boolean
https://velog.io/@jetom/No.3-variable%EB%B3%80%EC%88%98
전글에 간단하게 설명한 boolean을 조건문과 친해지기 위해 필수로 알고있어야하므로 한번 더 정리하면서 같이 보겠다. data type의 boolean으로서 true와 false만 있는 타입이다.
console.log(true);
console.log(false);
//위의 코드들은 boolean이다.
console.log('true');
console.log('false');
//이것은 string 타입이다.그렇다면 boolean은 언제 쓰이는것일까? 아래의 코드를 통해 알아보자
console.log(1 + 1 === 2); //true
// 동등연산자(==)과 일치연산자(===)은 굉장히 다르므로 주의하자
console.log(1 + 1 === 3); // false이제 문자열로 비교해보자
console.log('Code Kim' === 'CODE KIM'); //false
console.log('Code Kim' === 'Code Kim'); //true비교 연산자 ✔️
비교 연산자는 여러가지가 있으며 mdn을 통해 한번씩 보는것을 추천한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Expressions_and_Operators
동등 연산자(==)
동등 연산자(==)는 두 개의 피연산자가 동일한지 확인하며, Boolean값을 반환합니다. 일치 연산자(===)와는 다르게 다른 타입의 피연산자들끼리의 비교를 시도합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Equality
일치 연산자(strict equality operator) ===
일치 연산자는 엄격한(strict) 동등 연산자입니다. 자료형의 동등 여부까지 검사하기 때문에 피연산자 a와 b의 형이 다를 경우 a === b는 즉시 false를 반환합니다.
https://ko.javascript.info/comparison
(mdn의 일치 연산자는 해석이 안돼있어서 모던 자바스크립트를 가져왔다 😢)
==와 ===의 차이는 쉽게 말해 는 true가 되는것이며, 2 === '2'는 false이다.
부등연산자(!=)과 완전 부등식 연산자(!==)
==과 ===의 개념과 비슷하며, !=는 두 연산자가 같지 않은지 판별하며, !==는 데이터 타입까지 비교한다.
~보다 큰(>), ~보다 크거나 같은(>=)
수학에서 쓰이는것과 같은 부등호로 생각하면 되며,
(>)는 왼쪽 피연산자가 오른쪽 피연산자보다 크면 true를 반환,
(>=)는 왼쪽 피연산자가 오른쪽 피연산자와 같거나 크면 true를 반환한다.
(<)경우는 오른쪽 피연산자가 왼쪽 피연산자보다 크면 true를 반환한다.
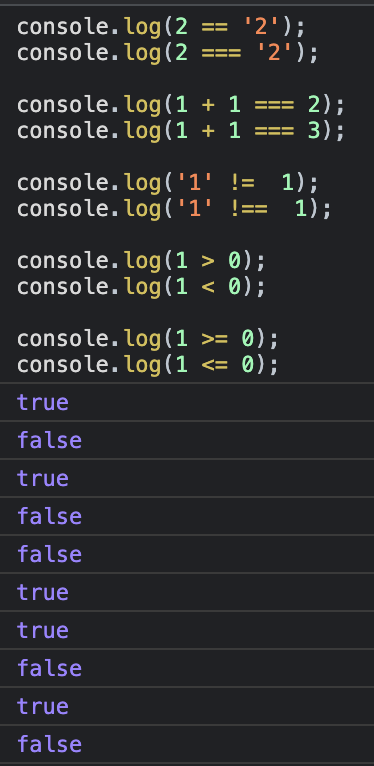
console.log(2 == '2'); // true
console.log(2 === '2'); //false
console.log(1 + 1 === 2); // true
console.log(1 + 1 === 3); // false
console.log('1' != 1); // false
console.log('1' !== 1); // true
console.log(1 > 0); // true
console.log(1 < 0); // false
console.log(1 >= 0); // true
console.log(1 <= 0); // flase
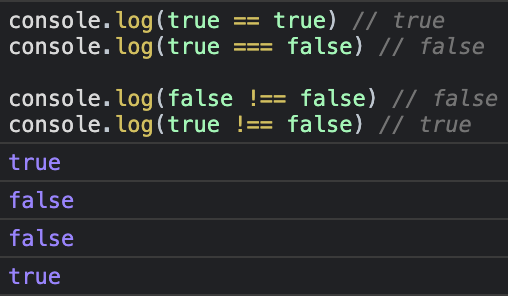
//알아두면 좋은 boolean type
console.log(true == true) // true
console.log(true === false) // false
console.log(false !== false) // false
console.log(true !== false) // true
조건문(if)
조건문의 기본적인 구조는 아래와 같다.
.png)
조건문과 true, false가 항상 같이 다녀야 하는 이유는 조건문의 조건이 참이냐 거짓이냐에 따라 실행되어야 하는 코드가 달라야 하기 때문이다.
또한 조건문은 비교를 통해 참 거짓을 판별을 하므로 이때 비교 연산자를 같이 써주어야한다.
조건문을 만드는 방법
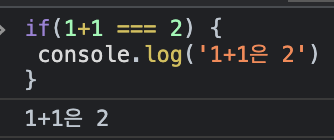
조건문은 아래와 같은 코드로 만들 수 있다.
if(1+1 === 2) {
console.log('1+1은 2')
}
아래와 같이 문자열일 때도 조건문을 만들 수 있다.
let name = 'Code Kim';
if(name === 'wecode Lee'){
console.log('Hi!, my friend!');
}
// name이 'wecode Lee'라는 조건에 만족하지 않아 아무런 반응이 없다.else를 활용하는 방법
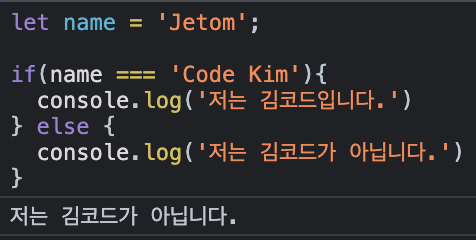
다음은 else를 어떻게 활용하는지에 대한 코드이다.
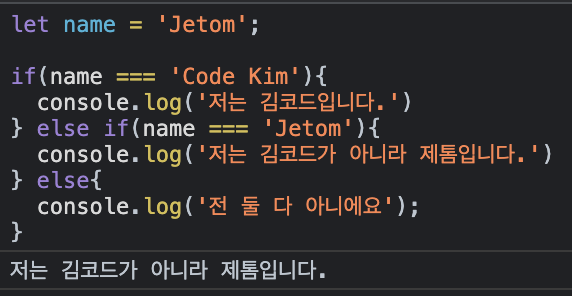
let name = 'Jetom';
if(name === 'Code Kim'){
console.log('저는 김코드입니다.')
} else {
console.log('저는 김코드가 아닙니다.')
}
// if만 있었다면 거짓일 경우 콘솔창에 찍히지 않았겠지만
// else가 있으므로 'Code kim'이 아닌 경우의 코드가 찍힐것이다.
else if를 활용하는 방법
let name = 'Jetom';
if(name === 'Code Kim'){
console.log('저는 김코드입니다.')
} else if(name === 'Jetom'){
console.log('저는 김코드가 아니라 제톰입니다.')
} else{
console.log('전 둘 다 아니에요');
}
// else이지만 if를 사용함으로서 한번 더 조건을 걸어주어 빠져나가게 해주는것이다.
논리연산자
OR(||)
or은 또는 이라는 말이며 역슬래시()를 쉬프트를 누르면 나오는 기호이다. 이제 아래 인용문을 통해 더 살펴보자
인수 중 하나라도 true이면 true를 반환하고, 그렇지 않으면 false를 반환합니다.
https://ko.javascript.info/logical-operators
1 + 1 === 2 || 1 + 1 === 3
//첫 번째는 true 두 번째 값은 false이므로 true를 반환
AND(&&)
& <- 하나를 부를때 앰퍼샌드라고 부른다고한다..(뜬금포로 말하는 이유는 본인이 궁금했어서 🤓)
AND 연산자는 두 피연산자가 모두가 참일 때 true를 반환합니다. 그 외의 경우는 false를 반환합니다.
1 + 1 === 2 && 1 + 1 === 3
//첫 번째는 true 두 번째 값은 false이므로 둘 다 참이 안되기때문에 false를 반환한다.
Truthy 와 Falsy
📝 Truthy
참 같은 값(Truthy)인 값이란 불리언을 기대하는 문맥에서 true로 평가되는 값입니다. 따로 거짓 같은 값으로 정의된 값이 아니면 모두 참 같은 값으로 평가됩니다.
https://developer.mozilla.org/ko/docs/Glossary/Truthy
데이터 타입의 true는 아니지만 true처럼 나올것 같은 값이 truthy라고한다.
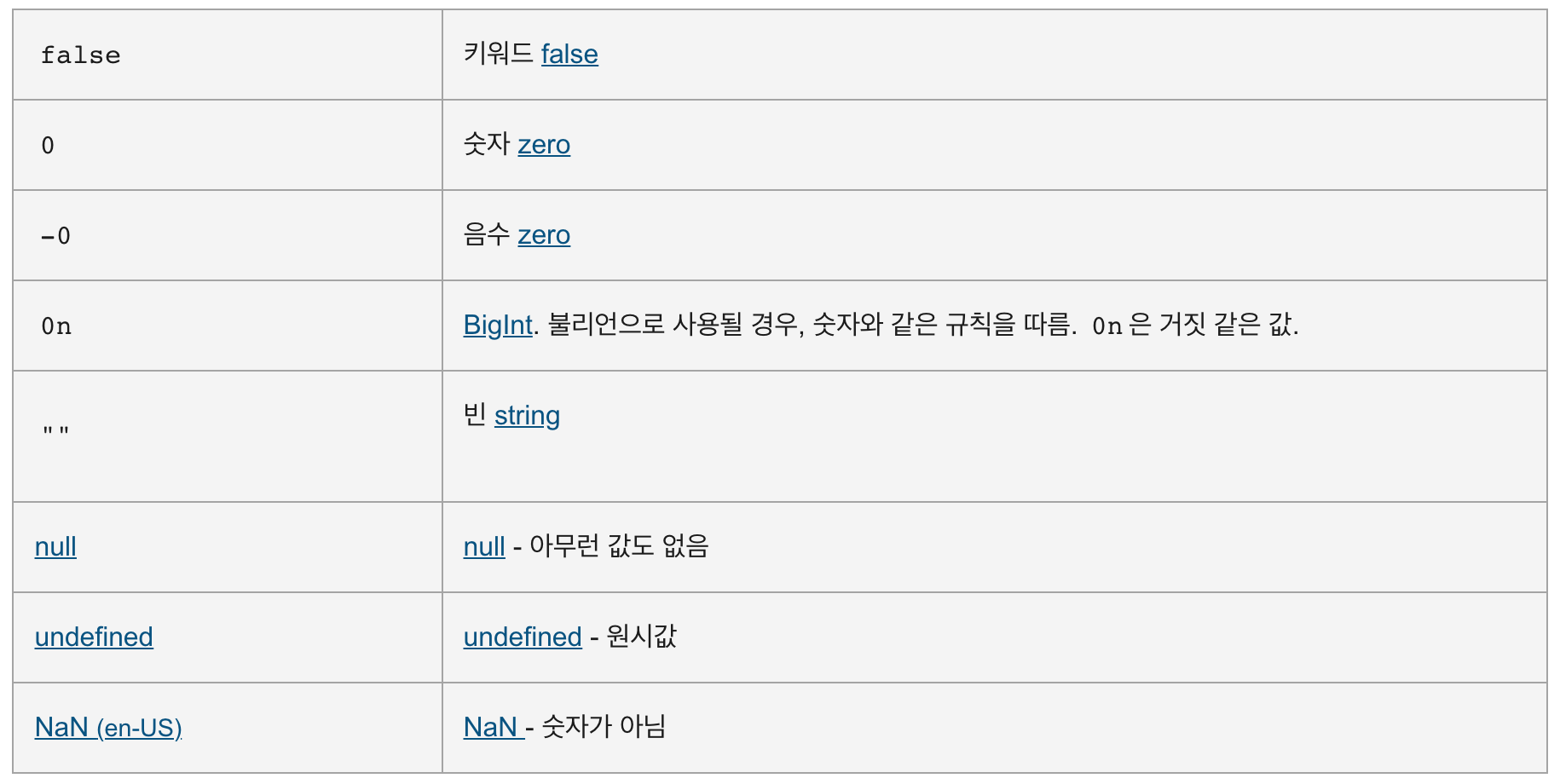
📝 Falsy
거짓 같은 값(Falsy, falsey로 쓰이기도 함) 값은 불리언 문맥에서 false로 평가되는 값입니다.
https://developer.mozilla.org/ko/docs/Glossary/Falsy
falsy는 truthy한 값들을 나머지 즉 거짓일것 같은 값들이 falsy이다.
아래의 그림은 mdn에서 가져온 falsy의 값들이다.

코드를 통해 더 알아보자
let a = 0; //falsy
let b = 100; //truthy
if (a){
console.log("I'am falsy");
} else if(b){
console.log("I'am truthy");
}
//0은 falsy한 값이기 때문에 else if(b)가 true처럼 행동해서 최종적으로 b가 된다.
falsy와 truthy라니.. 헷갈리게 만드는 아이들이다... 공부 열심히 해야겠다..🤯

