커머스 사이트 속도 개선: 렌더링 차단 리소스 제거
5

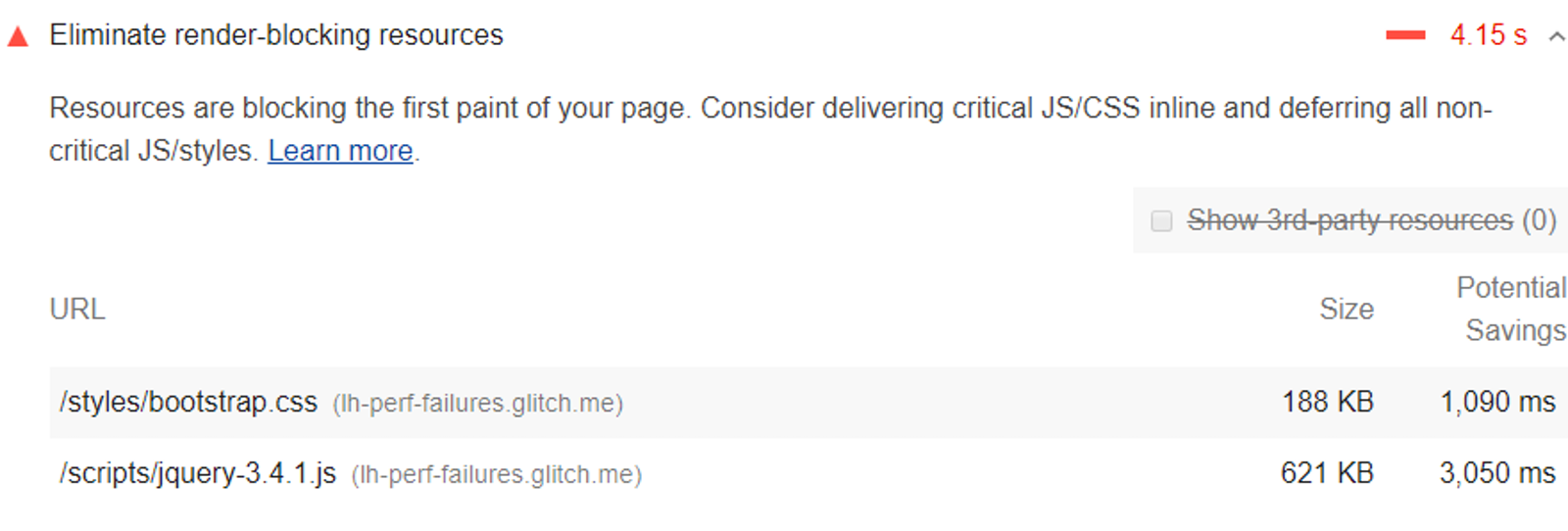
구글의 Lighthouse 또는 Page Speed Index와 같은 사이트 퍼포먼스 테스트 진단 결과를 봤을때 Opportunities 섹션에 FCP(First Contentful Paint)를 차단하는 모든 URL이 나열된다. 목표는 중요하지 않은 리소스를 지연하며 사용되지 않는 모든 리소스를 제거하여 이러한 렌더링 차단 URL의 영향을 줄이는 것이다.

렌더링 차단 리소스로 지정되는 URL
- 렌더링 차단 리소스는 딱 두가지 유형이다 : scripts 그리고 stylesheets
<script>태그이며,<head>태그 안에 있고defer또는async속성이 없는 스크립트<link rel="stylesheet">태그이며,disabled속성이 없거나media속성이 없거나media="all"일 경우 렌더링 차단 리소스에 해당된다.
최적화가 필요한 리소스 식별 방법

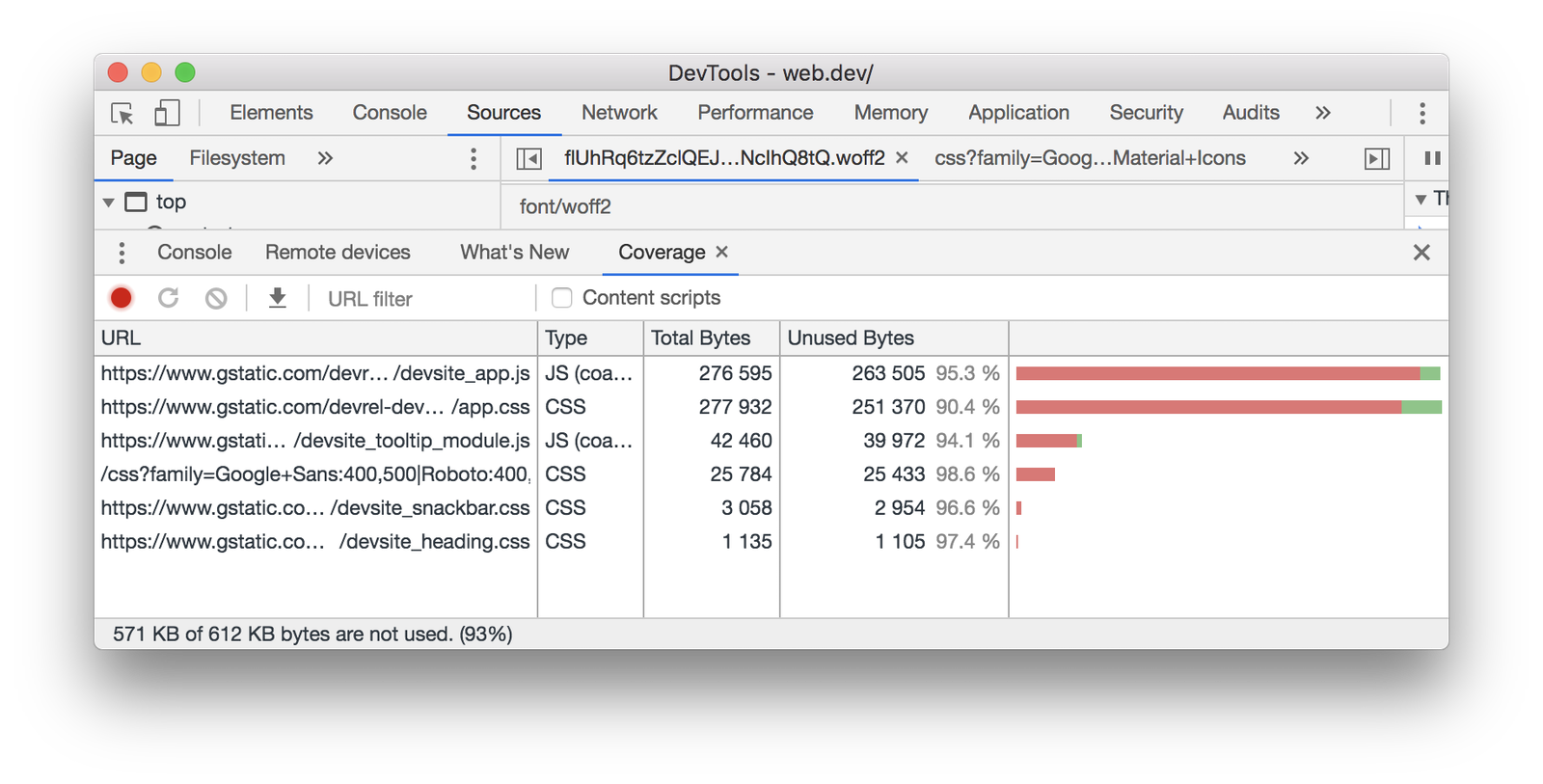
- 렌더링 차단 리소스의 영향을 줄이기 위한 첫 번째 단계는 FCP에 어떤 파일이 필요하고 무엇이 아닌지 식별하는 것이다. 크롬 개발자 도구의 Coverage 탭을 사용하여 중요하지 않은 CSS 및 JS를 식별한다. 페이지를 로드하거나 실행할 때 탭에는 로드된 코드 수와 사용된 코드가 표시 된다.
- 우측 바를 보면 빨간색 그리고 푸른색이 있는데, 빨간색은 중요하지 않고 주 기능에 사용안되는 코드, 푸른색은 중요하고 영향을 주는 코드 비중을 말한다.
렌더링 차단 스크립트 제거
- 중요한 코드를 식별됐으면 해당 스크립트 태그에서 async 또는 defer 속성을 추가하면 된다. 보통 async 속성은 다른 파일보다 순서가 중요할때 사용된다.
<script async src="high-priority.js"></script>
<script defer src="general.js"></script>
- async와 defer는 렌더링 차단 없이 자바스크립트를 비동기적으로 로드하지만 async는 바로 실행되고 defer는 DOMContentLoaded 이벤트 직전에 실행된다. async는 HTML parsing을 잠시 중단하고 실행이 완료되고 다시 HTML parsing이 진행되고 defer는 HTML parsing이 끝난 후에 실행된다.
- 마지막으로 사용 안되는 코드를 식별해서 제거하면 된다.
렌더링 차단 스타일시트 제거
- 스크립트 태그와 동일하게 스타일시트를 비동기로 로드하면 된다. HTML 페이지
<head>에 FCP에만 필요한 스타일만 로드하고 그 외에는preload속성으로 비동기로 처리하게 만들면 된다.
<link rel="preload" href="styles.css" as="style">
- CSS 파일을 미리 로드하여 나중에 페이지 렌더링에 필요한 즉시 사용할 수 있도록 한다.
as속성을 사용 하면서 :
- 리소스 로드 우선 순위를 보다 정확하게 지정한다.
- 이후 요청을 위해 캐시에 저장하고 필요한 경우 리소스를 재사용 한다.
- 리소스에 올바른 콘텐츠 보안 정책을 적용한다.
- 올바른 요청 헤더를 설정한다.






