반복문(for문)
반복문이 없는 상황에서 콘솔에 'hello world'를 10번 출력 해야한다면 쉽게(?) 똑같은 코드를 10번 입력해서 쓸수있다. 하지만 코드를 100줄 1000줄이 된다면 복사, 붙여넣기만 100번 1000번을 해야한다.붙여넣기를 하다가 몇번했는지 까먹을수도 있으니 이는 상당히 비효율적인 동작중에 하나라고 볼 수 있다.(물론 코드 라인을 보면서 넣을수도 있지만..) 그래서 나타난것이 반복문(for문)이다.
반복문은 동일한 동작을 조건에 만족할 때까지 계속해서 수행하는 것으로 동일한 동작을 원하는 횟수만큼 반복해서 수행한다. 그럼 동일한 동작을 어떻게 하는지 알까? 자바스크립트나 기타 다른 언어는 횟수를 세주는 counter라는 기능이 있는데, 출력을 한번 할때마다 counter가 증가한다.
for문은 아래의 그림과 같이 만들수 있다.

https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Loops_and_iteration#for_%EB%AC%B8
//for문을 쓸 때 보통 i를 쓰는데 i는 interger의 i라고한다. 초기문이 여러개라면 i부터 변수를 이어가면 된다.(i, j, k~~)
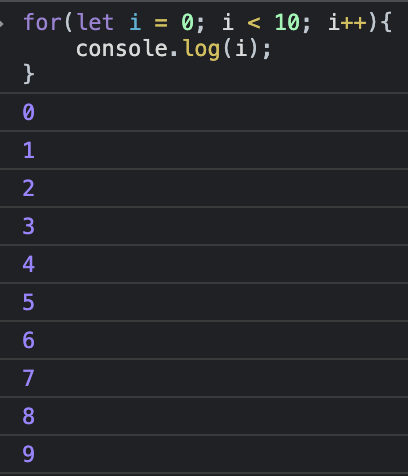
for(let i = 0; i < 10; i++){
console.log(i);
}
//i는 0부터 9까지 증가되는데 그 이유는 i가 10보다 작기때문이다.
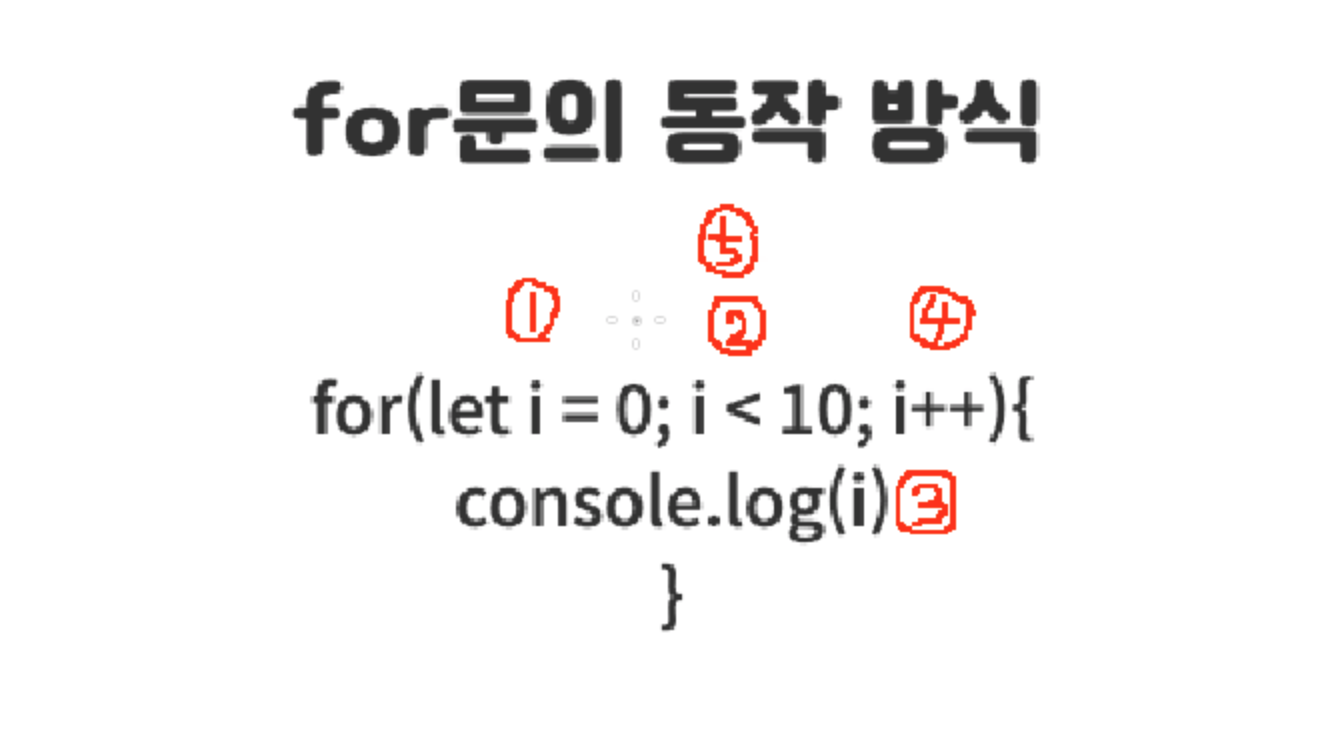
for문의 동작방식
for문은 초기 변수를 선언한 뒤 아래와 같은 동작으로 반복이 되는데, 특히 for문을 처음 쓰는 초보자에게는 헷갈릴수있다. (본인의 얘기다..🙈)

- 초기문을 실행한다.
- 초기문을 확인한 후 조건문을 탐색한다.
- 실행할 코드를 동작한다.
- 증감문에 의해 동작한다.
- 초기문이 아닌 조건문으로 다시 돌아간다.
- 2,3,4를 차례대로 조건문에 만족 할때까지 동작한다.(이때 i는 10까지 반복하지만, i가 10보다 작으니 10에서 for문을 빠져나간다.)
반복문과 배열
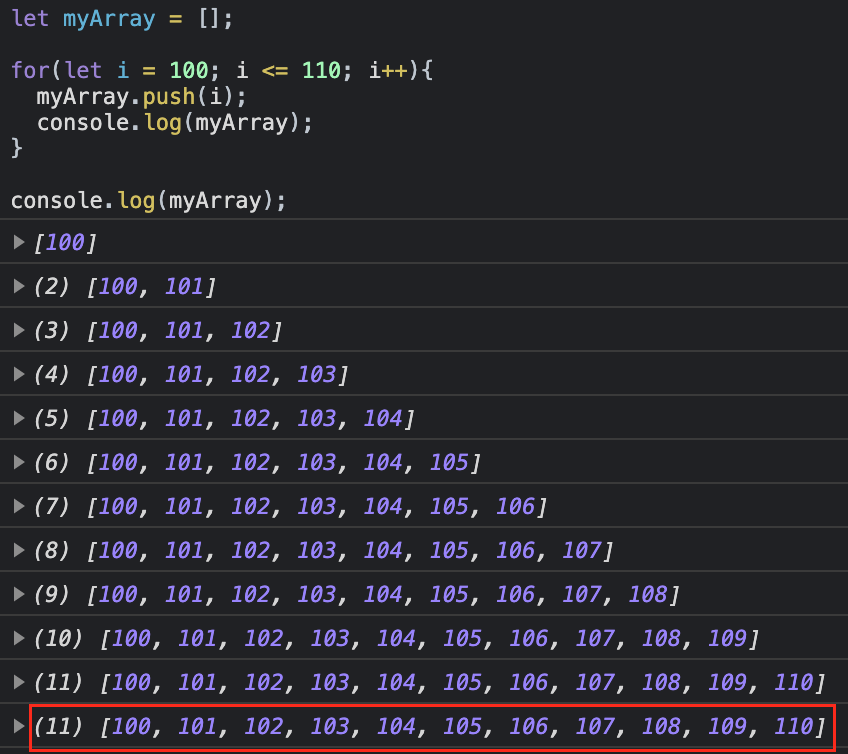
반복문과 배열은 흔히 사용되는 조합이므로 정확하게 알고 사용할 필요가 있다. 만약 빈 배열 myArray에 100부터 110까지 요소를 추가하려면 어떻게 해야할까? 아래 코드를 통해 살펴보자
//1. 빈배열인 myArray를 만든다.
let myArray = [];
for(let i = 100; i <= 110; i++){
myArray.push(i);//요소를 추가해야할땐 push를 사용한다.
console.log(myArray);//실제로 추가가 되는지 보는지 출력하는것
}
console.log(myArray);//최종적으로 나오는 값
요소를 계속 추가하기 때문에, 마지막은 100부터 110까지 추가된 것을 볼 수 있다.(배열이 두번 찍힌 이유는 console을 for문에서 한번, for문 밖에서 출력했기 때문이고 최종 값만 보려면 for문 밖에서 찍으면된다.)
심화 과정
array를 순회한다 (= array를 돈다)는 뜻은 array 하나 하나에 접근을 해서 동일한 동작을 반복한다는 뜻이다. 아래의 예시를 보면서 살펴보자
//array는 index를 통해 접근한다.
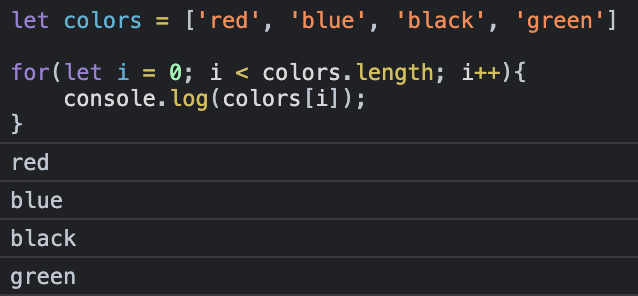
let colors = ['red', 'blue', 'black', 'green']
//array는 array[index]로 나타낼 수 있다.
for(let i = 0; i < colors.length; i++){
console.log(colors[i]);
}
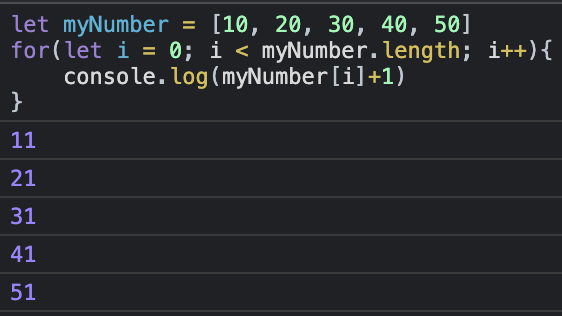
다음은 number로 이루어진 Array의 요소를 순회하면서 1씩 더하는 방법이다.
let myNumber = [10, 20, 30, 40, 50]
for(let i = 0; i < myNumber.length; i++){
console.log(myNumber[i]+1)
//[i]는 인덱스를 가져오는곳이므로 대괄호 밖에서 +1을 해줄것
}
for문을 처음 접했을 때, 이해가 안됐는데 몇번 보니까 왜 코드를 이렇게 짜는지 조금씩 알것같고 설명을 할 수 있을것같아 성장한 내 모습이 뿌듯하다! 🐥


🤞