
Refresh token의 필요성
Access Token만을 통한 인증 방식의 문제는 제 3자에게 탈취당할 경우 보안에 취약하다는 점이다.
Access Token은 발급 된 이후엔 서버에 저장되지 않고 토큰 자체로 검증을 하며 사용자에게 권한을 인증하기 때문에 Access Token이 탈취되면 해당 토큰의 유효기간이 만료되기 전까지는 토큰을 획득한 사람이라면 누구나 해당 인증 기관의 접근 권한을 갖게 된다.
JWT는 발급된 후 삭제가 불가능하기 때문에, 접근에 관여하는 토큰에 유효기간을 부여하는 식으로 토큰의 한계를 둠으로써 탈취 문제에 대해서 대응하고 있다.
이처럼 토큰의 유효기간을 짧게 하면 할수록 토큰 권한 남용을 방지하는 것에 대해서 대응할 순 있지만, 해당 서비스를 정상적으로 이용하는 사용자는 잦은 로그아웃으로 인해 서비스 이용에 불편함을 갖게 된다.
유효기간을 짧게 하는 대응 능력을 버리지 않으면서 불편함을 해소할 수 있는 방법으로 나타난게 Refresh Token이다.
이름은 다르지만 형태 자체는 똑같은 JWT이다. 단지 Access Token은 접근 권한에 관여 하는 토큰이고 Refresh Token은 Access Token을 재발급 받는데 관여하는 토큰으로써 형태는 같지만, 역할은 다른 것이다.
Refresh Token은 Access Token보다 상대적으로 긴 유효기간을 가지면서, Access Token이 만료됐을 때 이 토큰들이 서버에 접근 권한으로써 보내진다면 서버에서는 검증을 거친 뒤 정상적인 토큰은 다시 Access Token을 재발급 하는 간단한 원리이다.
그리고 사용자가 로그아웃을 하면 서버에서 Refresh Token을 삭제하여 사용이 불가능하도록 만들고 새로 로그인하면 서버에서 다시 재발급을 해서 서버에 저장한다.
Access / Refresh Token 재발급 원리
1. 로그인 시 Access / Refresh Token 둘 다 발급한다.
2. 사용자가 인증이 필요한 API에 접근하고자 하면 토큰을 검증한다.
case 1 :
Access만료Refresh만료 => ⚠ 에러 발생
case 2 :Access만료Refresh정상 =>Refresh검증 후Access재발급
case 3 :Access정상Refresh만료 =>Access검증 후Refresh재발급
case 4 :Access정상Refresh정상 => ✅접근 가능
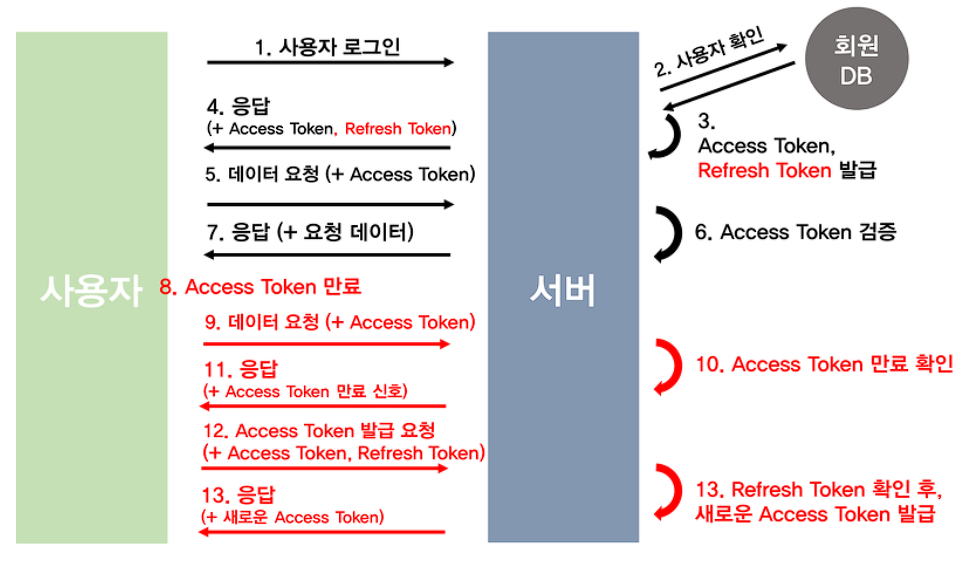
Refresh Token 인증 과정


굳굳~