부트스트랩이 뭔가요?
- 간단한 작업만으로 빠르게 웹을 만들게 도와주는 라이브러리
- 반응형 웹사이트를 구축하는 데에 최적화
- 완성된 다양한 종류의 템플릿을 제공
- 프론트 개발자의 부재 혹은 개인 프로젝트에 사용
- 중요도가 떨어지거나 디자인 시안이 없거나 빠른 서비스가 필요한 경우에 사용
기본 구조
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>bootstrap</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
/>
<style>
.col-md-3 {
border: 1px solid black;
}
</style>
</head>먼저, cdn(부트스트랩을 다운 받지 않고 사용하도록 해주는 링크)을 head에서 정의한다.
<body>
<div class="container">
<div class="row">
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
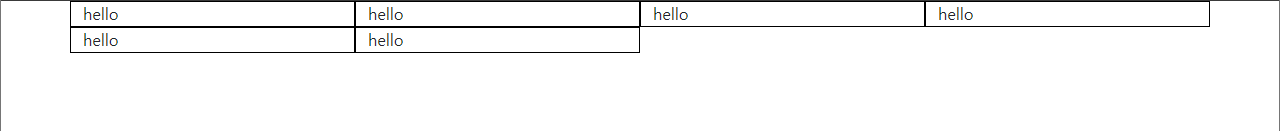
</html>col-md-3 클래스는 col(칼럼,열)을 md(medium 사이즈의 화면)의 이상에서는 1/4로 나누는 코드이다.
1/4이라는 것이 이해가 안될건데 기본적으로 부트스트랩은 한 행에 최대 12개의 col(칼럼)을 가진다. 따라서 3이라는게 3 사이즈(개)의 칼럼을 뜻하니 한 줄에 4개의 hello가 위치하게 되는 것이다!

xs, sm, md...
<body>
<!--
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
아래와 같이 코딩하면 768px 이상일 때에는 3개 컬럼씩 4개가 나오고
768px 미만이면서 576px 이상일 때에는 3개 컬럼이 2개, 6컬럼이 2개가 나옵니다.
576px 미만일 때에는 12개 컬럼이 1개씩 나옵니다.
-->
<div class="container">
<div class="row">
<div class="col-md-3">hello</div>
<div class="col-md-3">hello</div>
<div class="col-md-3 col-sm-6">hello</div>
<div class="col-md-3 col-sm-6">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
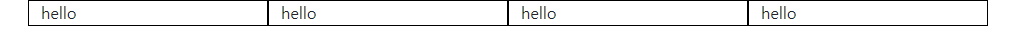
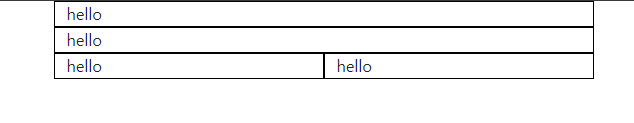
</body>칼럼의 사이즈는 다양하게 줄 수 있다. 위의 코드에서 화면의 크기가 768px 이상인 경우, 4개의 hello가 정상적으로 찍힌다.
화면의 크기가 sm범주(576px ~ 767px)인 경우에는 3개 칼럼 2개, 6컬림 2개가 찍힌다.


화면의 크기에 따라 자동으로 변하는 모습을 볼 수 있다.
container
부트스트랩에서는 주제가 변하는 경우에 컨테이너를 새로 할당하는 것을 원칙으로 한다.
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- table>(tr>td{hello}*3)*5 -->
<!-- <table class="table table-hover"> -->
<!-- <table class="table table-hover table-striped"> -->
<!-- <table class="table table-dark table-striped table-hover"> -->
<table class="table">
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
<tr>
<td>hello</td>
<td>hello</td>
<td>hello</td>
</tr>
</table>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
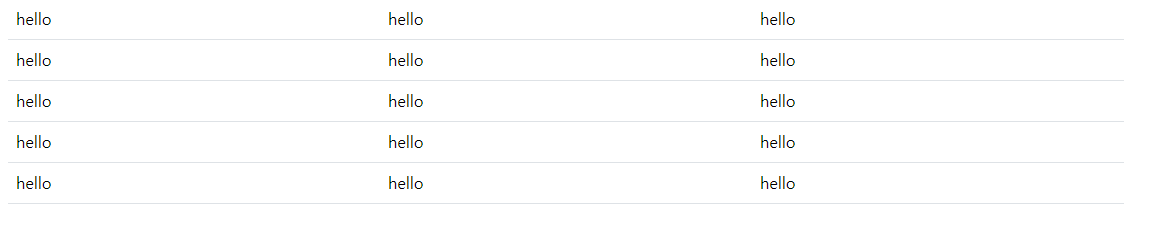
위 코드의 테이블은 하나의 컨테이너로 묶여 있다.
container안에 row가 있고 col이 있는 구조이다!
