
숙련 주차 강의를 듣고 공부한지 일주일이 되던 날 개인 과제 발제가 시작 되었다.
이번 과제는 여태껏 해 온 개인 과제들과는 다르게 요청 사항과 작업이 꽤 어려운 부분이 많아 보였다.
그래서인지 과제 기간이 일주일이나 되었다.
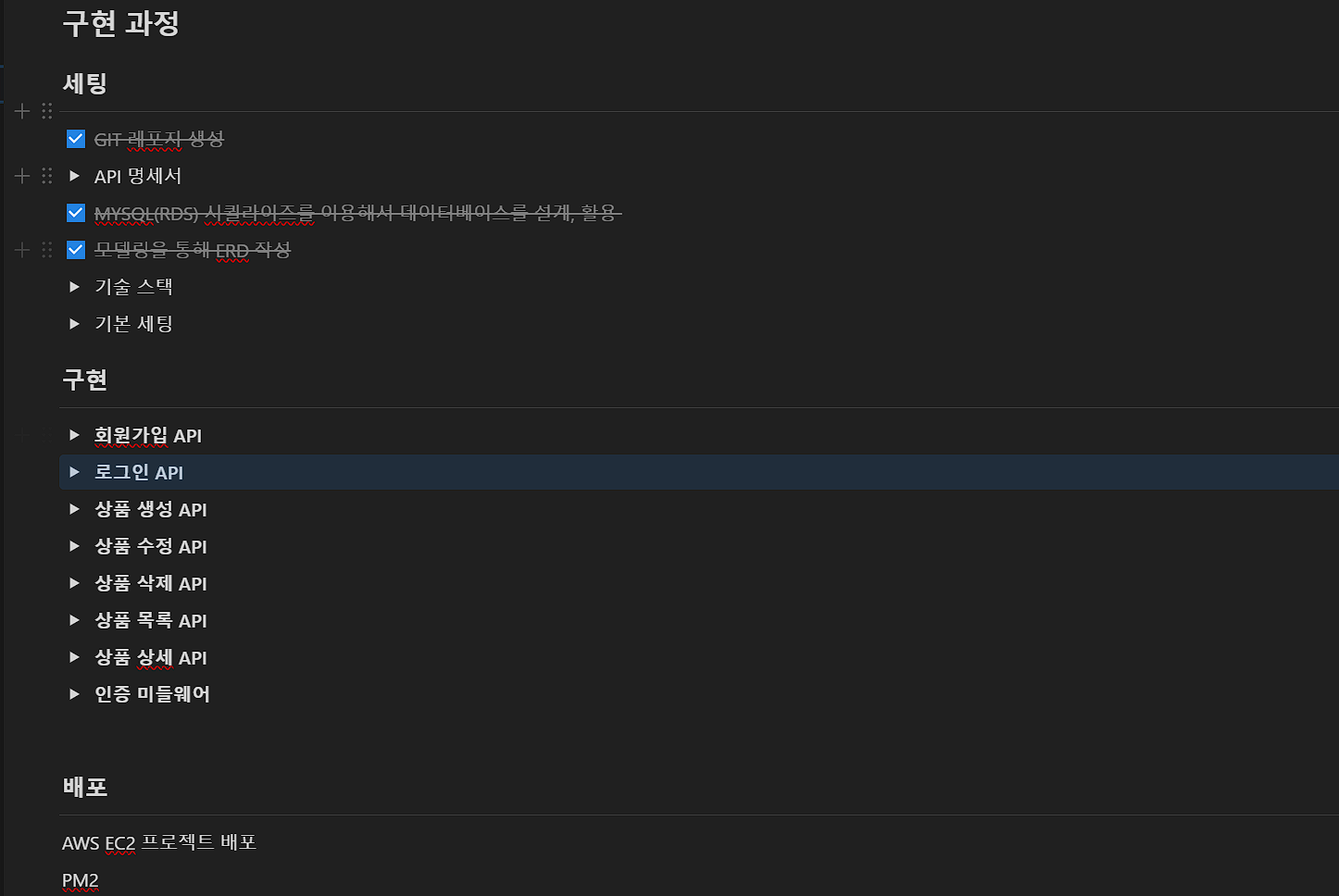
구현 할 것들이 많아 보여서 과제 시작 전에 머릿속으로 미리 구현 과정을 정리하고 계획서를 작성 해 보았다.
이전에도 구현 과정중에 과정이나 구현 로직을 하다가 중간에 자꾸 까먹어서 메모장에 대충 로직을 적어두고 구현하곤 했었는데 그게 작업을 매끄럽게 해주는 효과를 본 적 있었고, 튜터님들과 여러 잘하는 사람들이 공통적으로 말하는 것이 코드로써 구현하기 전에 글로써 로직을 구현하는 것 이다.

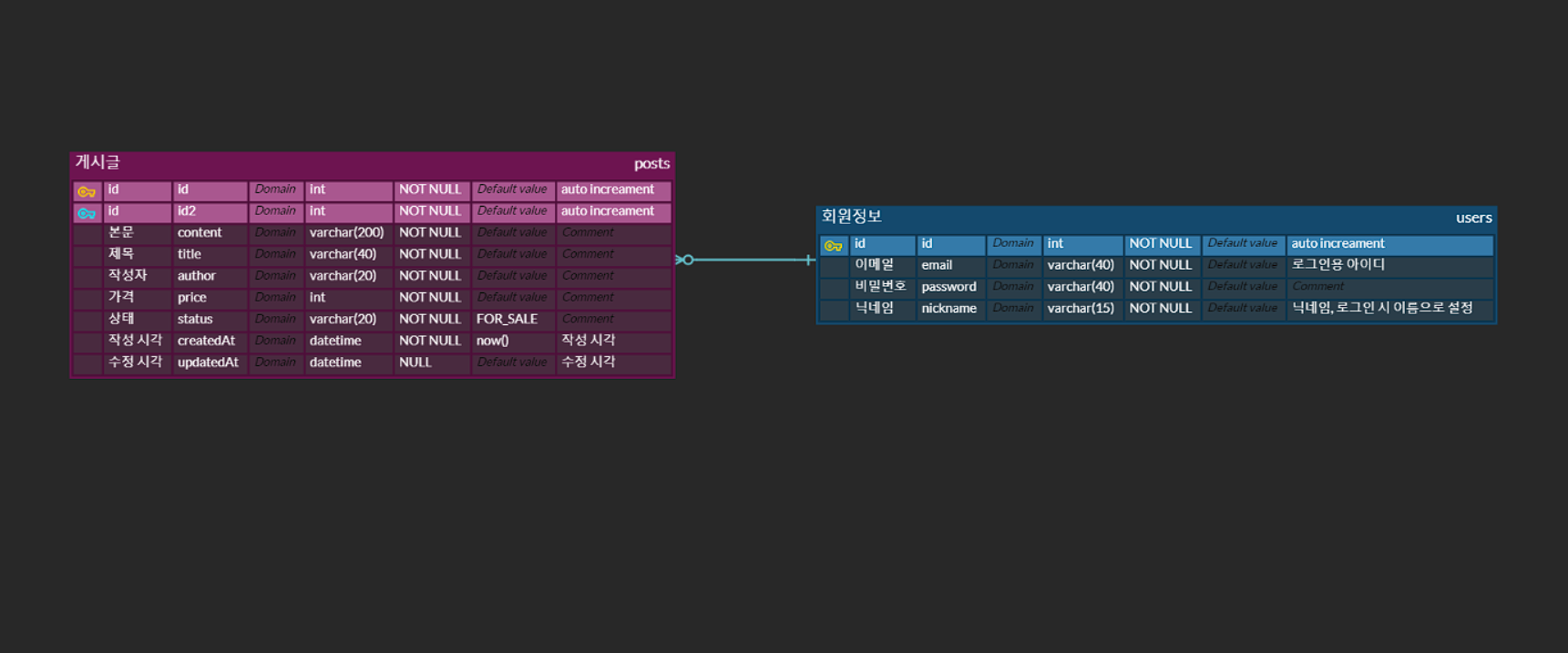
ERD 작성

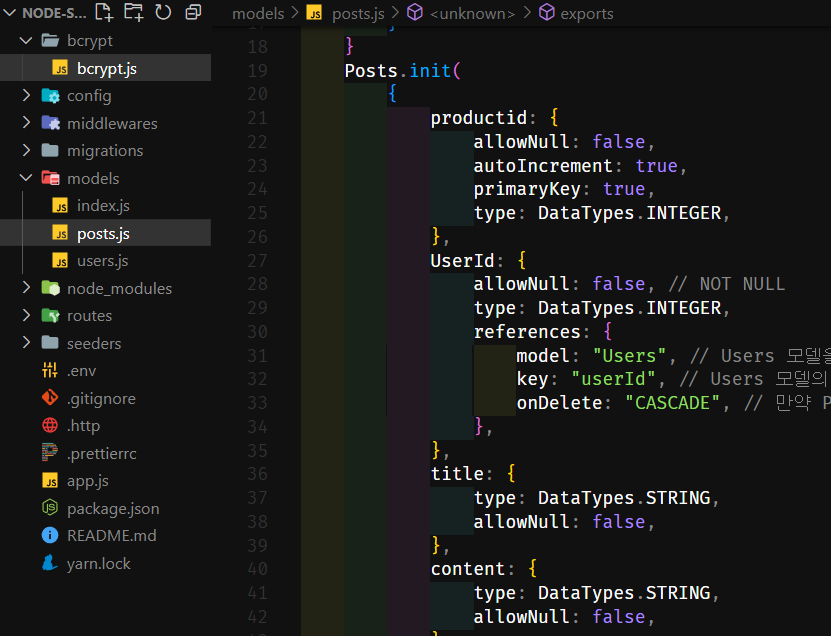
Sequelize를 이용하여 db생성
yarn add express sequelize mysql2 cookie-parser jsonwebtokenyarn add -d sequelize-cli nodemonyarn sequelize init모델스 작성

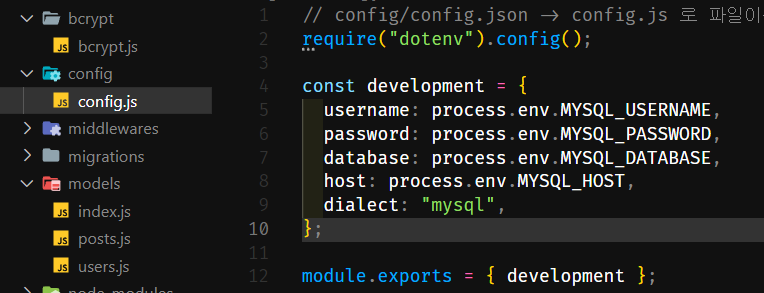
config 변경

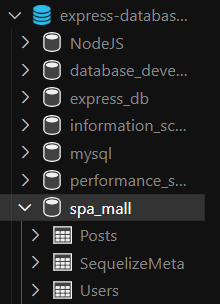
config.js에 설정된 db 생성

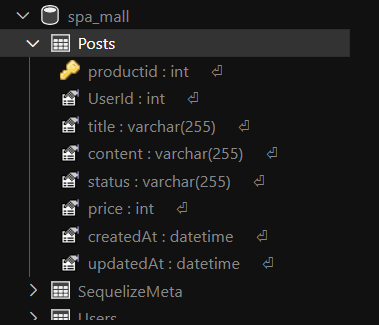
Migrations에 정의된 테이블 MySQL 생성
yarn sequelize db:migrate
middleware 생성

const jwt = require("jsonwebtoken");
const { Users } = require("../models");
const dotenv = require("dotenv").config();
module.exports = async (req, res, next) => {
console.log("여기는 미들웨어 입니다", req.cookies.authorization);
try {
const { authorization } = req.cookies;
const [tokenType, token] = authorization.split(" ");
console.log("tokenType =>>", tokenType, "token ==>", token);
// tokenType : Bearer
// token : 실제 jwt 값
if (tokenType !== "Bearer" || !tokenType) {
return res.status(401).json({ message: "토큰 타입이 일치하지 않습니다." });
}
const decodedToken = jwt.verify(token, process.env.TOKENKEY);
const userId = decodedToken.userId;
const user = await Users.findOne({ where: { userId } });
if (!user) {
res.clearCookie("authorization");
return res.status(401).json({ message: "토큰 사용자가 존재하지 않습니다." });
}
res.locals.user = user;
next();
} catch (error) {
res.clearCookie("authorization");
return res.status(401).json({
message: "로그인 후 이용 가능합니다.",
});
}
};bcrypt 암호화

// bcrypt 암호화
// bcrypt/bcrypt.js
const bcrypt = require("bcrypt");
const makeHash = async (password, saltRounds) => {
return await bcrypt.hash(password, saltRounds);
};
const main = async () => {
const hashedPassword = await makeHash(password, saltRounds);
console.log(hashedPassword);
};
// 검증
const checkHash = async (password, hashedPassword) => {
return await bcrypt.compare(password, hashedPassword); // (1)
};
module.exports = { main, makeHash, checkHash };// routes/users.js
// 회원가입 성공
// bcrypt 암호화
const saltRounds = 12;
const main = async () => {
const hashedPassword = await makeHash(password, saltRounds);
await Users.create({ email, nickname, password: hashedPassword });
res.status(200).json({ message: "회원가입이 완료 되었습니다." });
};
main();
});Access Token
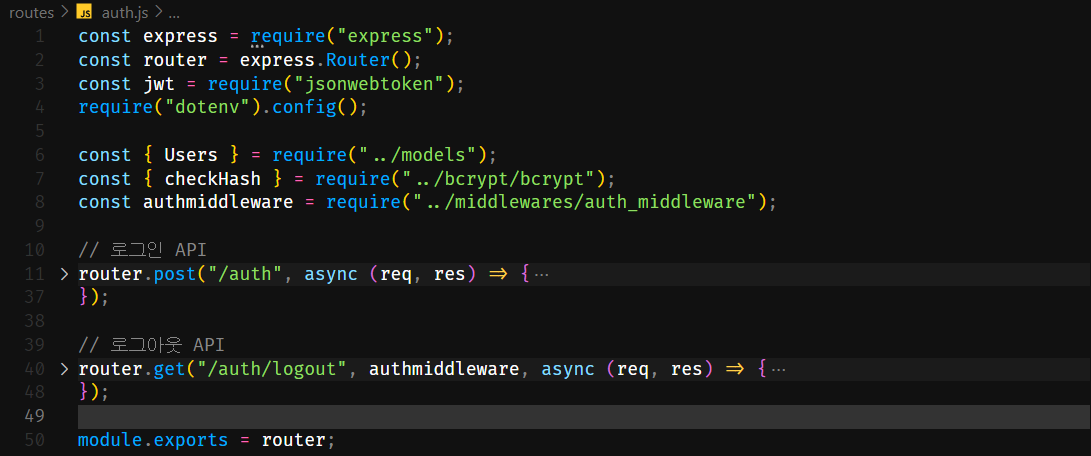
// routes/auth.js
const jwt = require("jsonwebtoken")
const authmiddleware = require("../middlewares/auth_middleware");
// jwt 발급
// 로그인 성공
const token = jwt.sign({ userId: existEmail.userId }, process.env.TOKENKEY, { expiresIn: "3min" });
// jwt cookie로 할당
res.cookie("authorization", `Bearer ${token}`);
return res.status(200).json({ message: "로그인 성공!" });
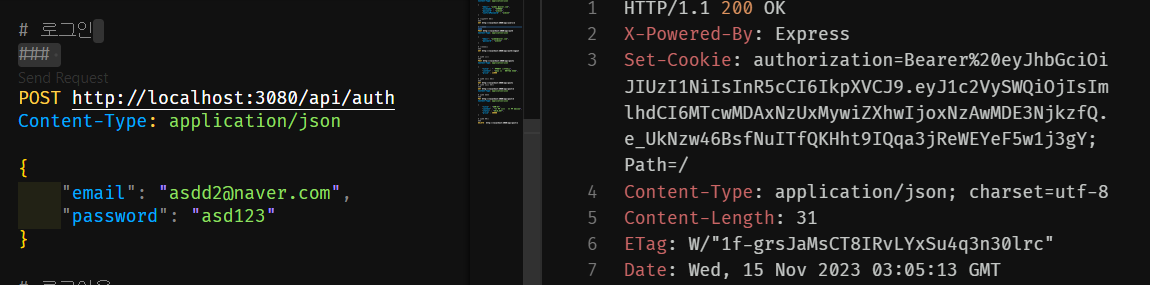
});로그인 시 쿠키에 jwt가 set 된다

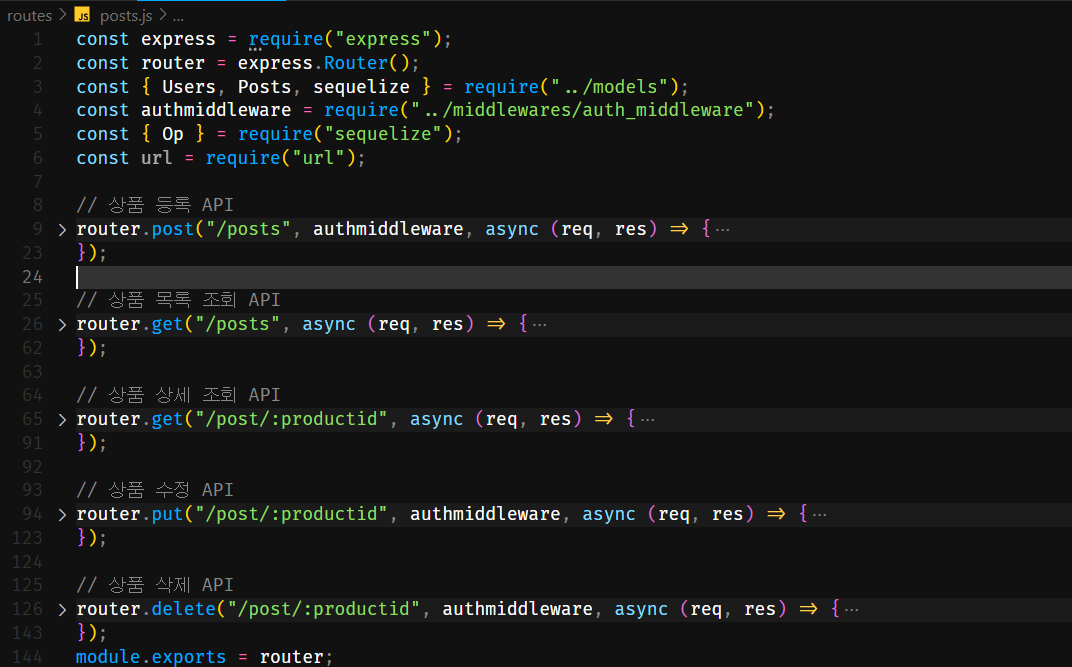
CRUD API

로그인 API

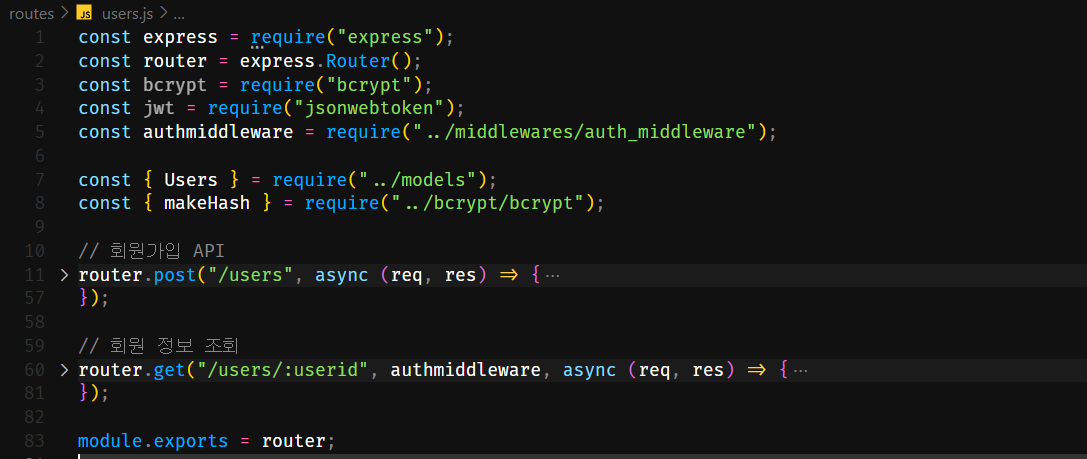
USERS API

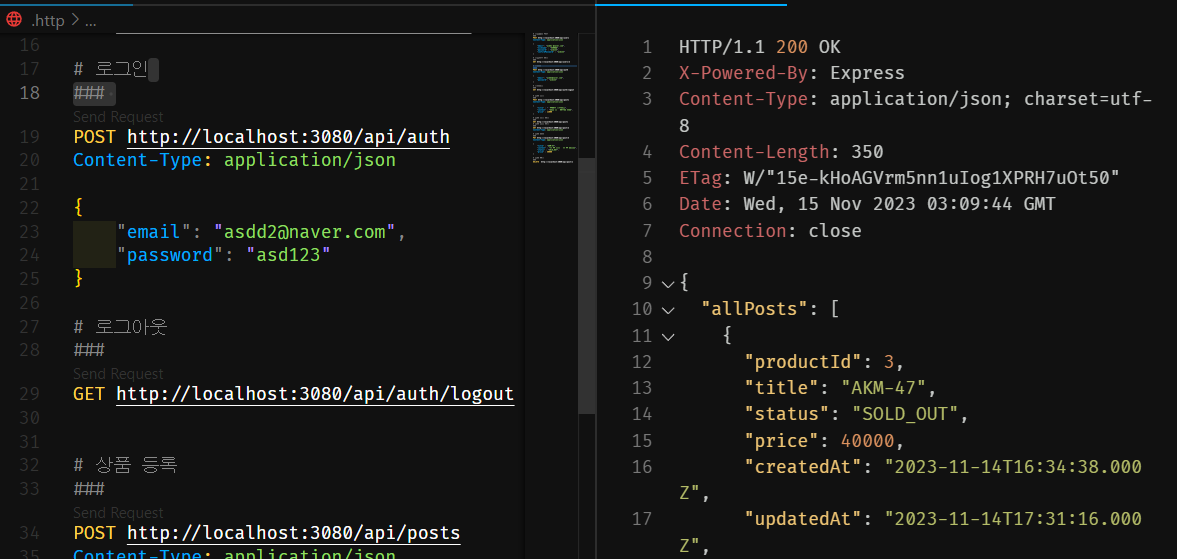
REST Client 사용

해야 할 것들이 많을수록 정리를 잘 하고 문서화 하면 코드작성으로 구현하는거는 차근차근 찾아가면서 할 수 있다고 느꼈다.. 진짜 못하겠다고 생각이 들 땐 코드 작성이 어려운 것이 아니라 구현 방법이 정리가 안된 것이다.
알고리즘 테스트 하듯 코드 구현은 누구나 할 수 있다.
구현 로직을 기깔나게 하는게 중요한 것이다.
많은 것을 배워가고 있다.
하지만 잠은 못 자고 있다.
