취업 이후 시리즈란?
취업을 준비할 때는 생각지 못했던,
옛날 기술들에 대해 생각을 정리해보는 글을 작성해 보기로 했습니다.
여러분들은 이 기술에 대해 어떻게 바라보고 계신가요?
(이 시리즈에서는, 남들이 하는 정의나 사용법을 말하진 않습니다. 다만, 기술에 대해 제가 얻게 된 시각을 공유하려고 노력합니다.)
React & Gulp?
지금 회사를 면접 볼 때, React 개발을 하게 될 거라고 했었어요. 그래서 별 고민 없이 회사를 들어갔는데, React는 있는데.. Build Tool 이 좀 어색했어요.
공부할 때나 다른 회사에 있을때 CRA 나 Webpack 을 사용했었지, 실제 상용에서 Gulp를 사용하는 것은 처음 경험하게 되었죠.
익숙한 Webpack 으로 갈아타고 싶었지만, 그래도 기술을 바꾸기 위해선 이전 기술이 어떤 방식으로 작동하는지는 알아야 겠지요? 그래서 이번에도 공부했습니다.
일단, Gulp 를 알기 위해선 Task Runner 의 개념을 이해하면 좋아요.
Task Runner
Front-end 에서 Task Runner 란, 자주 해야하는 작업들을 자동화 해주는 도우미 라고 생각해요.
보통 Build automation 이란 말이 일반적인데, Build 뿐만 아니라 다른 작업들을 지원한다는 의미를 주기 위해 Task Runner 라는 이름을 쓰는거 같습니다.
자주 하는 작업의 예를 들자면
- 파일을 합쳐서 1개의 js 파일로 만들기
- 난독화(uglify) 및 용량 줄이기
- Static code analysis(Lint)
- Uint test
등이 있을 거에요.
(이걸 매번 손으로 한다거나, 내가 따로 Task Runner 를 만들어서 쓴다거나.. 하는 비효율적인 생각을 하진 않으시겠죠?)
Gulp
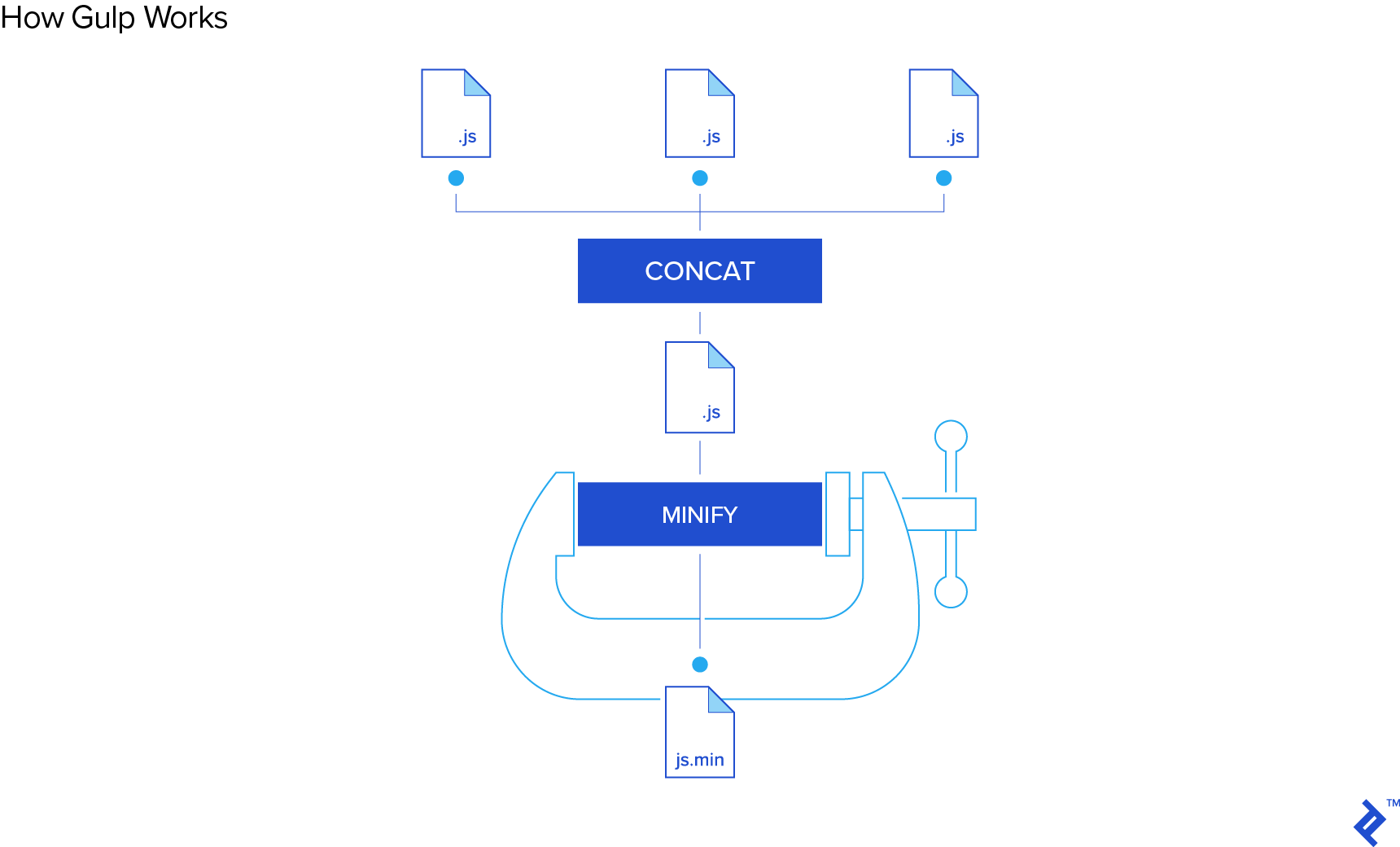
Gulp 의 이해를 돕기 위해서, 간단한 예제를 보고 가죠.

출처: Webpack or Browserify & Gulp: Which Is Better? | toptal.com
파일을 concat 및 minify 후 build.js 로 만들어내는 간단한 그림이에요. 이걸 Gulp 코드로 보면 다음과 같아요.
gulp.task('my-first-task', function() {
gulp.src('/public/js/**/*.js')
.pipe(concat())
.pipe(minify())
.pipe(gulp.dest('build'))
});출처: Webpack or Browserify & Gulp: Which Is Better? | toptal.com
코드를 보면 알겠지만, Gulp 는 굉장히 쉬워요. 옆에서 조금만 설명해주면 누구나 금방 익힐 수 있고, 구조도 금방 파악할 수 있는 장점이 있죠.
그 외에 다른 장점이라면,
- 3,000 개가 넘는 다양한 plugin
- Gulp 자체는 본연의 작은 기능(자동화) 만 해주고, 나머지 필요한 기능들은 모두 plugin 으로 만들어서 사용하라고 이야기하고 있어요.
- 그러다 보니, webpack의 핵심 기능 중 하나인 "dependency graph" 기능도 browserfy를 사용하면 해결 할 수 있어요.
- 혹은 webpack-stream을 이용하면 webpack을 gulp 안에서 가져다 쓸 수 있어요.
- Gulp 자체는 본연의 작은 기능(자동화) 만 해주고, 나머지 필요한 기능들은 모두 plugin 으로 만들어서 사용하라고 이야기하고 있어요.
- Node stream 기반의 빠른 속도
등이 있겠네요.
하지만, 단점도 있겠죠.
- plugin 이 다양하다 보니 찾아보기 전에는 알고있는 기능만 사용하게 됨
- 잘못 만들어진 plugin 을 사용할 경우 어떤 오류가 날지 모른다는 점
- 사용자가 점점 줄어들고 있음
등이 있을꺼 같아요.
Gulp 와 공존하기

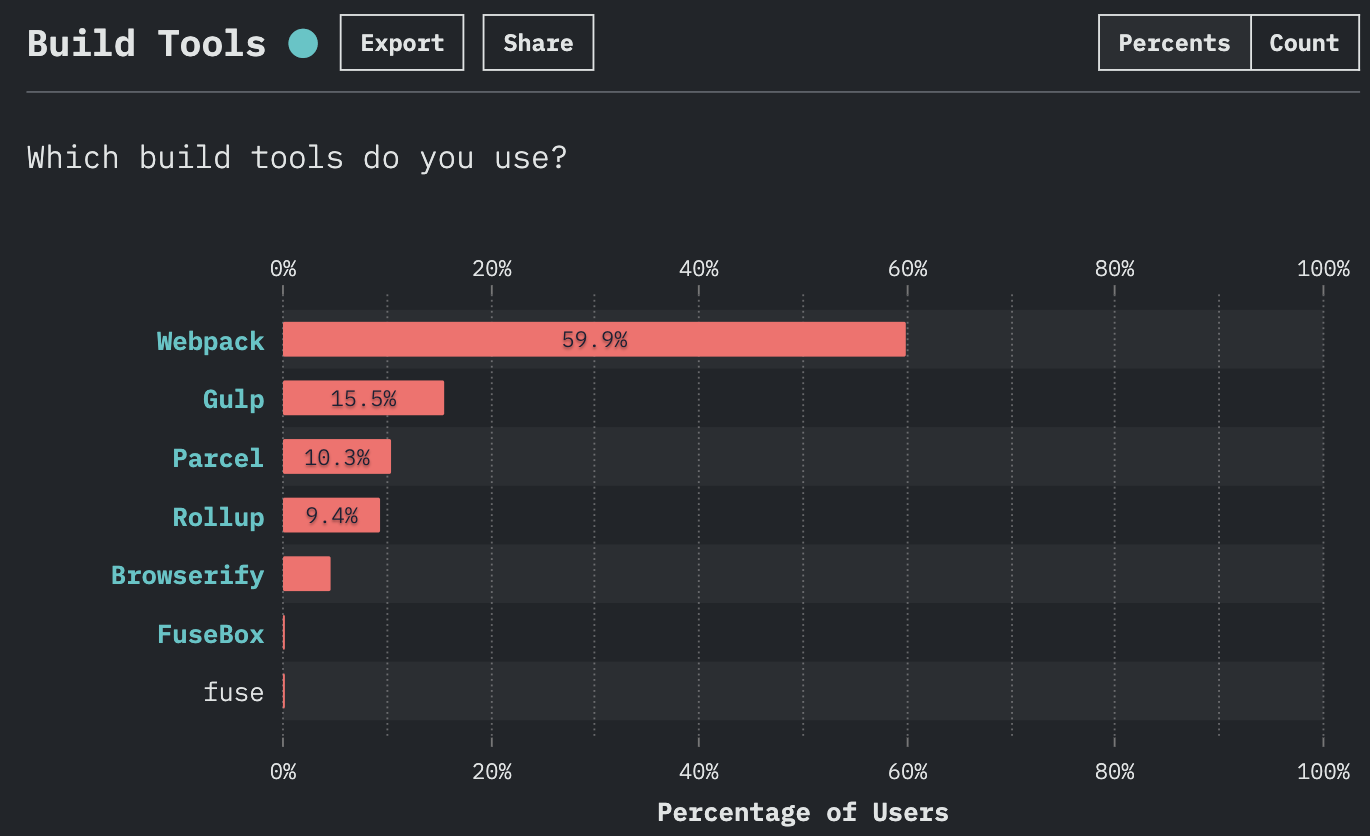
출처: The State of JavaScript 2019: Other Tools
위 자료는 전 세계의 JavaScript 개발자를 대상으로 한 2019년 설문조사 결과인데, 아직도 Gulp 는 2위에 자리잡고 있어요. 그만큼 신뢰받고 잘 만들어진 tool이라고 생각하게 됬어요.
물론, 앞으로 Webpack 뿐만 아니라 Parcel, Rollup 등 Task Runner 보다 더 발전된 형태의 build tool들이 계속해서 나오고 있고, Gulp 의 사용자가 줄어드는 만큼 갈아탈 준비를 슬슬 해야겠지요.