너비
width + left padding + right padding + left border + right border + left margin + right margin
전체 높이
height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
width,height의 초기값은 auto로 브라우저가 상황에 따라 적당한 값을 계산.(block요소의경우 부모 요소의 width는 부모요소의 100%, height는 콘텐츠 높이+약간의 여분으로 지정.
명시적으로 width, height를 지정하기 위해서는 크기단위(px,%,em..)를 지정.
- width와 height 프로퍼티를 비롯한 모든 박스모델 관련 프로퍼티(margin, padding, border, box-sizing 등)는 상속되지 않는다.
Margin / Padding 프로퍼티
:margin / padding 프로퍼티는 content의 4개 방향(top, right, left, bottom)에 대하여 지정이 가능

-top, -right, -bottom, -left 4방향의 프로퍼티를 각각 지정하지 않고 margin, padding 1개의 프로퍼티만으로 4방향의 프로퍼티를 한번에 지정할 수 있다.
4개의 값을 지정할 때
margin: 25px 50px 75px 100px;
margin-top: 25px;
margin-right: 50px;
margin-bottom: 75px;
margin-left: 100px;3개의 값을 지정할 때
margin: 25px 50px 75px;
margin-top: 25px;
margin-right: 50px; margin-left: 50px;
margin-bottom: 75px2개의 값을 지정할 때
margin: 25px 50px;
margin-top: 25px; margin-bottom: 25px;
margin-right: 50px; margin-left: 50px;1개의 값을 지정할 때
margin: 25px;
margin-top: 25px; margin-right: 25px; margin-bottom: 25px; margin-left: 25px;
margin 프로퍼티에 auto 키워드를 설정하면 해당 요소를 브라우저 중앙에 위치 시킬 수 있다.
요소 너비가 브라우저 너비보다 크면 가로 스크롤바가 만들어진다. 이 문제를 해결하기 위해서 max-width 프로퍼티를 사용할 수 있다.
max-width 프로퍼티를 사용하면 브라우저 너비가 요소의 너비보다 좁아질 때 자동으로 요소의 너비가 줄어든다.
max-width 프로퍼티는 요소 너비의 최대값을, min-width 프로퍼티는 요소 너비의 최소값을 지정한다. 예를 들어 max-width: 300px;의 경우, 브라우저의 너비가 300px보다 작아지면 요소 너비는 브라우저의 너비에 따라서 작아진다. min-width: 300px;의 경우 브라우저의 너비가 300px보다 작아져도 요소 너비는 지정 너비(300px)을 유지한다.
Border 프로퍼티
-
border-style
테두리 선의 스타일을 지정
참고) border style
프로퍼티 값 개수에 따라 4방향에 대해 지저 가능. -
border-width
테두리 두께를 지정, 프로퍼티 값 개수에 따라 4방향에 대해 지정 가능.
border-style와 함께 사용해야만 적용. -
border-color
테두리 색상 지정. 프로퍼티 값 개수에 따라 4방향에 대해 지정 가능.
border-style와 함께 사용해야만 적용. -
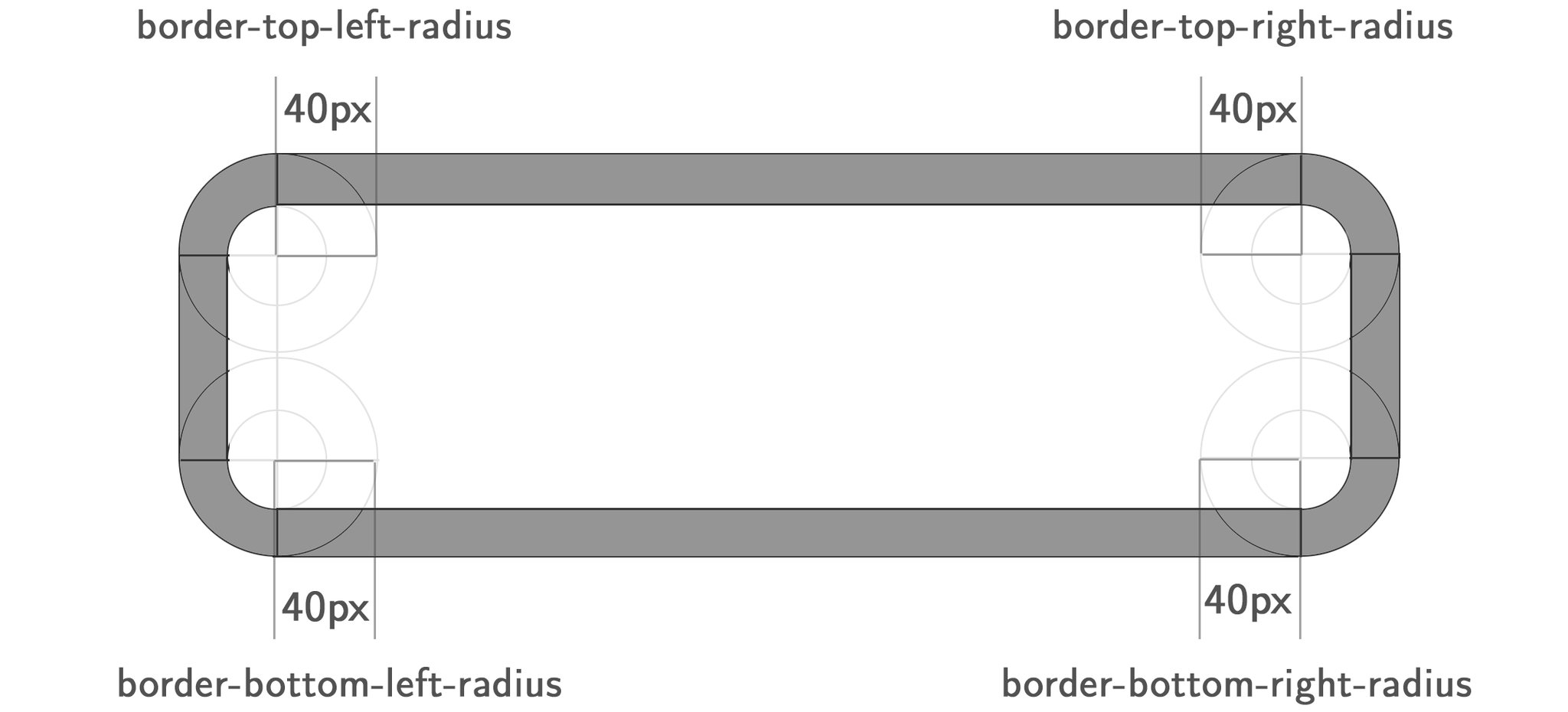
border-radius
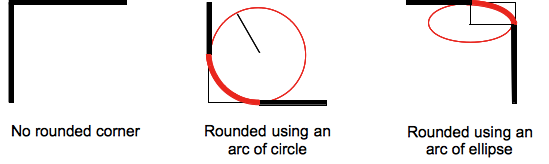
테두리 둥근 정도 지정. 프로퍼디 값은 길이단위(px,em..) 사용, 각 모서리마다 border-radius 개별 적용하거나 short-hand로 한번에 지정가능.

위와같이 원의 반지름을 설정하는 것이며, 하나 혹은 두개의 반지름을 설정해 타원 모양으로도 정의가능.

example)
<head> <style> .test0 div { background: #eaeaed; color: #666; display: inline-block; width: 90px; height: 90px; line-height: 90px; margin: 0 14px; text-align: center; } .test0 .border-rounded { /* 4 꼭지점에 대해 Radius 지정 */ border-radius: 5px; } .test0 .border-circle { border-radius: 50%; } .test0 .border-football { /* top-left & bottom-right | top-right & bottom-left */ border-radius: 15px 75px; } </style> </head> <body> <div class="test0"> <div class="border-rounded">5px</div> <div class="border-circle">50%</div> <div class="border-football">15px 75px</div> </div> </body>5px50%15px 75px



- border
border 프로퍼티는 border-width, border-style, border-color를 한번에 설정하기 위한 shorthand 프로퍼티
example)
p {
/* border-width border-style border-color */
border: 5px solid red;
}Box-sizing 프로퍼티
| 키워드 | 설명 |
|---|---|
| content-box | width, height 프로퍼티 값은 content 영역을 의미한다. (기본값) |
| border-box | width, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미한다. |
box-sizing 프로퍼티는 width, height 프로퍼티의 대상 영역을 변경할 수 있음.
box-sizing 프로퍼티의 기본값은 content-box이고, 이는 width, height 프로퍼티의 대상 영역이 content 영역을 의미한다.
box-sizing 프로퍼티의 값을 border-box로 지정하면 마진을 제외한 박스 모델 전체를 width, height 프로퍼티의 대상 영역으로 지정할 수 있어서 CSS Layout을 직관적으로 사용할 수 있게 한다.

box-sizing 프로퍼티는 상속되지 않아. box-sizing 프로퍼티를 사용하도록 초기화하려면 아래와 같이 정의한다.
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
8.2 Display
Display 프로퍼티
| 프로퍼티값 키워드 | 설명 |
|---|---|
| block | block 특성을 가지는 요소(block 레벨 요소)로 지정 |
| inline | inline 특성을 가지는 요소(inline 레벨 요소)로 지정 |
| inline-block | inline-block 특성을 가지는 요소(inline-block 레벨 요소)로 지정 |
| none | 해당 요소를 화면에 표시하지 않는다 (공간조차 사라진다) |
display는 어떻게 layout에 표현될것인가를 정의한다.
모든 HTML 요소는 block 또는 inline 특성을 갖고, 디폴트 표시값을 가진다.
display 프로퍼티는 상속되지 않는다
-
Block레벨 요소
- 항상 새로운 라인에서 시작한다.
- 화면 크기 전체의 가로폭을 차지한다. (width: 100%)
- width, height, margin, padding 프로퍼티 지정이 가능하다.
- block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다
- block 레벨 요소 예
- div
- h1 ~ h6
- p
- ol
- ul
- li
- hr
- table
- form
-
inline레벨 요소
- 새로운 라인에서 시작하지 않으며 문장의 중간에 들어갈 수 있다. 즉, 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치한다.
- content의 너비만큼 가로폭을 차지한다.
- width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 상, 하 여백은 line-height로 지정한다.
- inline 레벨 요소 뒤에 공백(엔터, 스페이스 등)이 있는 경우, 정의하지 않은 space(4px)가 자동 지정된다.
- inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다. inline 레벨 요소는 일반적으로 block 레벨 요소에 포함되어 사용된다.
- inline 레벨 요소 예
- span
- a
- strong
- img
- br
- input
- select
- textarea
- button
-
inline-block레벨 요소
inline 레벨 요소와 같이 한 줄에 표현되면서 width, height, margin 프로퍼티를 모두 지정할 수 있다.- inline 레벨 요소와 흡사하게 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치시킬 수 있다.
- block 레벨 요소처럼 width, height, margin, padding 프로퍼티를 모두 정의할 수 있다. 상, 하 여백을 margin과 line-height 두가지 프로퍼티 모두를 통해 제어할 수 있다.
- content의 너비만큼 가로폭을 차지한다.
- inline-block 레벨 요소 뒤에 공백(엔터, 스페이스 등)이 있는 경우, 정의하지 않은 space(4px)가 자동 지정된다. 회피 방법
Visibility 프로퍼티
visibility 프로퍼티는 요소를 보이게 할 것인지 보이지 않게 할 것인지를 정의 : 렌더링 여부
| 프로퍼티값 키워드 | 설명 |
|---|---|
| visible | 해당 요소를 보이게 한다 (기본값) |
| hidden | 해당 요소를 보이지 않게 한다. display: none;은 해당 요소의 공간까지 사라지게 하지만 visibility: hidden;은 해당 요소의 공간은 사라지지 않고 남아있게 된다. |
| collapse | table 요소에 사용하며 행이나 열을 보이지 않게 한다. |
| none | table 요소의 row나 column을 보이지 않게 한다. IE, 파이어폭스에서만 동작하며 크롬에서는 hidden과 동일하게 동작한다. |
Opacity 프로퍼티
opacity 프로퍼티는 요소의 투명도를 정의한다. 0.0 ~ 1.0의 값을 입력하며 0.0은 투명, 1.0은 불투명을 의미한다.
8.3 Position
: 위치
position 프로퍼티
position 프로퍼티는 요소의 위치를 정의.
top, bottom, left, right 프로퍼티와 함께 사용하여 위치를 지정.
- static (기본위치)
default값.
- 기본적인 요소의 배치 순서에 따라 위->아래, 왼쪽->오른쪽으로 순서대로 배치.
- 부모 요소 내에 자식 요소로서 존재할 때는 부모 요소의 위치를 기준으로 배치.
- 기본값임에도 굳이 지정하는 일은 이미 설정된 position을 무력화하기 위해 사용될 수 있다.
- 좌표 property(top,bottom,left,right)와 같이 사용 불가(무시)<head> <style> body { margin: 0; } .parent { width: 150px; height: 150px; background: #bcbcbc; border: 1px solid #bcbcbc; } .static-box { position: static; background: #2E303D; color: #e55c3c; font-weight: bold; text-align: center; line-height: 150px; } </style> </head> <body> <div class="parent"> <div class="static-box">static box</div> </div> </body> - relative (상대위치)
- static을 기준으로 좌표 property(top, bottom,left,right)를 사용하여 위치 이동. 절대기준(static)에서 영점만 이동.
<head>
<style>
body { margin: 0; }
.parent {
width: 150px;
height: 150px;
background: #bcbcbc;
border: 1px solid #bcbcbc;
margin: 50px;
}
.relative-box {
position: relative;
top: 50px; left: 50px;
background: #2E303D;
color: #e55c3c;
font-weight: bold;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="parent">
<div class="relative-box">relative box</div>
</div>
</body>-
absolute (절대위치)
- 부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, bottom, left, right)만큼 이동
: relative, absolute, fixed property가 선언되어있는 부모/조상 요소를 기준으로 위치 결정.
부모 또는 조상 요소가 static인 경우, document body를 기준으로 하여 좌표 프로퍼티대로 위치
: 부모 요소를 배치기준으로 하려면 부모 요소에 relative를 정의해야함. - 부유 객체 : 다른 요소가 위치 점하고있어도 덮어쓴다.
- absolute선언 시, block레벨요소 width는 inline요소와 같이 content에 맞게 변화됨. (적절 width지정 필요)
<head> <style> body { margin: 0; } .parent { width: 200px; height: 200px; background: #bcbcbc; border: 1px solid #bcbcbc; margin: 50px 0 0 300px; position: relative; } .absolute-box { position: absolute; height: 200px; width: 200px; top: 50px; left: 50px; color: #e55c3c; font-weight: bold; text-align: center; background: #2E303D; line-height: 200px; } </style> </head> <body> <div class="parent"> <div class="absolute-box">absolute box (in parent)</div> </div> <div class="absolute-box">absolute box (no parent)</div></body>absolute box (in parent)absolute box (no parent)
relative는 static 기준으로 좌표 기준 property값만큼 이동해 무조건 부모를 기준으로 위치한다. 하지만 absolute 프로퍼티는 부모에 static 이외의 position 프로퍼티가 지정되어 있을 경우에만 부모를 기준으로 위치하게 된다. 부모, 조상이 모두 static 프로퍼티인 경우, document body를 기준으로 위치하게 된다.(부모요소에 덜 제한적임)
- 부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(top, bottom, left, right)만큼 이동
-
fixed (고정위치)
부모 요소와 관계없이 브라우저의 viewport를 기준으로 좌표프로퍼티(top, bottom, left, right)을 사용하여 위치를 이동
스크롤이 되더라도 화면에서 사라지지 않고 항상 같은 곳에 위치
fixed 프로퍼티 선언 시, block 요소의 width는 inline 요소와 같이 content에 맞게 변화되므로 적절한 width를 지정하여야 한다.
z-index 프로퍼티
z-index 프로퍼티에 큰 숫자값을 지정할수록 화면 전면에 출력(깊이값 : 전면노출 우선순위)
positon 프로퍼티가 static 이외인 요소에만 적용
overflow 프로퍼티
overflow 프로퍼티는 자식 요소가 부모 요소의 영역를 벗어났을 때 처리 방법을 정의
| 프로퍼티값 | Description |
|---|---|
| visible | 영역을 벗어난 부분을 표시한다. (기본값) |
| hidden | 영역을 벗어난 부분을 잘라내어 보이지 않게 한다. |
| scroll | 영역을 벗어난 부분이 없어도 스크롤 표시한다.(현재 대부분 브라우저는 auto과 동일하게 작동한다) |
| auto | 영역을 벗어난 부분이 있을때만 스크롤 표시한다. |
특정 방향으로만 스크롤을 표시하고자 할 때는 overflow-x 또는 overflow-y 프로퍼티를 사용
div { overflow-y: auto; }8.4 Float
float property : layout을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 중요한 기법. flex나 grid등 최신 레이아웃은 익스플로러(IE)같은 브라우저에서는 지원이 안되어 float position을 이용한 레이아웃이 아직도 많이 쓰이므로 중요.
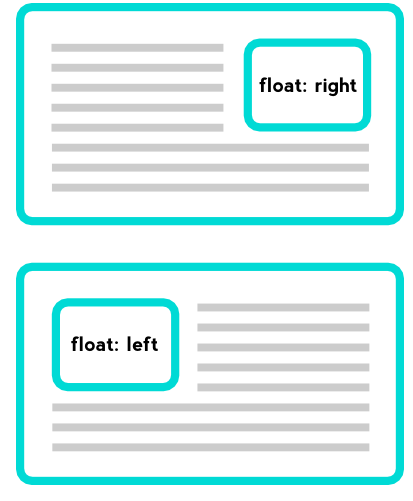
float은 원래 이미지와 텍스트를 조화(이미지 주위를 텍스트로 감쌈. 이미지 자리차지) 를 위해 만들어진것이다.
-> float property는 해당 요소를 다음 요소 위에 떠있게 한다.
떠있다는 의미는 요소가 기본 레이아웃 흐름에서 벗어나 요소 모서리가 페이지 왼/오른쪽에 이동하는 것.
float 프로퍼티를 사용할 때 요소의 위치를 고정시키는 position property의 absolute를 사용하면 안됨.
| 프로퍼티값 | Description |
|---|---|
| none | 요소를 떠 있게 하지 않는다. (기본값) |
| right | 요소를 오른쪽으로 이동시킨다 |
| left | 요소를 왼쪽으로 이동시킨다. |

정렬
float 프로퍼티를 사용하지 않은 블록 요소들은 수직으로 정렬.
float:left 프로퍼티 : 사용 시 왼쪽부터 가로 정렬
float:right 프로퍼티 : 사용 시 오른쪽부터 가로 정렬된다.
오른쪽 가로 정렬의 경우 먼저 기술된 요소가 가장 오른쪽에 출력되므로 출력순서가 역순.
<head>
<style>
.box {
color: white;
font-weight: bold;
font-size: 50px;
border-radius: 6px;
width: 100px;
height: 100px;
margin: 10px;
padding: 10px;
}
.d1, .d2 {
float: left;
}
.d1 {
background: red;
}
.d2 {
background: orange;
}
.d3, .d4 {
float: right;
}
.d3 {
background: red;
}
.d4 {
background: orange;
}
</style>
</head>
<body>
<div class="container">
<div class="box d1"> 1 </div>
<div class="box d2"> 2 </div>
<div class="box d3"> 3 </div>
<div class="box d4"> 4 </div>
</div>
</body>test
float 프로퍼티는 좌/우 가로정렬만 가능하므로 중앙 가로정렬은 margin property를 사용해야함.
width
width 프로퍼티의 기본값은 100%이므로 width 프로퍼티값을 지정하지 않은 block 요소는 부모 요소의 가로폭을 가득 채운다
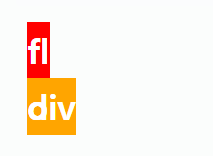
width 프로퍼티를 선언하지 않은 block 레벨 요소에 float 프로퍼티가 선언되면 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소 위에 떠 있게(부유하게) 된다.
<head>
<style>
.box {
color: white;
font-weight: bold;
font-size: 30px;
line-height: 50px;
height: 50px;
margin: 0 10px;
padding: 10px;
}
.d1 {
float: left;
background: red;
}
.d2 {
background: orange;
}
</style>
</head>
<body>
<div class="box d1"> float: left; </div>
<div class="box d2"> div </div>
</body>content에 맞게 최소화 되고 다음 요소인 d2 클래스 요소 위에 떠 있게(부유하게) 된다.
주의할 것은 d1 클래스 요소가 d2 클래스 요소 위에 떠 있게 되어도 d2 클래스 요소의 width는 d1 클래스 요소가 차이한 width만큼 줄어들지 않고 100%를 유지한다 d2 클래스 요소는 float를 선언하지 않았기 때문에 본래의 width를 유지하기 때문
d2 클래스 요소는 본래의 width(100%)를 유지한 상태에서 d1 클래스 요소가 그 위에 위치
만약, d2에 width를 준다면.
.d2{
background:orange;
width:500;
}
만약, d2에 float을 준다면.
.d2{
background:orange;
float:left;
}
만약, box에 width를 준다면.
.box {
color: white;
font-weight: bold;
font-size: 30px;
line-height: 50px;
height: 50px;
margin: 0 10px;
width:100px; //추가
padding: 10px;
} 
두 box가 동일크기, 동일 포지션으로 겹쳐서 d1만 노출된다.
만약 d2에만 width를 더 준다면
.d2{
background:orange;
width:150px;
} 
초과된 50만큼만 d2 노출됨.
만약 width 100 준 상태에서 float을 box(둘다)에 준다면
.box {
color: white;
font-weight: bold;
font-size: 30px;
line-height: 50px;
height: 50px;
margin: 0 10px;
width:100px; //추가
float:left; //추가
padding: 10px;
}
두 박스에 동일하게 float적용되어 두 박스 노출됨.
만약 두 박스 동일하게 float 속성 주지 않을경우

각 박스 모두 width100%로 라인을 차지.
만약 앞에 있는 엘레먼트가 width,float지정 없고 나중에 렌더링(뒤에있는 엘레먼트)가 float:left인경우

다음라인에 float:left적용되어 d2는 자기 컨텐츠만큼 width를 가지게된다.
만약 d1에만 너비지정, d2는 float일경우

어쨌든 d1이 float이 아니면 d2는 다음라인에 그려진다
float 프로퍼티 관련 문제 해결 방법
-
float 프로퍼티가 선언된 요소와 float 프로퍼티가 선언되지 않은 요소간 margin이 사라지는 문제
-
float 프로퍼티가 선언된 자식 요소를 포함하는 부모 요소의 높이가 정상적으로 반영되지 않는 문제
-
position, float, flex, grid
flex,grid가 position,float보다 최신 스펙이나,
크롬을 제외한, 파이어폭스,IE,엣지 등의 브라우저는
flex와 grid를 완벽히 지원하지 않음.
: 크로스 브라우징 문제
참고) CANIUSE
위 사이트에서 브라우저별 지원 스펙을 확인할 수 있다.