취업 이후 시리즈란?
취업을 준비할 때는 생각지 못했던,
옛날 기술들에 대해 생각을 정리해보는 글을 작성해 보기로 했습니다.
여러분들은 이 기술에 대해 어떻게 바라보고 계신가요?
(이 시리즈에서는, 남들이 하는 정의나 사용법을 말하진 않습니다. 다만, 기술에 대해 제가 얻게 된 시각을 공유하려고 노력합니다.)
jQuery?

write less, do more. 란 말이 인상적이다. (실제로 자바스크립트보다 조금 더 짧게 해주는거 같긴 하다.)
출처: jQuery 브랜드 사이트
일단, jQuery 공식 사이트에서의 정의를 가져와 봤습니다.
jQuery is a fast, small, and feature-rich JavaScript library.
It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
출처: jQuery 공식 사이트
자바스크립트 라이브러리인데, 여러 브라우저 에서 동일하게 동작한다는 것을 강조하고 있네요? 왜 이걸 강조하고 있을까요?
그건, jQuery 가 시작된 년도와 관련이 있어요.
jQuery는 2006년에 만들어졌거든요. 그때의 브라우저들을 확인해보자면,
- IE 7.0
- Firefox 2.0
- Netscape 8.1
- Opera 9.0
등이 있었고, Chrome 는 아직 태어나기 전 상황이었네요.
그때는 지금과 달리 Babel 같은 transcompiler 도 없는 상황이니 얼마나 열악한 환경이겠어요. 그때 나온 jQuery 는 선녀같았던 친구였을꺼라고 생각합니다.
그렇게 Cross browsing을 등에 업고 확고한 위치를 점령한 jQuery 는 지금도 어마어마한 점유율을 가지고 있어요.

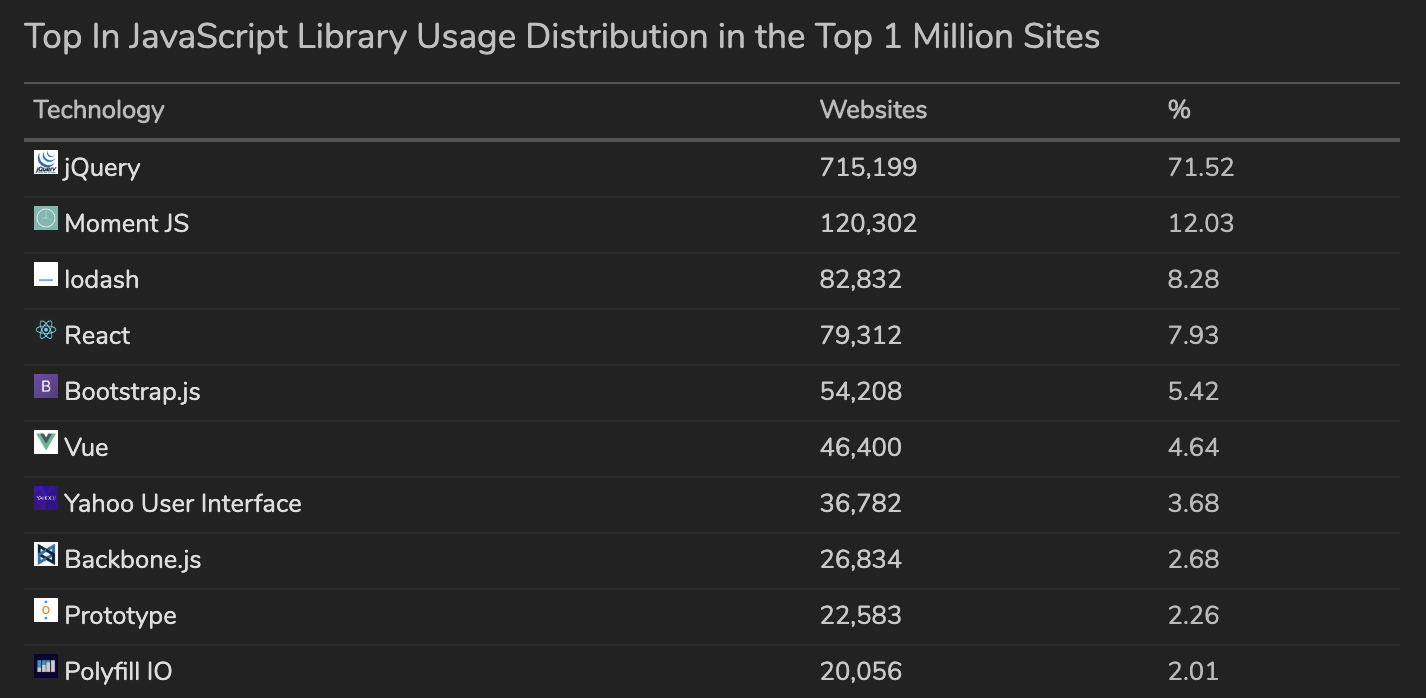
출처: JavaScript Library Usage Distribution in the Top 1 Million Sites | builtwith.com
지금도 전세계에서 사람들이 많이 들어가는 백만개 페이지 중 71% 의 페이지에서 jQuery 를 사용중이네요.
(React 가 아무리 날고 기어도 아직도 8%..ㅠ)

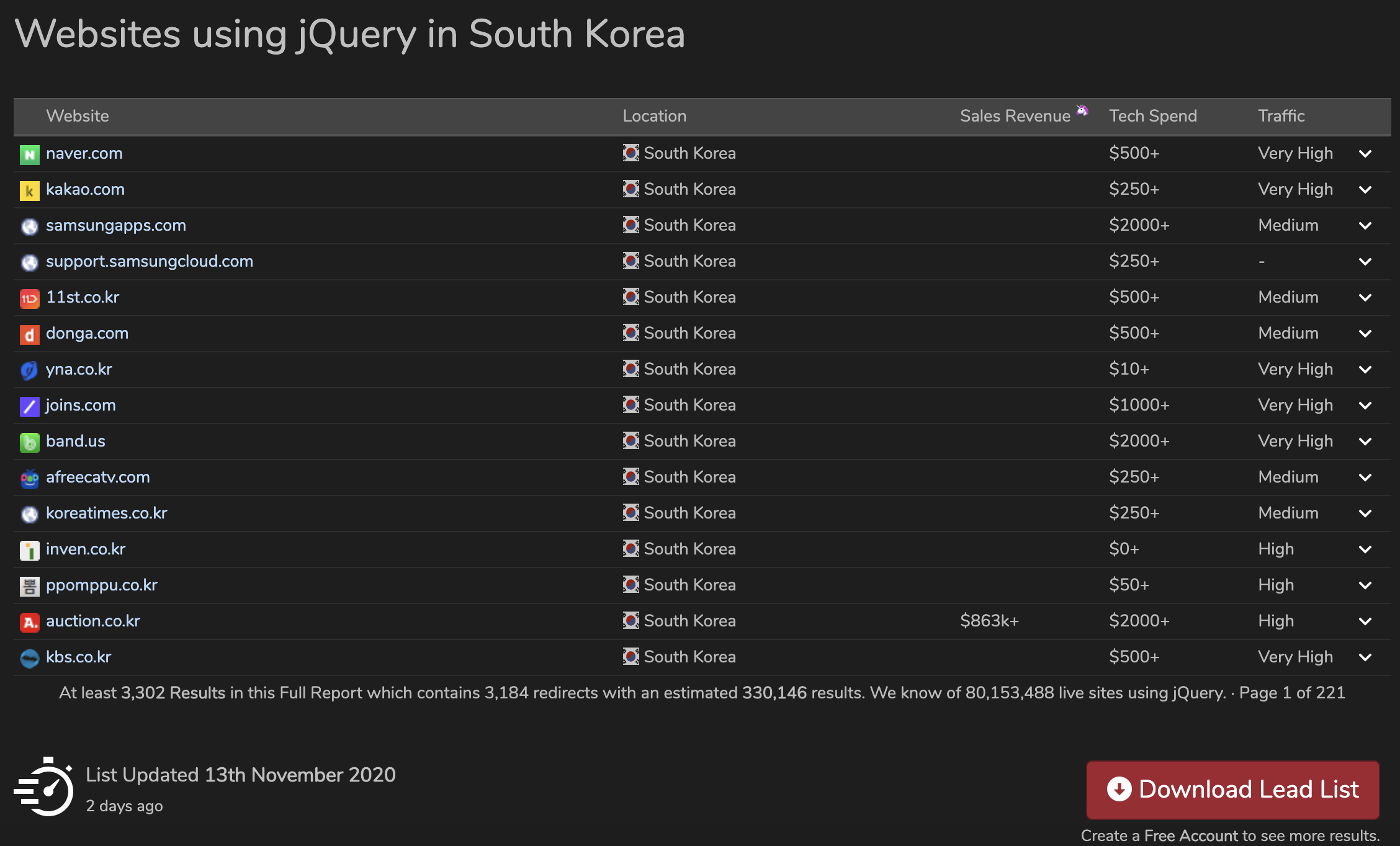
출처: Websites using jQuery in South Korea | builtwith.com
한국에서도 이름있는 많은 사이트들이 아직도 jQuery 를 쓰고있네요.
이렇게 높은 점유율을 가지고 있다면, 여러분들도 취업 이후 이 기술을 언젠가 만나게 될 가능성이 높다고 생각해요. 저도 1년만에 만나게 되었지요.
jQuery 가 싫다?
jQuery 처음 본 순간 든 생각은
으... 극혐
이었어요.
너무 구닥다리? 기술같아 보이기도 했고,
(이런 것 (vanilla js 홍보 페이지) 을 먼저 보고 자라서 그럴수도 있습니다.)
$page = $('<div />')
.attr({ id: 'page-' + page, class: 'page-container' })
.css({ width: 0, height: self.page_height });같은 함수를 보고 있자면, 왜 저렇게 만들어야 하지? 그냥 js로 만들면 되는거 아닌가 생각도 했고요.
근데 곰곰이 생각해보니까, 제가 싫어한 이유는 저런 코드 스타일과 문법이 익숙하지 않아서 생기는 문제더라구요. jQuery 로 웹에 입문한 사람이 지금까지 잘 만들다가 갑자기 React 를 봤다고 생각하면, 그 사람은 React 가 어렵고 jQuery 로 쉽게 하는 방법이 생각날꺼잖아요?
그래서 전 좀더 합리적으로 싫어할 이유를 찾기로 했어요. 논리적으로 말이 되어야지 내가 jQuery 를 걷어낼 수 있겠다는 생각이 들더라구요.
jQuery를 걷어내는 이유?
GitHub 에서는 이 글에서 jQuery 를 걷어내는 이유에 대해 설명하고 있는데, 요약하면 다음과 같아요.
- 웹 표준이 진화하였고, jQuery 를 JS 로 대체 가능해졌다.
- jQuery 의 chaining syntax 는 간단하지만, 의미가 불명확하고 안전하지 않다.
- 30kb 의 용량을 줄여 js 로딩 시간을 줄일 수 있다.
이걸 보면서 오히려 전 의문이 들었어요.
"결국 가장 중요한 점은 용량을 줄여 js 로딩시간을 줄일 수 있다는 점이네. 그 외 기술적으로는 전혀 문제가 없는건가?"
(물론 chaning syntax 의 문제도 있지만, 아까도 이야기했지만 익숙함으로 해결될 수 있는 문제라고 생각해서 잠시 제외했어요.)
그래서 또 다른 글을 찾아봤는데, 이분도 성능 개선에는 실패를 하셨더라구요. 결국 jQuery 에는 문제가 없는거죠. "용량" 외에는.
물론 사용자들의 용량을 줄여주고 속도를 증가시켜주는 것은 중요하죠.
하지만, 우리나라같이 인터넷이 빠른 나라에서는 별로 큰 차이가 없다고 생각해요. 차라리 다른 로직을 개선해서 로딩 속도를 개선해주거나 새로운 기능을 추가해 주는 것이 더 이득이 아닐까 싶더라구요.
jQuery와 공존하기
사실, 이 글을 준비할 땐 "제발 내가 모르는 약점 하나 있으면 좋겠다." 라고 생각하면서 자료를 찾았어요.
근데 막상 찾아보니 알지도 못하면서 불편하다는 이유 하나로 너무 부정적으로 생각한건 아닌지 부끄러웠어요.
물론 그렇다고 jQuery 를 적극적으로 사용하겠다! 는건 아니에요. 최대한 JavaScript 로 짤 꺼고, 조금씩 바꿔가면서 언젠가는 jQuery 를 없애서 용량을 줄일수 있는 날이 오길 바랄껍니다.
다만, '아 jQuery 언제 다 뜯어 고치지? 이거 별로인데..' 란 생각을 더이상 하지 않고, 회사 내에서 제가 새로 짜는 코드와 과거의 jQuery 코드와 공존하는 것을 평온한 마음으로 지켜보겠죠.