기본 테두리
<div class="border border-gray-950 p-3">hello</div>
<div class="border border-gray-950 mt-2">hello</div>
<div class="border border-gray-950 mt-2 pl-2">hello</div>
border : 테두리 스타일 적용

마진을 추가한 테두리
<div class="border border-gray-950 p-3 my-2">hello</div>
<div class="border border-gray-950 p-3 my-2">hello</div>
<div class="border border-gray-950 p-3 my-2">hello</div>
my-2 : margin-y축-2단계 적용. top과 bottom에 2의 마진 적용

클래스에 간격을 설정한 테두리
<div class="space-y-2">
<div class="border border-gray-950 p-3">hello</div>
<div class="border border-gray-950 p-3">hello</div>
<div class="border border-gray-950 p-3">hello</div>
</div>
space-y-2 : 자식 요소들 사이에 수직(y축) 간격을 2단계 생성

순서가 없는 목록 생성
<div class="p-5">
<ul class="list-disc">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</div>
list-disc : ul요소의 각 항목 앞에 디스크 모양의 기호 추가li : 각 항목

내부로 들어간 목록 생성
<div class="p-5">
<ul class="list-disc list-inside">
<li>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui
itaque laudantium, possimus ipsam error omnis numquam, sunt
sint beatae optio repudiandae nemo quae, alias veniam
inventore ullam dicta obcaecati rem! Vero doloremque sint
repellendus. Itaque consectetur a aperiam reiciendis nobis
eius sunt omnis quidem dicta quisquam delectus repudiandae
blanditiis debitis temporibus quibusdam accusantium quaerat
ea id deleniti molestias, voluptatem soluta!
</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</div>
list-inside : ul요소의 패딩을 제거하여 디스크 모양의 기호가 내부에 위치하도록 함

숫자 목록 생성
<div class="p-5">
<ul class="list-decimal">
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
<li>hello</li>
</ul>
</div>
list-decimal : ul요소의 각 항목 앞에 숫자 기호를 추가

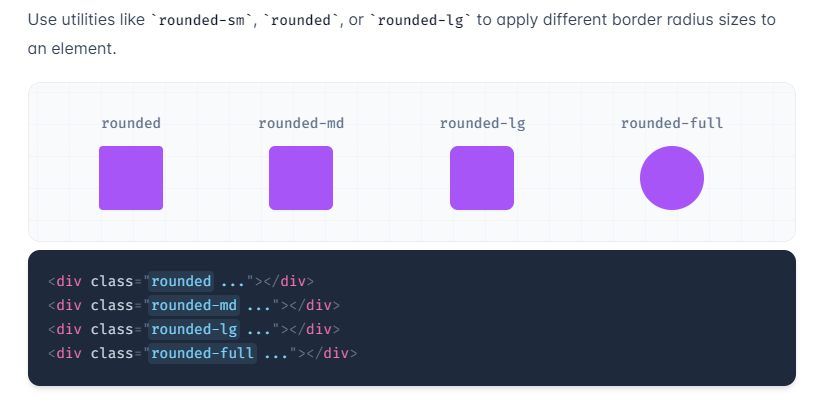
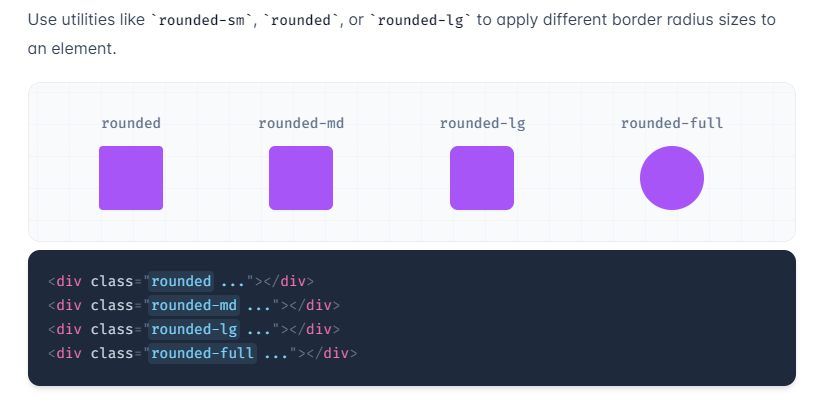
둥근 모서리
<div class="w-16 h-16 bg-red-200"></div>
<div class="w-16 h-16 bg-red-200 rounded"></div>
<div class="w-16 h-16 bg-red-200 rounded-2xl"></div>
<div class="w-16 h-16 bg-red-200 rounded-full"></div>


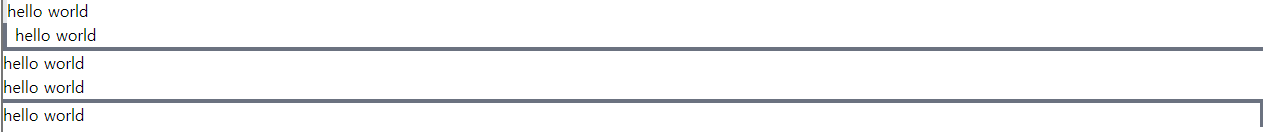
일부만 테두리 적용
<div class="border-l-4">hello world</div>
<div class="border-l-4 border-gray-500 pl-2">hello world</div>
<div class="border-t-4 border-gray-500">hello world</div>
<div class="border-b-4 border-gray-500">hello world</div>
<div class="border-r-4 border-gray-500">hello world</div>
border-l-4 : div 왼쪽에 4px 테두리 추가border-gray-500 : 테두리 색상을 회색(500 명도)으로 설정border-t-4 : border-top-4px

출처
둥근 모서리