🔆 state를 수정할 땐, state 원본을 그대로 조작하면 안되고, 복제해서 사용해야 한다.
리액트에서는 참조값을 아예 바꿔야 상태가 업데이트 되기 때문에, 배열이나 객체를 새로 생성해서 새로운 참조값을 만들어서 상태를 업데이트해줘야 한다.
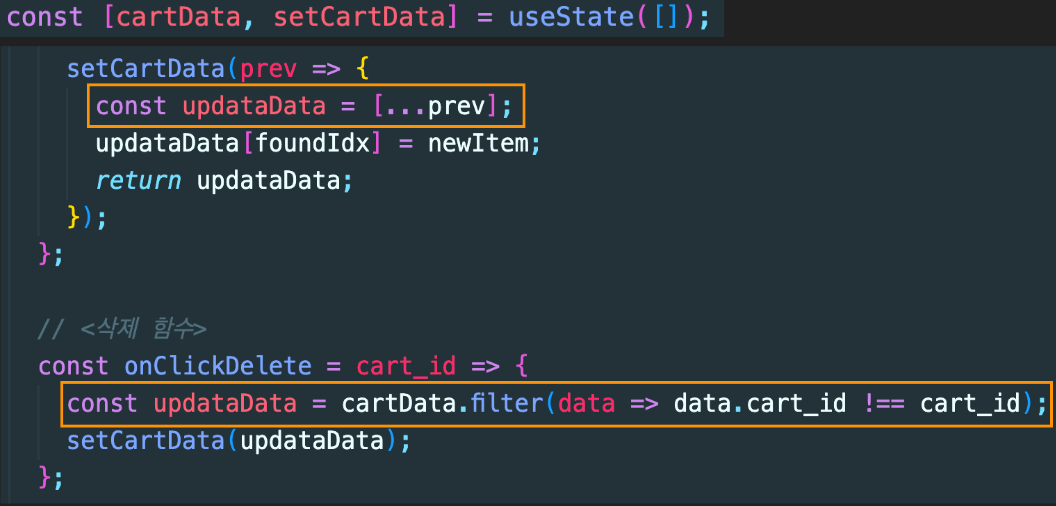
< 코드예제 >
const [value,setValue] = useState([1,2,3]);
// 1.원본을 그대로 사용하면 안되고
setValue((prev)=>{
return prev.push(4);
})
// 2.아예 새로운 배열로 덮어씌어야 한다.
setValue((prev)=>{
return [...prev, 4];
})< 새로운 배열을 만드는 법 >
- 새로운 배열안에 spread 연산자를 활용해 값을 다 나열한다.
- 배열을 반환하는 메서드를 이용한다.