배열(array)
배열은 array라고하며 특정한 요소들을 모아놓은 집합체이다.
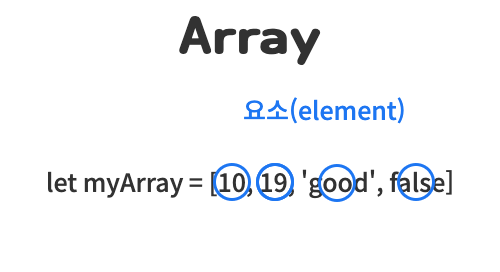
아래의 그림에서 array를 살펴보자! 대괄호[] 안에 담긴 데이터들 하나하나를 요소(element)라고하며 데이터 타입이 어떤것이든 상관 없다.(배열안에 배열이 들어가도 가능하다.)

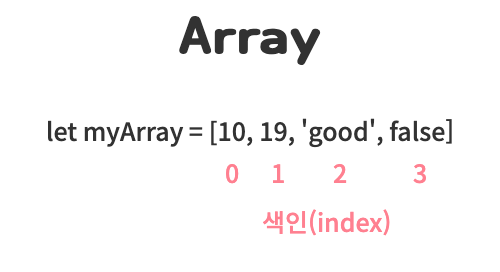
또한 배열은 순서가 있는데, 이를 색인(index)라 부른다. (첫 번째 요소는 0부터 시작한다.)

아래와 같은 코드를 입력하여 결과값을 확인하면 0~ 3까지 출력되는걸 볼 수 있다.
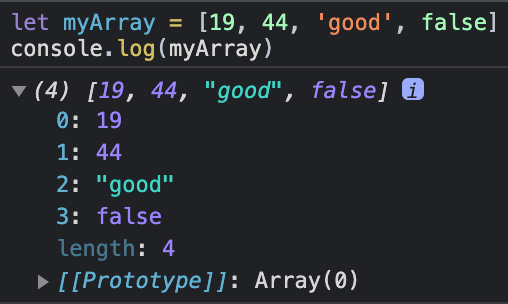
let myArray = [19, 44, 'good', false]
console.log(myArray)
요소(element)에 접근하기
특정한 배열에 들어 있는 하나의 요소를 다른 변수에 쓸 수 있게 할당한다거나, 콘솔에 찍어보려 할 때 '요소에 접근한다'라는 표현을 쓴다. 배열의 요소는 index를 사용해 접근이 가능하며 아래의 mdn에서 확인한 것과 같이 변수명[요소번호]로 접근 할 수 있다.
let fruits = ['사과', '바나나']
let first = fruits[0]
// 사과
let last = fruits[fruits.length - 1]//마지막 배열을 구할때는 이런식으로 나타낼수도있다.
// 바나나https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
요소(element)를 수정하기
요소 하나를 수정하려면 어떻게 해야할까? 접근했던 방식처럼 하되, 할당할 값을 재할당을 통해 바꿔준다. 아래의 예제 코드에서 살펴보자
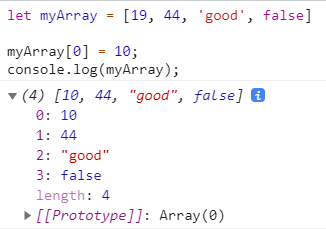
let myArray = [19, 44, 'good', false]
myArray[0] = 10;
console.log(myArray);
배열 길이 구하기
배열 안에 데이터가 몇백 개씩 된다면 그것을 몇 개인지 세는 건 가능하지만, 그만큼 시간이 오래 걸릴 것이다. 따라서 배열의 길이는 어떻게 구할 수 있는지 알아야 할 필요가 있으며 구하는 방법은 아래와 같다.
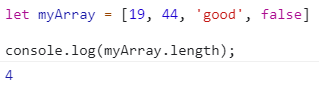
let myArray = [19, 44, 'good', false]
//요소가 4개이므로 4개가 출력되지만 배열의 index는 0부터라는걸 잊지말자
console.log(myArray.length;);
요소의 추가, 삭제
배열의 요소는 추가와 삭제도 가능하며 아래와 같은 코드로 사용하여 수행 할 수 있다.
요소의 추가
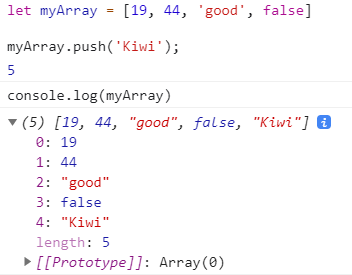
//요소 추가
let myArray = [19, 44, 'good', false]
myArray.push('Kiwi');
console.log(myArray);
요소의 삭제
요소 삭제는 여러가지 방법이 있으며 아래와 같이 사용한다.
📝 pop()
pop() 메서드는 배열에서 마지막 요소를 제거하고 그 요소를 반환합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/pop
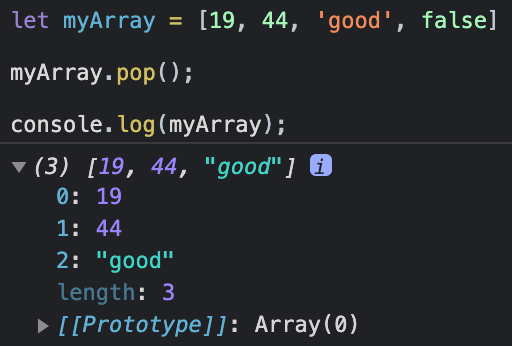
let myArray = [19, 44, 'good', false]
myArray.pop();//끝부분에 위치한 요소를 삭제한다.
console.log(myArray);
📝 shift()
shift() 메서드는 배열에서 첫 번째 요소를 제거하고, 제거된 요소를 반환합니다. 이 메서드는 배열의 길이를 변하게 합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/shift
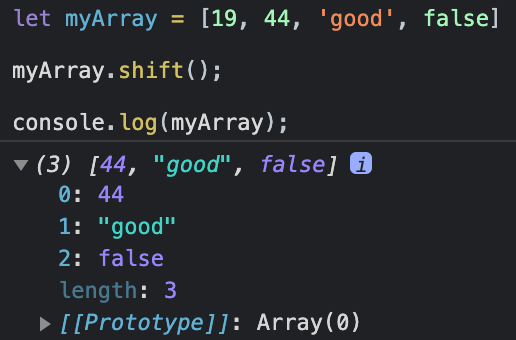
let myArray = [19, 44, 'good', false]
myArray.shift();//첫번째 요소를 삭제한다.
console.log(myArray);
배열(Array) 안에 배열(Array)
배열 안에 배열을 추가 할 수 있으며 아래와 같은 코드로 작성 할 수 있다.
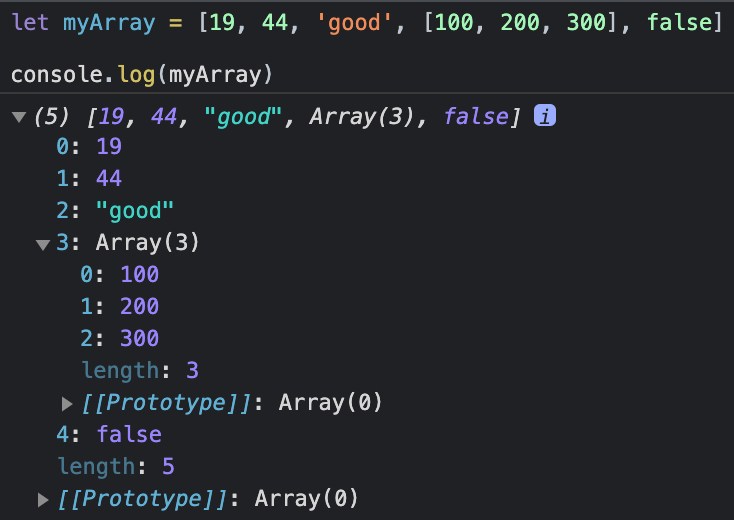
let myArray = [19, 44, 'good', [100, 200, 300], false]
console.log(myArray)//배열안에 배열도 정상적으로 출력되는걸 확인할 수 있다.
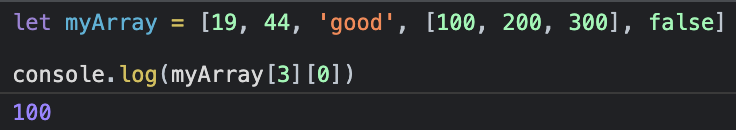
0, 1, 2, 3, 4를 차례대로 출력했을 때, 3은 [100, 200, 300]으로 한번에 출력되는걸 콘솔창에서 확인했다. 그렇다면 도대체 배열 안에 배열을 어떻게 가져올까? 정답은 아래 코드로 확인하자
let myArray = [19, 44, 'good', [100, 200, 300], false]
console.log(myArray[3][0])//이런식으로 출력이 가능한걸 볼 수 있다.