수량변경 버튼을 연속해서 눌러도 한번에 POST요청하기
🔆 setTimeout과 clearTimeout을 이용하여 마지막 post 요청만 실행되게 됨.
장바구니 수량변경 또는 삭제 버튼 클릭시마다 post 요청을 한다면, 수량변경을 연속으로 할 때마다 불필요하게 많은 api호출이 일어날 것이다.
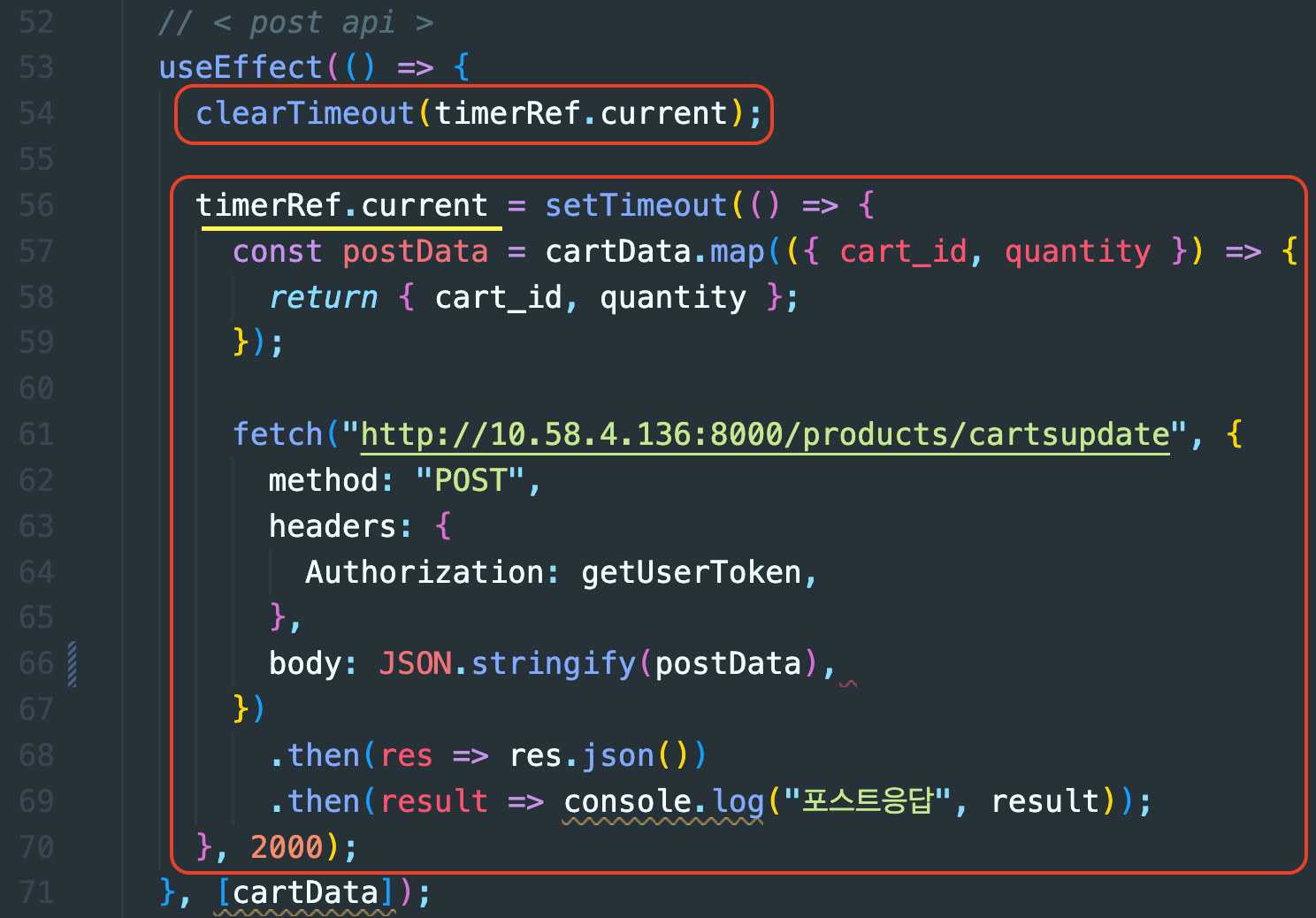
따라서 setTimeout을 이용해, 최종 변경된 데이터만 post요청하게 처리했다.

1. 수량변경 버튼 또는 삭제버튼을 누르면 cartData가 변경된다.
2. cartData가 변경될 때마다 useEffect의 콜백함수가 실행되면서 post요청이 발생한다.
3. 그러나 useEffect의 콜백함수가 실행되는 즉시 이전에 id로 등록했던 timer가 clear되면서 이전 post요청을 하지 않게된다.
4. 따라서 가장 마지막 post 요청 timer 하나만 서버에 보내지게 된다.
🔆 useRef
참조포스팅 : https://velog.io/@juno7803/React-useRef-200-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
- useRef 로 관리하는 변수는 컴포넌트가 리렌더링 된다해도 이와 상관 없이 값이 유지된다.

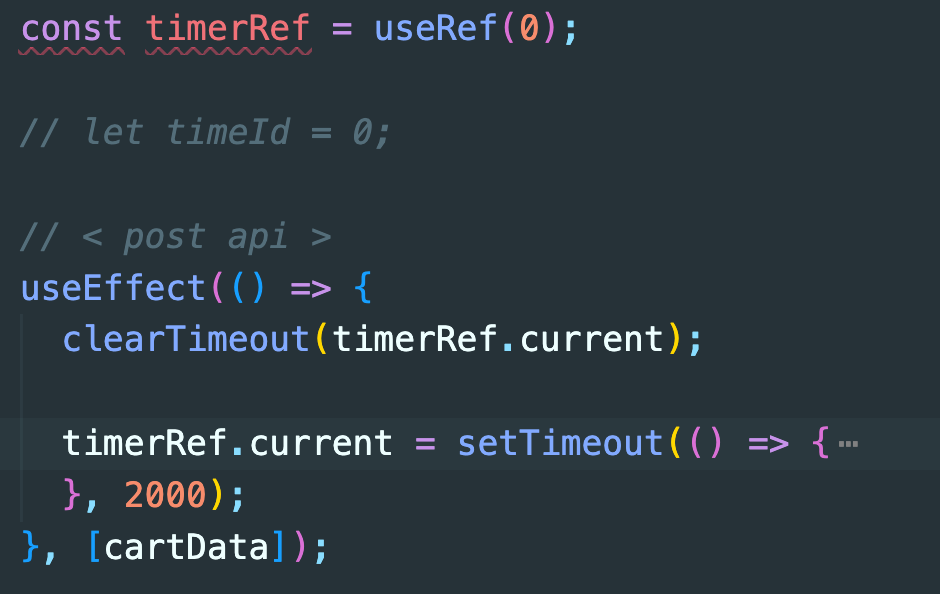
리팩토링 이전엔 setTimeout으로 나온 timer를 변수에 담아줬다.
그러나 이렇게 되면 컴포넌트가 재실행 될때마다 새로 변수가 초기화되어 기존의 timer를 제대로 삭제할 수 없게된다.
따라서 useRef를 이용해, 컴포넌트가 재실행 되더라도 값이 고정적이게 만들었다.
