HTML 기본 문법
- 콘텐츠를 가지는 태그 - 시작,종료 태그
- 콘텐츠를 가지지 않는 태그 - 단일 태그 (/:셀프 클로징)
<div> 콘텐츠 </div>
<br />기본
<태그이름>속성과 값
<div title="제목"> Content</div>title 같은 경우 전역 속성, 모든 태그에서 사용 가능
title = key, 제목 = value
<a href="https://naver.com"> Content</a>a 태그 같은 경우 콘텐츠를 갖는 태그
href = 속성, 주소 = 값, Content = 콘텐츠
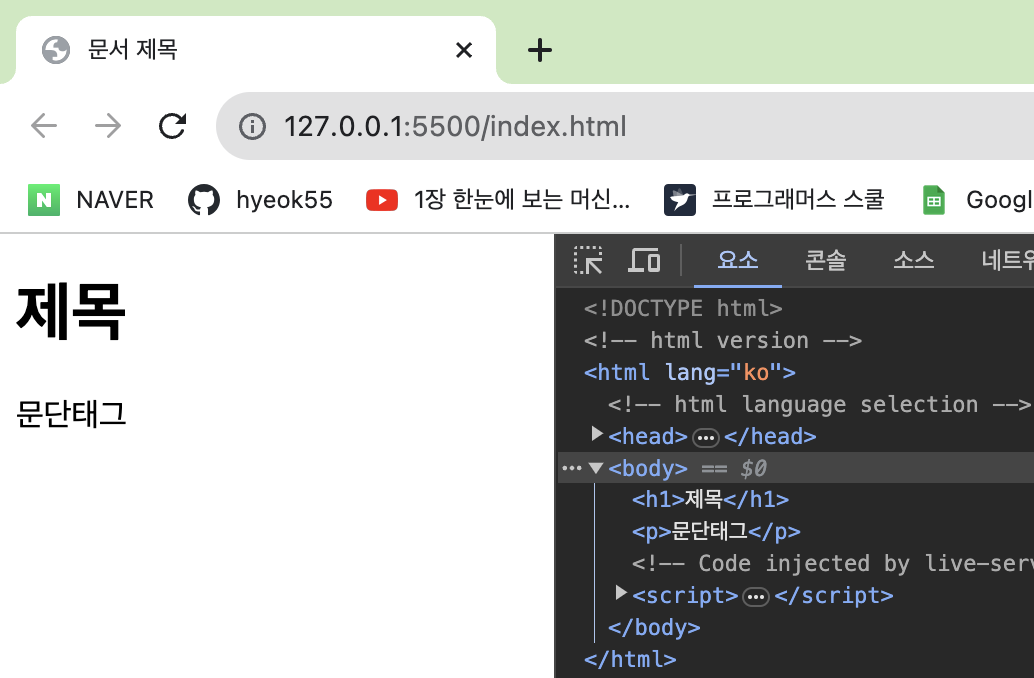
HTML 기본 문서
<!DOCTYPE html>
<!-- html version -->
<html lang ="ko">
<!-- html language selection -->
<head>
<title>문서 제목</title>
</head>
<body>
문서의 내용
</body>
</html>DOCTYPE => 문서버전
lang => html 문서 시작 선언 및 문서 기본 언어 설정
head => 문서에 필요한 정보 기입
title => 문서 제목
body => 실제 사용자가 눈으로 볼 수 있는 문서의 내용이 입력되는 곳
부모요소 자식요소
html은 부모 자식 구조로 진행되기 때문에 indent를 맞추어 코드를 관리하자
주석
주석은 소스에서 나오기 때문에, 중요한 정보나 보안이 필요한 정보 같은 경우는 없애자..
주석 안에 주석을 다는 것은 X
Head
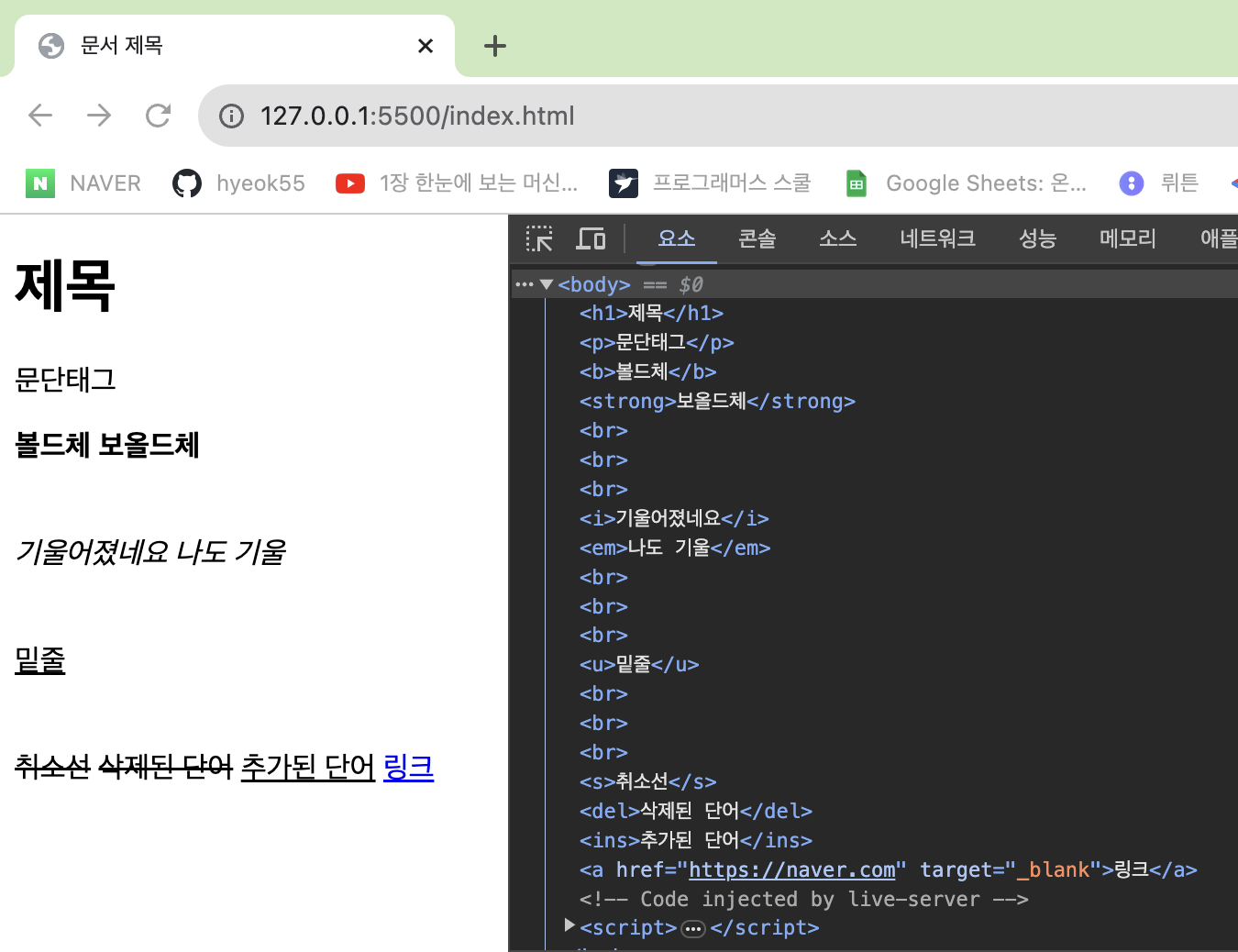
위의 코드를 보게 되면 head 태그 같은 경우 페이지 내에서는 확인할 수 없다.
title 같은 경우는 브라우저의 상단을 보면 확인할 수 있다

head가 가질 수 있는 정보의 종류
- 타이틀
- 메타데이터
- 인코딩 정보
문서 설명
문서 작성자
- css,Script
메타 데이터 - 인코딩
charset은 문서에서 허용되는 문자자의 집합
문자의 집합 규칙에 따라 문서에서 사용할 수 있는 문자가 제한된다.
우리가 utf - 8 로 설정하는 이유
style
문서의 내용의 외형에 영향을 주는 태그
<style>
body{
/* css selecter로 바디를 설정 */
color: blue;
}
</style>
link
style 태그가 길어지면 head 태그가 길어짐으로 문서 수정시 힘들다
이것을 해결해주는 것이 link 태그다
style css 파일을 링크로 연결, 링크는 단일 태그다
<link rel="stylesheet" href="style.css"/>body{
/* css selecter로 바디를 설정 */
color: blue;
}script
- 콘텐츠 방식
- 링크 방식
script는 단일 태그가 아니다. js파일로 개별로 관리 가능
body 태그
사람 눈에 실제로 보이는 콘텐츠 영역
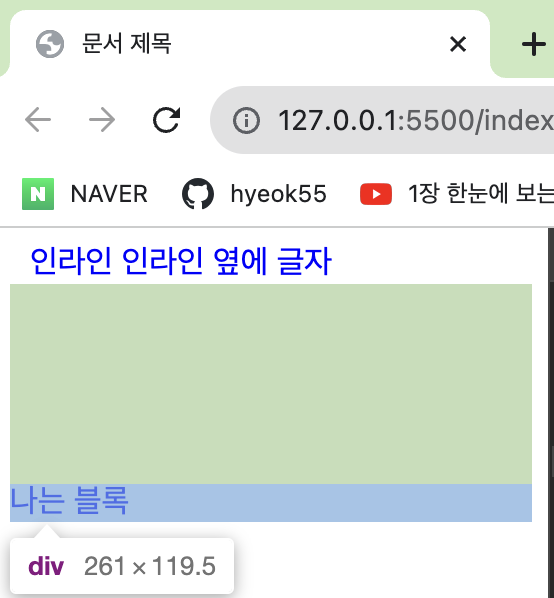
block(블록 레벨 요소)
레고 블록처럼 쌓이고 화면 너비가 꽉 차는 요소
- 블록의 크기와 내/외부에 여백을 지정 가능, 일반적으로 페이지의 구조적 요소를 나타낸다.
인라인 요소를 포함할 수는 있으나 인라인 요소에 포함 될 수는 없다.
대표적 블록 레벨 요소
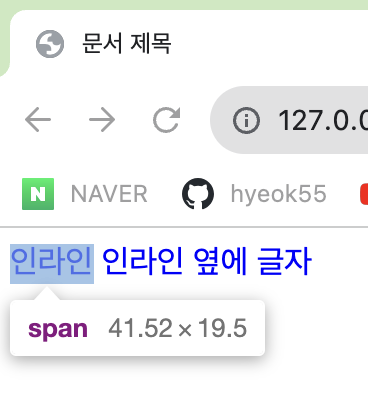
<div>, <article>, <section> ...inline(인라인 레벨 요소)
블록 요소 내에 포함되는 요소
- 주로 문장, 단어 같은 작은 부분에 사용되며 한 줄에 나열된다
- 좌/우 여백을 넣는 것만 허용된다.
대표적인 이라인 레벨 요소
<span>, <a>, <strong>...
컨텐츠 크기만 가져감
inline-block
글자처럼 취급되나, block 태그의 성질을 가지는 요소
block과 마찬가지로 크기와 내/외부 여백을 지정
css로 성질을 바꾼것 의미상 인라인 레벨 요소다

block 같은 경우는 위의 여백도 가능 인라인 같은 경우는 padding을 적용 했지만 위에 여백이 들어가지 않은 것을 확인할 수 있다.
layout
- 컨텐츠 분할 요소 (div)
- 레이아웃 태그 #1 (header, footer, main)
- 레이아웃 태그 #2 (section, article, aside)
콘텐츠 분할요소
div
가장 흔히 사용되는 레이아웃 태그로 단순히 구역을 나누기 위한 태그
레이아웃 태그
header
블로그 글 제목, 작성일 등의 주요 정보를 담는 태그
footer
페이지의 바닥줄에 사용되며 저작권 정보, 연락처 등 부차적인 정보를 담는 태그
main
페이지의 가장 큰 부분으로 사이트의 내용 즉, 주요 컨텐츠를 담는 태그
메인 태그는 header, footer 태그와 달리 무조건 1번만 사용가능하다.
section
콘텐츠의 구역을 나누는 태그로
신문지에서 여러 기사가 각자의 구역에서 각자의 정보를 전달하는 의미와 비슷한 역할을 하는 태그
article
블로그 포스트, 뉴스 기사와 같은 독립적인 문서를 전달하는 태그
aside
문서의 내용에 간접적인 정보를 전달하는 태그로 쇼핑몰의 오른쪽에 따라다니는 오늘 본 상품 같은 것으로도 사용할 수 있다.
레이아웃 태그를 왜 알아야 할까?
HTML5 부터 태그를 의미 있게 사용하기 위해 Semantic 태그를 사용하여 문서 구조를 작성, 단순히 의미 구분자인 div를 남발하지 않고 적절한 태그를 사용하여 웹 문서가 담은 정보와 구조를 의미 있게 전달. 시멘틱 하게 마크업을 함으로서 검색엔진의 검색 순위에 가산점을 얻거나 홈페이지의 로딩 속도를 높임
내가 이해한 바로는
headr)

main 내에서)

section을 통해서 구역을 나눔. 가로로 나누는 것이 레이아웃 작업을 할 때 수월.
footer)

제목 태그 h1 ~ h6
문서 구획 제목을 나타내는 태그로 heading 태그라고 부른다
h1 부터 h6 까지 사용 가능.
h1 태그 페이지 내에 "한번만" 사용되어야 하고 "구획의 순서"는 지켜야한다.
level 수준을 잘 지켜야 하는 듯 h3 태그 내에 h5는 들어가지 못함
참고)
vs code에서 option + shift + 방향키는 해당 줄 복사
문단 태그 p
-> 문서에서 하나의 문단(paragraph)을 나타내는 태그이다
제목 태그와 함께 사용되기도 하고 단독으로 사용되기도 한다.
블록 레벨 요소인데 레이아웃으로 사용하는 경우가 존재 -> 하지 말 것

서식태그
b, strong
글씨의 두께 조절할 수 있다.
b 태그는 의미를 가지지 않고 단순히 굵은 글씨로만 변경
strong 태그는 굵은 글씨로 변경후 강조 의미 부여
둘의 효과는 같지만 의미가 다름으로 사용에 주의
b, strong은 인라인 요소
i,em
글씨의 기울기를 조절할 수 있다.
i 태그는 기울임과 동시에 텍스트가 문단의 내용과 구분되어야 하는 경우 사용
ex) 등장인물, 외국어 구절, 기술 용어
em 태그는 기울임과 내용에 강조를 나타냄
i와 em도 시각적으로 기울림은 같지만 의미가 다름으로 사용에 주의
u
글씨에 밑줄을 넣고 주석을 가지는 단어
css 스타일링 하여 빨간 밑줄을 넣는 것으로 오타를 나타내는 것처럼 사용 가능
단순하게 밑줄만 긋는 용도로는 사용 x
s,del
글씨에 취소선을 추가
s 태그는 단순히 시각적인 취소선만 추가되고 접근성 기기에 취소에 대한 안내는 하지 않는다.
del 태그는 문서에서 제거된 텍스트를 나타낼 수 있다. ins 태그를 함께 사용하면 제거된 텍스트 옆에 추가된 텍스트를 표현 가능
a - 링크 태그
클릭하면 페이지를 이동할 수 있는 링크 요소를 만들 수 있다.
href 속성을 사용해서 이동하고자 하는 파일 혹은 url을 작성한다.
target 속성을 사용해서 이동해야 할 링크를 새창(blank), 현재창(self) 등 원하는 타겟으로 설정 가능 (target 같은 경우는 밑줄을 넣어야 한다)
참고) br은 줄바꿈

멀티미디어
- 이미지
- 비디오,오디오
- SVG (Scalable Vector Graphics)
img
문서 내에 이미지를 넣을 수 있는 태그
가장 기본적인 이미지 넣는 방법
src 속성을 사용해 이미지의 경로를 넣으면 이미지가 출력됨
alt 속성을 사용해 이미지 로딩에 문제가 발생시 대체 텍스트 생성
img는 단일 태그, 인라인 요소
figure, figcaption
하나의 독립적인 콘텐츠로 분리하고 그에 대한 설명을 넣을 수 있는 태그
figcaption 태그를 사용해 컨텐츠의 설명 혹은 범례를 추가할 수 있고 제일 처음이나 제일 아래에 추가해서 사용할 수 있다. 보통 이미지를 넣는데 인용문, 비디오 등 문서의 흐름에 참조는 되지만 독립적으로 분리되어도 되는 내용을 담을 수 있다. 블록 레벨의 요소
figcaption은 중간에 삽입x, 요소 나열 후 마지막에 코드 삽입
video
문서 내에 영상을 첨부할 수 있는 태그
src 속성을 사용하여 비디오를 문서 내에 첨부할 수 있다.
poster 속성을 사용하면 비디오가 로드되기 전에 포스터를 보여줄 수 있다.
source 태그를 사용시 여러 타입의 비디오를 제공 가능
SVG (scalable vector graphics)
그래픽으로 만들어진 이미지
일반 이미지와 다르게 수학 공식을 사용하여 그려지기 때문에 해상도의 영향을 받지 않아 확대/축소가 자유롭다. 주로 크기를 자주 바꾸어야 하는 작은 아이콘에서 많이 사용된다. 해상도가 다양하게 변화하는 최근 기기들로 인해 아이콘 외에 로고 등 주요 이미지에도사용되어지고 있고 img 태그 처럼 svg 파일을 불러올 수도 있고 태그를 그대로 사용 가능하다. 코드로 이루어져 있기 때문에 스타일을 변경하거나 js를 사용해 간단한 기능을 추가할 수도 있다. 이미지 태그로도 가져올 수 있음
참고)
command + d -> 동일한 문자 동시 수정 가능
리스트
- 정렬되지 않은 순서가 없는 목록
- 정렬된 순서가 있는 목록
- 설명 목록
ul,li
정렬되지 않은 목록 태그
기본 불릿 형식으로 목록을 그린다
li 태그를 사용하여 목록을 구성할 수 있고 다양한 태그를 포함할 수 있다.
ul 태그의 자식요소로는 li 태그만 들어와야 한다.
하위 리스트를 만드려면 li 태그 안에 ul, ol 태그를 사용하면 된다.
둘다 블록요소
ol, li
정렬된 목록 태그
기본 숫자 형식으로 목록을 그린다.
li 태그를 사용하여 목록을 구성할 수 있고 다양한 태그를 포함할 수 있다.
ol 태그의 자식요소로는 li 태그만 들어와야 한다.
하위 리스트를 만드려면 li 태그 안에 ol,ul 태그를 사용하면 된다.
dl, dt
설명 목록 태그
dt 태그에 사용된 단어 혹은 내용의 설명을 dd 태그에 작성할 수 있다.
주로 용어사전이나 키 값이 있는 쌍의 목록을 나타낼 때 사용한다.
dt 태그를 여러개 작성하고 하나의 dd 태그를 작성하는 것으로 여러 개의 용어를 설명할 수 있다.
위와 반대로 dt 태그 하나에 여러개의 dd 태그를 가질 수 있다.
둘다 블록 요소
Table
table
표를 만드는 태그
tr 태그로 행을 구분할 수 있다. (row)
td 태그로 열로 구분할 수 있다. (cell)
th 열 제목 태그를 사용하면 셀의 제목을 만들 수 있다.
thead 제목 그룹 태그 - 열 제목의 행을 넣음으로써 그룹을 지을 수 있다.
tbody 표 본문 요소 - 태그 안에 여러 열의 행을 넣음으로써 본문 요소를 그룹지을 수 있다.
tfoot 표 바닥글 요소 태그 - tfoot 태그 안에 여러 행을 넣음으로써 표의 바닥글 요소를 넣을 수 있다.
caption - 표 설명 태그, caption 태그를 사용하여 표가 가진 데이터에 대한 설명을 넣을 수 있다.
iframe
현재 문서 안에 다른 HTML 페이지를 삽입할 수 있는 태그
src 속성에 원하는 HTML 문서 또는 URL을 넣을 수 있다.
외부 페이지를 불러올 수 있기 때문에 불러온 외부 페이지의 영향을 받을 수 있다. name 속성을 지정하면, a 태그의 target 속성을 사용해 iframe에서 문서 또는 URL이 열리게 할 수 있다.
iframe은 컨텐츠를 가지는 태그다.
html을 불러오는 것이기에 보안 이슈를 잘 조정하자.

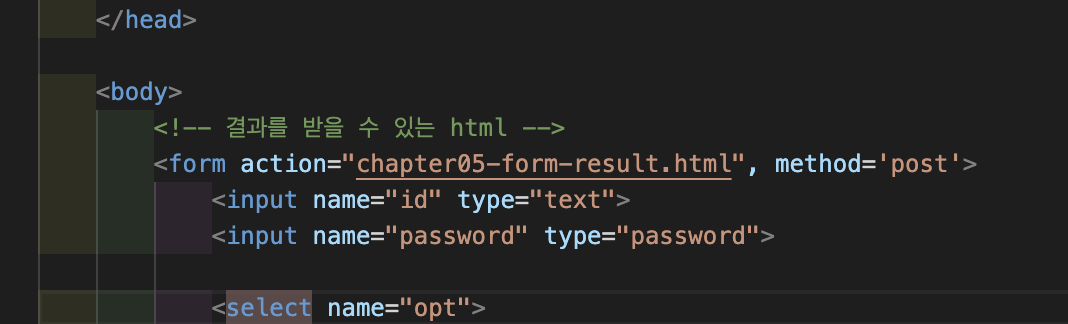
양식 태그 - Form
정보를 제출하기 위한 태그
정보를 입력하고 선택할 수 있는 Input, selectbox,textarea 등을 가질 수 있다. 정보를 제출하기 위한 button을 가진다.
action 속성으로 정보가 제출되었을 때 페이지를 이동시킬 수 있다.
method 속성으로 정보가 제출될 때 처리 방식을 결정할 수 있다.
form tag의 button의 default type은 submit이다.
참고
개발자 도구 커맨드 command + shift + c

label
input, textarea, selectbox의 설명을 작성할 수 있는 태그
for 속성을 사용하여 연결하고자 하는 태그에 id 속성을 지정하면 label을 클릭하면 연결된 태그가 선택된다.
label 태그 안에 input을 넣으면 자동으로 for -> id 연결과 같은 처리를 해준다.
id 속성은 값이 절대로 중복되면 안된다.
laber -> for
input -> id
input
사용자에게 데이터를 입력 받을 수 있는 대화형 태그
type 속성의 값에 따라 받을 수 있는 input의 유형이 달라진다.
value 속성을 사용해 기본 내용을 입력해 둘 수 있다.
name 속성을 사용해 input의 이름을 지정할 수 있다.
자주 사용되는 input 타입
- checkbox
- radio
radio 같은 경우 name을 똑같게 설정 - file
- button
- hidden : input을 시각적으로 숨김 -> 개발자 도구에서 찾아 볼 수 있음
get이 아닌 post로 설정을 하게 되면 비밀번호 같은 경우는 개발자 도구의 페이로드에서 값을 확인할 수 있다.
get 방식은 domain에 붙어서 가기 때문에 ?인자로 넘어간다.
나중에 https를 알아보도록 하자.
select
option 태그를 사용해 옵션을 정의할 수 있다.
첫번째 option은 이름이 된다.
value 속성을 선언하지 않는 경우 option 태그의 컨텐츠가 default값
첫번째 옵션이 버튼명이기 때문에 placeholder 속성을 사용할 수 없다.
textarea
여러 줄을 입력할 수 있는 대화형 태그
알아두면 좋은 속성
- readonly : 읽기 전용
- required : form이 제출 될때 필수 입력 사항으로 넘김
- placeholder : input,textarea에 부가 설명을 입력해둘 수 있다.
select 태그에서는 사용할 수 없다. - disabled : 요소가 비활성화 되며 정보 제출 시 값이 제출 되지 않는다.
button
클릭 가능한 버튼을 태그로 form 태그 내에 어디서든 사용할 수 있다.
type의 기본 값은 submit, reset으로 지정시 버튼이 눌리면 양식 초기화
button 태그의 입력이 가능하나 블록 레벨 태그는 사용 X
disabled 속성 가질 수 있다.
Button 태그와 input button의 차이
button의 type을 설정하지 않으면 default가 submit이기 때문에 값이 전달된다. 이러한 것을 방지하기 위해 input으로 한다.
HTML 주의 사항
- 대소문자를 꼭 구별하자
- 컨텐츠를 가지고 있는 태그라면 꼭 종료태그를 붙이자
- id는 꼭 고유한 값으로
- 태그 중첩 오류 - 의미가 같은 태그 들 a,button b,strong
- 계층 구조 유지

