어제에 걸쳐 오늘 아침까지 투자하여 알게된 Breakpoint 수정방법.
Breakpoint는 Vue에서 제공하는 5가지 화면별 그리드이다.
기본적으로 설정되어있는 픽셀이 있고, 필요에 따라 이를 커스터마이징할 수 있다.
다음과 같은 순서를 따른다.
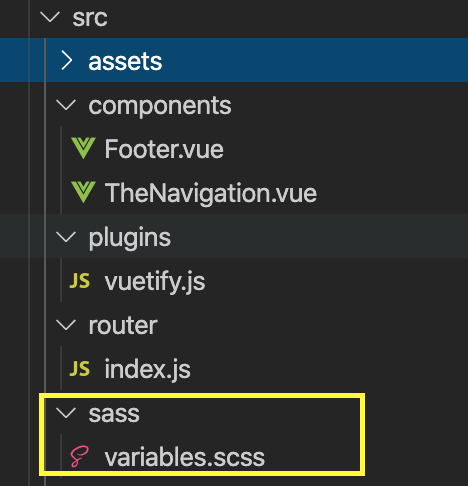
- src 폴더 안에 sass 라는 이름의 폴더를 생성한다.
- 그리고 sass 폴더 안에 variables.scss 라는 이름의 파일을 생성한다.
- 그리고 다음과 같은 형식으로 필요한 그리드의 픽셀 기준을 설정할 수 있다.
$grid-breakpoints: (
xs: px
sm: px,
md: px,
lg: px,
xl: px
);위의 순서를 따라 작성한 나의 코드는 다음과 같다.
$grid-breakpoints: (
// xs: 600px,
// xs의 범위( ? ~ 768px)은 어째서인지 설정이 되지 않는다. 768px 이하로 내려가는 순간 cols = 12로 되버림.
// xs: 0px,
sm: 768px,
md: 960px,
lg: 1920px
);다음과 같은 폴더 구조를 보인다.

출처: https://stackoverflow.com/questions/57333274/how-to-change-breakpoints-in-the-scss-in-vuetify-v2